Rgb 244,165,253 to Css #F4A5FD Color code html values
Css F4A5FD Hex Color Code for rgb 244,165,253
Css Html color #F4A5FD Hex color conversions, schemes, palette, combination, mixer, to rgb 244,165,253 colour codes.
Div Background-color : #F4A5FD
.div{ background-color : #F4A5FD; }
html #F4A5FD color code
Text/Font color #F4A5FD
.text{ color : #F4A5FD; }
My text html color #F4A5FD hex color code
Border html color #F4A5FD hex color code
.border{ border:3px solid : #F4A5FD; }
My div border color
Outline hex color #F4A5FD
.outline{ outline:2px solid #F4A5FD; }
My text outline color #F4A5FD
css #F4A5FD Color code html chart

|

|
css Text shadow : #F4A5FD color
.shadow{ text-shadow: 10px 10px 10px #F4A5FD; }
My text shadow
Css box shadow : #F4A5FD color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#F4A5FD; }
My box shadow
Css Gradient html color #F4A5FD code
.gradient{ background-color:#F4A5FD; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#F4A5FD, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #F4A5FD 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #F4A5FD 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #F4A5FD 0%, #00000C 100%); background-image:linear-gradient(180deg, #F4A5FD 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #F4A5FD 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#F4A5FD), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#F4A5FD; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #F4A5FD Color code html values
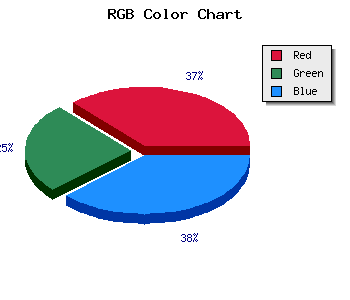
#F4A5FD hex color code has red green and blue "RGB color" in the proportion of 95.69% red, 64.71% green and 99.22% blue.
RGB percentage values corresponding to this are 244, 165, 253.
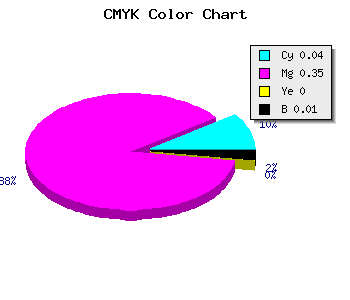
Html color #F4A5FD has 0% cyan, 0% magenta, 0% yellow and 2% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #F4A5FD can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #F4A5FD color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #F4A5FD Hex Color Conversion

|

|
CMYK Css #F4A5FD Color code combination mixer
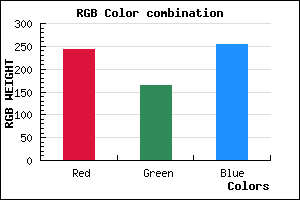
RGB Css #F4A5FD Color Code Combination Mixer
Css #F4A5FD Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #F4A5FD hex color
a{ color: #F4A5FD; }
css h1,h2,h3,h4,h5,h6 : #F4A5FD
h1,h2,h3,h4,h5,h6{ color: #F4A5FD;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 244,165,253 Text color with hexadecimal code
Text font color is Rgb (244,165,253)
color css codes
Luminosity of css #F4A5FD hex color
- #150117 (1376535) #150117
- #43024a (4391498) #43024a
- #6f037b (7275387) #6f037b
- #9c04ae (10224814) #9c04ae
- #c805df (13108703) #c805df
- #e31efa (14884602) #e31efa
- #e94ffb (15290363) #e94ffb
- #ef82fc (15696636) #ef82fc
- #f5b3fd (16102397) #f5b3fd
- #fce6fe (16574206) #fce6fe
- lighter/Darker shades: Hex values:
- #F4A5FD (244,165,253) #F4A5FD
- #E28CF8 (226,140,248) #E28CF8
- #D073F3 (208,115,243) #D073F3
- #BE5AEE (190,90,238) #BE5AEE
- #AC41E9 (172,65,233) #AC41E9
- #9A28E4 (154,40,228) #9A28E4
- #880FDF (136,15,223) #880FDF
- #7600DA (118,0,218) #7600DA
- #6400D5 (100,0,213) #6400D5
- #5200D0 (82,0,208) #5200D0
- #4000CB (64,0,203) #4000CB
- #2E00C6 (46,0,198) #2E00C6
Color Shades of css #F4A5FD hex color
Tints of css #F4A5FD hex color
- Darker/lighter shades: Hex color values:
- #2E00C6 (244,165,253) #2E00C6
- #FFB7FF (255,183,255) #FFB7FF
- #FFC9FF (255,201,255) #FFC9FF
- #FFDBFF (255,219,255) #FFDBFF
- #FFEDFF (255,237,255) #FFEDFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF