Rgb 239,225,250 to Css #EFE1FA Color code html values
Css EFE1FA Hex Color Code for rgb 239,225,250
Css Html color #EFE1FA Hex color conversions, schemes, palette, combination, mixer, to rgb 239,225,250 colour codes.
Div Background-color : #EFE1FA
.div{ background-color : #EFE1FA; }
html #EFE1FA color code
Text/Font color #EFE1FA
.text{ color : #EFE1FA; }
My text html color #EFE1FA hex color code
Border html color #EFE1FA hex color code
.border{ border:3px solid : #EFE1FA; }
My div border color
Outline hex color #EFE1FA
.outline{ outline:2px solid #EFE1FA; }
My text outline color #EFE1FA
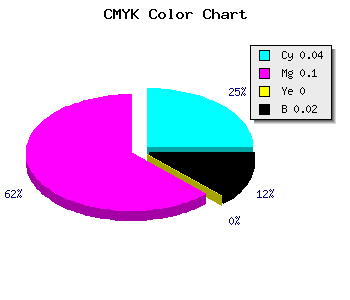
css #EFE1FA Color code html chart

|

|
css Text shadow : #EFE1FA color
.shadow{ text-shadow: 10px 10px 10px #EFE1FA; }
My text shadow
Css box shadow : #EFE1FA color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#EFE1FA; }
My box shadow
Css Gradient html color #EFE1FA code
.gradient{ background-color:#EFE1FA; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#EFE1FA, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #EFE1FA 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #EFE1FA 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #EFE1FA 0%, #00000C 100%); background-image:linear-gradient(180deg, #EFE1FA 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #EFE1FA 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#EFE1FA), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#EFE1FA; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #EFE1FA Color code html values
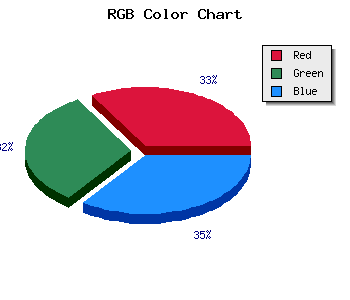
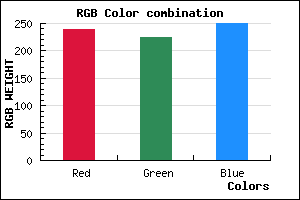
#EFE1FA hex color code has red green and blue "RGB color" in the proportion of 93.73% red, 88.24% green and 98.04% blue.
RGB percentage values corresponding to this are 239, 225, 250.
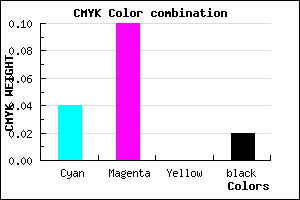
Html color #EFE1FA has 0.44% cyan, 1% magenta, 0% yellow and 5% black in CMYK color space and the corresponding CMYK values are 0.044,0.1,0, 0.02.
Web safe color #EFE1FA can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #EFE1FA color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #EFE1FA Hex Color Conversion

|

|
CMYK Css #EFE1FA Color code combination mixer
RGB Css #EFE1FA Color Code Combination Mixer
Css #EFE1FA Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #EFE1FA hex color
a{ color: #EFE1FA; }
css h1,h2,h3,h4,h5,h6 : #EFE1FA
h1,h2,h3,h4,h5,h6{ color: #EFE1FA;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 239,225,250 Text color with hexadecimal code
Text font color is Rgb (239,225,250)
color css codes
Luminosity of css #EFE1FA hex color
- #0d0315 (852757) #0d0315
- #2a0b41 (2755393) #2a0b41
- #45126c (4526700) #45126c
- #611999 (6363545) #611999
- #7d21c3 (8200643) #7d21c3
- #973ade (9911006) #973ade
- #ad65e5 (11363813) #ad65e5
- #c591ed (12947949) #c591ed
- #dcbcf4 (14466292) #dcbcf4
- #f3e9fb (15985147) #f3e9fb
- lighter/Darker shades: Hex values:
- #EFE1FA (239,225,250) #EFE1FA
- #DDC8F5 (221,200,245) #DDC8F5
- #CBAFF0 (203,175,240) #CBAFF0
- #B996EB (185,150,235) #B996EB
- #A77DE6 (167,125,230) #A77DE6
- #9564E1 (149,100,225) #9564E1
- #834BDC (131,75,220) #834BDC
- #7132D7 (113,50,215) #7132D7
- #5F19D2 (95,25,210) #5F19D2
- #4D00CD (77,0,205) #4D00CD
- #3B00C8 (59,0,200) #3B00C8
- #2900C3 (41,0,195) #2900C3
Color Shades of css #EFE1FA hex color
Tints of css #EFE1FA hex color
- Darker/lighter shades: Hex color values:
- #2900C3 (239,225,250) #2900C3
- #FFF3FF (255,243,255) #FFF3FF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF