Rgb 249,34,234 to Css #F922EA Color code html values
Css F922EA Hex Color Code for rgb 249,34,234
Css Html color #F922EA Hex color conversions, schemes, palette, combination, mixer, to rgb 249,34,234 colour codes.
Div Background-color : #F922EA
.div{ background-color : #F922EA; }
html #F922EA color code
Text/Font color #F922EA
.text{ color : #F922EA; }
My text html color #F922EA hex color code
Border html color #F922EA hex color code
.border{ border:3px solid : #F922EA; }
My div border color
Outline hex color #F922EA
.outline{ outline:2px solid #F922EA; }
My text outline color #F922EA
css #F922EA Color code html chart

|

|
css Text shadow : #F922EA color
.shadow{ text-shadow: 10px 10px 10px #F922EA; }
My text shadow
Css box shadow : #F922EA color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#F922EA; }
My box shadow
Css Gradient html color #F922EA code
.gradient{ background-color:#F922EA; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#F922EA, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #F922EA 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #F922EA 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #F922EA 0%, #00000C 100%); background-image:linear-gradient(180deg, #F922EA 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #F922EA 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#F922EA), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#F922EA; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #F922EA Color code html values
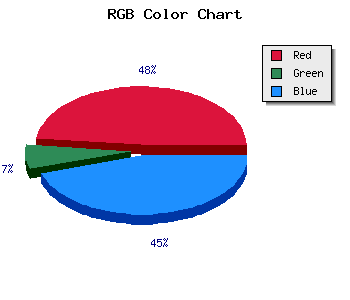
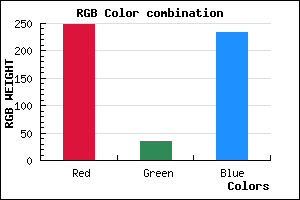
#F922EA hex color code has red green and blue "RGB color" in the proportion of 97.65% red, 13.33% green and 91.76% blue.
RGB percentage values corresponding to this are 249, 34, 234.
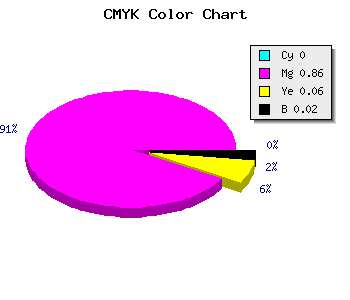
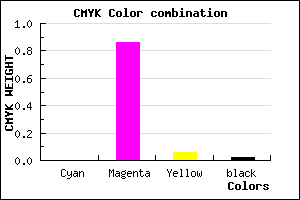
Html color #F922EA has 0% cyan, 0% magenta, 0% yellow and 6% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #F922EA can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #F922EA color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #F922EA Hex Color Conversion

|

|
CMYK Css #F922EA Color code combination mixer
RGB Css #F922EA Color Code Combination Mixer
Css #F922EA Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #F922EA hex color
a{ color: #F922EA; }
css h1,h2,h3,h4,h5,h6 : #F922EA
h1,h2,h3,h4,h5,h6{ color: #F922EA;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 249,34,234 Text color with hexadecimal code
Text font color is Rgb (249,34,234)
color css codes
Luminosity of css #F922EA hex color
- #170116 (1507606) #170116
- #4a0244 (4850244) #4a0244
- #7b0371 (8061809) #7b0371
- #ad05a0 (11339168) #ad05a0
- #de06cc (14550732) #de06cc
- #f91fe7 (16326631) #f91fe7
- #fa50ec (16404716) #fa50ec
- #fc82f2 (16548594) #fc82f2
- #fdb3f7 (16626679) #fdb3f7
- #fee6fc (16705276) #fee6fc
- lighter/Darker shades: Hex values:
- #F922EA (249,34,234) #F922EA
- #E709E5 (231,9,229) #E709E5
- #D500E0 (213,0,224) #D500E0
- #C300DB (195,0,219) #C300DB
- #B100D6 (177,0,214) #B100D6
- #9F00D1 (159,0,209) #9F00D1
- #8D00CC (141,0,204) #8D00CC
- #7B00C7 (123,0,199) #7B00C7
- #6900C2 (105,0,194) #6900C2
- #5700BD (87,0,189) #5700BD
- #4500B8 (69,0,184) #4500B8
- #3300B3 (51,0,179) #3300B3
Color Shades of css #F922EA hex color
Tints of css #F922EA hex color
- Darker/lighter shades: Hex color values:
- #3300B3 (249,34,234) #3300B3
- #FF34FC (255,52,252) #FF34FC
- #FF46FF (255,70,255) #FF46FF
- #FF58FF (255,88,255) #FF58FF
- #FF6AFF (255,106,255) #FF6AFF
- #FF7CFF (255,124,255) #FF7CFF
- #FF8EFF (255,142,255) #FF8EFF
- #FFA0FF (255,160,255) #FFA0FF
- #FFB2FF (255,178,255) #FFB2FF
- #FFC4FF (255,196,255) #FFC4FF
- #FFD6FF (255,214,255) #FFD6FF
- #FFE8FF (255,232,255) #FFE8FF