Rgb 246,186,202 to Css #F6BACA Color code html values
Css F6BACA Hex Color Code for rgb 246,186,202
Css Html color #F6BACA Hex color conversions, schemes, palette, combination, mixer, to rgb 246,186,202 colour codes.
Div Background-color : #F6BACA
.div{ background-color : #F6BACA; }
html #F6BACA color code
Text/Font color #F6BACA
.text{ color : #F6BACA; }
My text html color #F6BACA hex color code
Border html color #F6BACA hex color code
.border{ border:3px solid : #F6BACA; }
My div border color
Outline hex color #F6BACA
.outline{ outline:2px solid #F6BACA; }
My text outline color #F6BACA
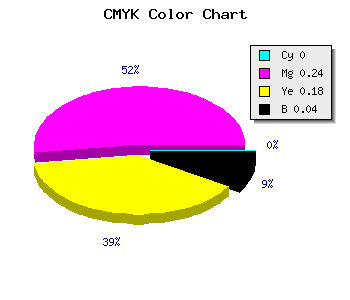
css #F6BACA Color code html chart

|

|
css Text shadow : #F6BACA color
.shadow{ text-shadow: 10px 10px 10px #F6BACA; }
My text shadow
Css box shadow : #F6BACA color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#F6BACA; }
My box shadow
Css Gradient html color #F6BACA code
.gradient{ background-color:#F6BACA; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#F6BACA, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #F6BACA 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #F6BACA 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #F6BACA 0%, #00000C 100%); background-image:linear-gradient(180deg, #F6BACA 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #F6BACA 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#F6BACA), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#F6BACA; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #F6BACA Color code html values
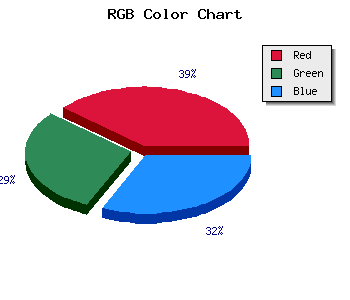
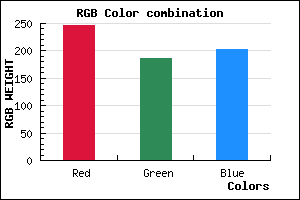
#F6BACA hex color code has red green and blue "RGB color" in the proportion of 96.47% red, 72.94% green and 79.22% blue.
RGB percentage values corresponding to this are 246, 186, 202.
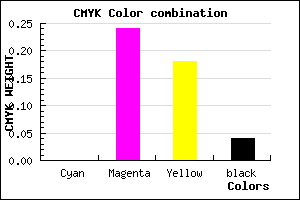
Html color #F6BACA has 0% cyan, 2.44% magenta, 1.79% yellow and 9% black in CMYK color space and the corresponding CMYK values are 0,0.244,0.179, 0.035.
Web safe color #F6BACA can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #F6BACA color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #F6BACA Hex Color Conversion

|

|
CMYK Css #F6BACA Color code combination mixer
RGB Css #F6BACA Color Code Combination Mixer
Css #F6BACA Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #F6BACA hex color
a{ color: #F6BACA; }
css h1,h2,h3,h4,h5,h6 : #F6BACA
h1,h2,h3,h4,h5,h6{ color: #F6BACA;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 246,186,202 Text color with hexadecimal code
Text font color is Rgb (246,186,202)
color css codes
Luminosity of css #F6BACA hex color
- #150307 (1377031) #150307
- #430917 (4393239) #430917
- #6f0f25 (7278373) #6f0f25
- #9d1535 (10294581) #9d1535
- #ca1a44 (13244996) #ca1a44
- #e4345d (14955613) #e4345d
- #ea6080 (15360128) #ea6080
- #f08ea5 (15765157) #f08ea5
- #f6bac8 (16169672) #f6bac8
- #fce8ed (16574701) #fce8ed
- lighter/Darker shades: Hex values:
- #F6BACA (246,186,202) #F6BACA
- #E4A1C5 (228,161,197) #E4A1C5
- #D288C0 (210,136,192) #D288C0
- #C06FBB (192,111,187) #C06FBB
- #AE56B6 (174,86,182) #AE56B6
- #9C3DB1 (156,61,177) #9C3DB1
- #8A24AC (138,36,172) #8A24AC
- #780BA7 (120,11,167) #780BA7
- #6600A2 (102,0,162) #6600A2
- #54009D (84,0,157) #54009D
- #420098 (66,0,152) #420098
- #300093 (48,0,147) #300093
Color Shades of css #F6BACA hex color
Tints of css #F6BACA hex color
- Darker/lighter shades: Hex color values:
- #300093 (246,186,202) #300093
- #FFCCDC (255,204,220) #FFCCDC
- #FFDEEE (255,222,238) #FFDEEE
- #FFF0FF (255,240,255) #FFF0FF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF