Rgb 238,213,253 to Css #EED5FD Color code html values
Css EED5FD Hex Color Code for rgb 238,213,253
Css Html color #EED5FD Hex color conversions, schemes, palette, combination, mixer, to rgb 238,213,253 colour codes.
Div Background-color : #EED5FD
.div{ background-color : #EED5FD; }
html #EED5FD color code
Text/Font color #EED5FD
.text{ color : #EED5FD; }
My text html color #EED5FD hex color code
Border html color #EED5FD hex color code
.border{ border:3px solid : #EED5FD; }
My div border color
Outline hex color #EED5FD
.outline{ outline:2px solid #EED5FD; }
My text outline color #EED5FD
css #EED5FD Color code html chart

|

|
css Text shadow : #EED5FD color
.shadow{ text-shadow: 10px 10px 10px #EED5FD; }
My text shadow
Css box shadow : #EED5FD color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#EED5FD; }
My box shadow
Css Gradient html color #EED5FD code
.gradient{ background-color:#EED5FD; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#EED5FD, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #EED5FD 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #EED5FD 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #EED5FD 0%, #00000C 100%); background-image:linear-gradient(180deg, #EED5FD 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #EED5FD 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#EED5FD), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#EED5FD; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #EED5FD Color code html values
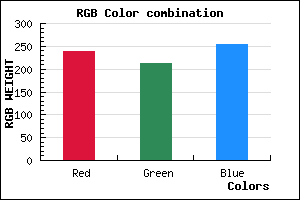
#EED5FD hex color code has red green and blue "RGB color" in the proportion of 93.33% red, 83.53% green and 99.22% blue.
RGB percentage values corresponding to this are 238, 213, 253.
Html color #EED5FD has 0% cyan, 0% magenta, 0% yellow and 2% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #EED5FD can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #EED5FD color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #EED5FD Hex Color Conversion

|

|
CMYK Css #EED5FD Color code combination mixer
RGB Css #EED5FD Color Code Combination Mixer
Css #EED5FD Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #EED5FD hex color
a{ color: #EED5FD; }
css h1,h2,h3,h4,h5,h6 : #EED5FD
h1,h2,h3,h4,h5,h6{ color: #EED5FD;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 238,213,253 Text color with hexadecimal code
Text font color is Rgb (238,213,253)
color css codes
Luminosity of css #EED5FD hex color
- #0f0117 (983319) #0f0117
- #2f0349 (3081033) #2f0349
- #4f0678 (5179000) #4f0678
- #6f08aa (7276714) #6f08aa
- #8e0ada (9308890) #8e0ada
- #a823f5 (11019253) #a823f5
- #bb53f7 (12276727) #bb53f7
- #cf85f9 (13600249) #cf85f9
- #e2b5fb (14857723) #e2b5fb
- #f5e6fe (16115454) #f5e6fe
- lighter/Darker shades: Hex values:
- #EED5FD (238,213,253) #EED5FD
- #DCBCF8 (220,188,248) #DCBCF8
- #CAA3F3 (202,163,243) #CAA3F3
- #B88AEE (184,138,238) #B88AEE
- #A671E9 (166,113,233) #A671E9
- #9458E4 (148,88,228) #9458E4
- #823FDF (130,63,223) #823FDF
- #7026DA (112,38,218) #7026DA
- #5E0DD5 (94,13,213) #5E0DD5
- #4C00D0 (76,0,208) #4C00D0
- #3A00CB (58,0,203) #3A00CB
- #2800C6 (40,0,198) #2800C6
Color Shades of css #EED5FD hex color
Tints of css #EED5FD hex color
- Darker/lighter shades: Hex color values:
- #2800C6 (238,213,253) #2800C6
- #FFE7FF (255,231,255) #FFE7FF
- #FFF9FF (255,249,255) #FFF9FF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF