Rgb 237,72,250 to Css #ED48FA Color code html values
Css ED48FA Hex Color Code for rgb 237,72,250
Css Html color #ED48FA Hex color conversions, schemes, palette, combination, mixer, to rgb 237,72,250 colour codes.
Div Background-color : #ED48FA
.div{ background-color : #ED48FA; }
html #ED48FA color code
Text/Font color #ED48FA
.text{ color : #ED48FA; }
My text html color #ED48FA hex color code
Border html color #ED48FA hex color code
.border{ border:3px solid : #ED48FA; }
My div border color
Outline hex color #ED48FA
.outline{ outline:2px solid #ED48FA; }
My text outline color #ED48FA
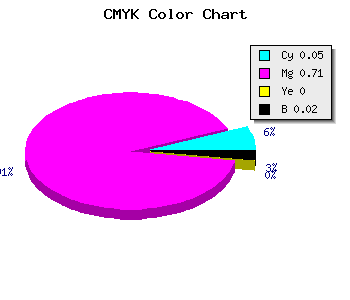
css #ED48FA Color code html chart

|

|
css Text shadow : #ED48FA color
.shadow{ text-shadow: 10px 10px 10px #ED48FA; }
My text shadow
Css box shadow : #ED48FA color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#ED48FA; }
My box shadow
Css Gradient html color #ED48FA code
.gradient{ background-color:#ED48FA; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#ED48FA, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #ED48FA 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #ED48FA 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #ED48FA 0%, #00000C 100%); background-image:linear-gradient(180deg, #ED48FA 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #ED48FA 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#ED48FA), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#ED48FA; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #ED48FA Color code html values
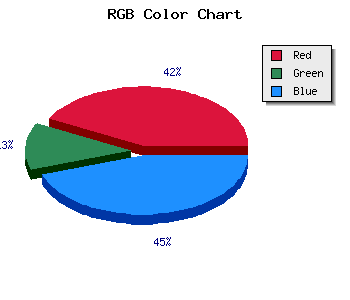
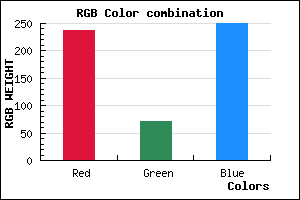
#ED48FA hex color code has red green and blue "RGB color" in the proportion of 92.94% red, 28.24% green and 98.04% blue.
RGB percentage values corresponding to this are 237, 72, 250.
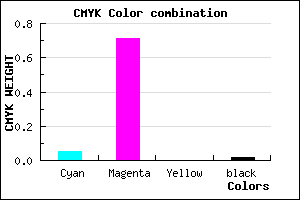
Html color #ED48FA has 0% cyan, 0% magenta, 0% yellow and 5% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #ED48FA can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #ED48FA color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #ED48FA Hex Color Conversion

|

|
CMYK Css #ED48FA Color code combination mixer
RGB Css #ED48FA Color Code Combination Mixer
Css #ED48FA Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #ED48FA hex color
a{ color: #ED48FA; }
css h1,h2,h3,h4,h5,h6 : #ED48FA
h1,h2,h3,h4,h5,h6{ color: #ED48FA;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 237,72,250 Text color with hexadecimal code
Text font color is Rgb (237,72,250)
color css codes
Luminosity of css #ED48FA hex color
- #150117 (1376535) #150117
- #44024a (4457034) #44024a
- #71037b (7406459) #71037b
- #9f05ad (10421677) #9f05ad
- #cc06de (13371102) #cc06de
- #e71ff9 (15147001) #e71ff9
- #ec50fa (15487226) #ec50fa
- #f283fb (15893499) #f283fb
- #f7b3fd (16233469) #f7b3fd
- #fce6fe (16574206) #fce6fe
- lighter/Darker shades: Hex values:
- #ED48FA (237,72,250) #ED48FA
- #DB2FF5 (219,47,245) #DB2FF5
- #C916F0 (201,22,240) #C916F0
- #B700EB (183,0,235) #B700EB
- #A500E6 (165,0,230) #A500E6
- #9300E1 (147,0,225) #9300E1
- #8100DC (129,0,220) #8100DC
- #6F00D7 (111,0,215) #6F00D7
- #5D00D2 (93,0,210) #5D00D2
- #4B00CD (75,0,205) #4B00CD
- #3900C8 (57,0,200) #3900C8
- #2700C3 (39,0,195) #2700C3
Color Shades of css #ED48FA hex color
Tints of css #ED48FA hex color
- Darker/lighter shades: Hex color values:
- #2700C3 (237,72,250) #2700C3
- #FF5AFF (255,90,255) #FF5AFF
- #FF6CFF (255,108,255) #FF6CFF
- #FF7EFF (255,126,255) #FF7EFF
- #FF90FF (255,144,255) #FF90FF
- #FFA2FF (255,162,255) #FFA2FF
- #FFB4FF (255,180,255) #FFB4FF
- #FFC6FF (255,198,255) #FFC6FF
- #FFD8FF (255,216,255) #FFD8FF
- #FFEAFF (255,234,255) #FFEAFF
- #FFFCFF (255,252,255) #FFFCFF
- #FFFFFF (255,255,255) #FFFFFF