Rgb 243,189,207 to Css #F3BDCF Color code html values
Css F3BDCF Hex Color Code for rgb 243,189,207
Css Html color #F3BDCF Hex color conversions, schemes, palette, combination, mixer, to rgb 243,189,207 colour codes.
Div Background-color : #F3BDCF
.div{ background-color : #F3BDCF; }
html #F3BDCF color code
Text/Font color #F3BDCF
.text{ color : #F3BDCF; }
My text html color #F3BDCF hex color code
Border html color #F3BDCF hex color code
.border{ border:3px solid : #F3BDCF; }
My div border color
Outline hex color #F3BDCF
.outline{ outline:2px solid #F3BDCF; }
My text outline color #F3BDCF
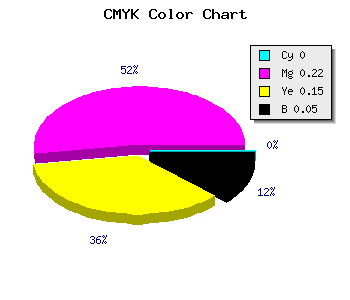
css #F3BDCF Color code html chart

|

|
css Text shadow : #F3BDCF color
.shadow{ text-shadow: 10px 10px 10px #F3BDCF; }
My text shadow
Css box shadow : #F3BDCF color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#F3BDCF; }
My box shadow
Css Gradient html color #F3BDCF code
.gradient{ background-color:#F3BDCF; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#F3BDCF, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #F3BDCF 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #F3BDCF 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #F3BDCF 0%, #00000C 100%); background-image:linear-gradient(180deg, #F3BDCF 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #F3BDCF 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#F3BDCF), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#F3BDCF; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #F3BDCF Color code html values
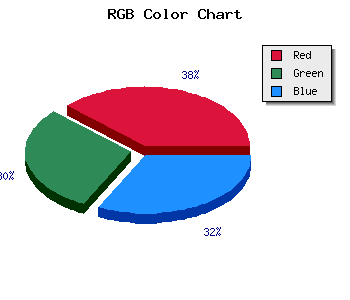
#F3BDCF hex color code has red green and blue "RGB color" in the proportion of 95.29% red, 74.12% green and 81.18% blue.
RGB percentage values corresponding to this are 243, 189, 207.
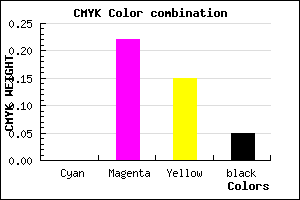
Html color #F3BDCF has 0% cyan, 2.22% magenta, 1.48% yellow and 12% black in CMYK color space and the corresponding CMYK values are 0,0.222,0.148, 0.047.
Web safe color #F3BDCF can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #F3BDCF color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #F3BDCF Hex Color Conversion

|

|
CMYK Css #F3BDCF Color code combination mixer
RGB Css #F3BDCF Color Code Combination Mixer
Css #F3BDCF Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #F3BDCF hex color
a{ color: #F3BDCF; }
css h1,h2,h3,h4,h5,h6 : #F3BDCF
h1,h2,h3,h4,h5,h6{ color: #F3BDCF;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 243,189,207 Text color with hexadecimal code
Text font color is Rgb (243,189,207)
color css codes
Luminosity of css #F3BDCF hex color
- #140409 (1311753) #140409
- #400c1c (4197404) #400c1c
- #6b132e (7017262) #6b132e
- #971b41 (9902913) #971b41
- #c12353 (12657491) #c12353
- #dc3c6d (14433389) #dc3c6d
- #e3678d (14903181) #e3678d
- #eb93ae (15438766) #eb93ae
- #f3bdcd (15973837) #f3bdcd
- #fbe9ee (16509422) #fbe9ee
- lighter/Darker shades: Hex values:
- #F3BDCF (243,189,207) #F3BDCF
- #E1A4CA (225,164,202) #E1A4CA
- #CF8BC5 (207,139,197) #CF8BC5
- #BD72C0 (189,114,192) #BD72C0
- #AB59BB (171,89,187) #AB59BB
- #9940B6 (153,64,182) #9940B6
- #8727B1 (135,39,177) #8727B1
- #750EAC (117,14,172) #750EAC
- #6300A7 (99,0,167) #6300A7
- #5100A2 (81,0,162) #5100A2
- #3F009D (63,0,157) #3F009D
- #2D0098 (45,0,152) #2D0098
Color Shades of css #F3BDCF hex color
Tints of css #F3BDCF hex color
- Darker/lighter shades: Hex color values:
- #2D0098 (243,189,207) #2D0098
- #FFCFE1 (255,207,225) #FFCFE1
- #FFE1F3 (255,225,243) #FFE1F3
- #FFF3FF (255,243,255) #FFF3FF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF