Rgb 244,140,138 to Css #F48C8A Color code html values
Css F48C8A Hex Color Code for rgb 244,140,138
Css Html color #F48C8A Hex color conversions, schemes, palette, combination, mixer, to rgb 244,140,138 colour codes.
Div Background-color : #F48C8A
.div{ background-color : #F48C8A; }
html #F48C8A color code
Text/Font color #F48C8A
.text{ color : #F48C8A; }
My text html color #F48C8A hex color code
Border html color #F48C8A hex color code
.border{ border:3px solid : #F48C8A; }
My div border color
Outline hex color #F48C8A
.outline{ outline:2px solid #F48C8A; }
My text outline color #F48C8A
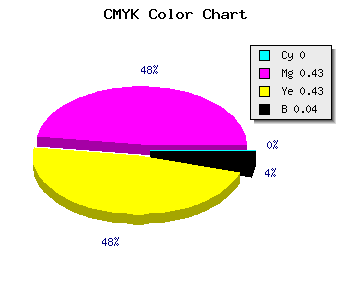
css #F48C8A Color code html chart

|

|
css Text shadow : #F48C8A color
.shadow{ text-shadow: 10px 10px 10px #F48C8A; }
My text shadow
Css box shadow : #F48C8A color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#F48C8A; }
My box shadow
Css Gradient html color #F48C8A code
.gradient{ background-color:#F48C8A; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#F48C8A, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #F48C8A 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #F48C8A 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #F48C8A 0%, #00000C 100%); background-image:linear-gradient(180deg, #F48C8A 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #F48C8A 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#F48C8A), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#F48C8A; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #F48C8A Color code html values
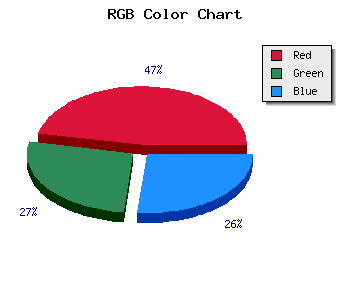
#F48C8A hex color code has red green and blue "RGB color" in the proportion of 95.69% red, 54.9% green and 54.12% blue.
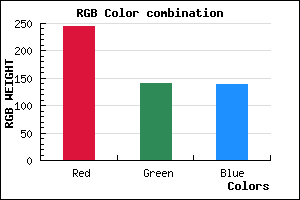
RGB percentage values corresponding to this are 244, 140, 138.
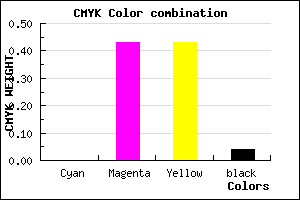
Html color #F48C8A has 0% cyan, 0% magenta, 0% yellow and 11% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #F48C8A can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #F48C8A color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #F48C8A Hex Color Conversion

|

|
CMYK Css #F48C8A Color code combination mixer
RGB Css #F48C8A Color Code Combination Mixer
Css #F48C8A Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #F48C8A hex color
a{ color: #F48C8A; }
css h1,h2,h3,h4,h5,h6 : #F48C8A
h1,h2,h3,h4,h5,h6{ color: #F48C8A;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 244,140,138 Text color with hexadecimal code
Text font color is Rgb (244,140,138)
color css codes
Luminosity of css #F48C8A hex color
- #160302 (1442562) #160302
- #450807 (4524039) #450807
- #730d0b (7539979) #730d0b
- #a3130f (10687247) #a3130f
- #d01814 (13637652) #d01814
- #eb312d (15413549) #eb312d
- #ef5e5b (15687259) #ef5e5b
- #f48d8a (16027018) #f48d8a
- #f8b9b8 (16300472) #f8b9b8
- #fde8e7 (16640231) #fde8e7
- lighter/Darker shades: Hex values:
- #F48C8A (244,140,138) #F48C8A
- #E27385 (226,115,133) #E27385
- #D05A80 (208,90,128) #D05A80
- #BE417B (190,65,123) #BE417B
- #AC2876 (172,40,118) #AC2876
- #9A0F71 (154,15,113) #9A0F71
- #88006C (136,0,108) #88006C
- #760067 (118,0,103) #760067
- #640062 (100,0,98) #640062
- #52005D (82,0,93) #52005D
- #400058 (64,0,88) #400058
- #2E0053 (46,0,83) #2E0053
Color Shades of css #F48C8A hex color
Tints of css #F48C8A hex color
- Darker/lighter shades: Hex color values:
- #2E0053 (244,140,138) #2E0053
- #FF9E9C (255,158,156) #FF9E9C
- #FFB0AE (255,176,174) #FFB0AE
- #FFC2C0 (255,194,192) #FFC2C0
- #FFD4D2 (255,212,210) #FFD4D2
- #FFE6E4 (255,230,228) #FFE6E4
- #FFF8F6 (255,248,246) #FFF8F6
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF