Rgb 237,72,126 to Css #ED487E Color code html values
Css ED487E Hex Color Code for rgb 237,72,126
Css Html color #ED487E Hex color conversions, schemes, palette, combination, mixer, to rgb 237,72,126 colour codes.
Div Background-color : #ED487E
.div{ background-color : #ED487E; }
html #ED487E color code
Text/Font color #ED487E
.text{ color : #ED487E; }
My text html color #ED487E hex color code
Border html color #ED487E hex color code
.border{ border:3px solid : #ED487E; }
My div border color
Outline hex color #ED487E
.outline{ outline:2px solid #ED487E; }
My text outline color #ED487E
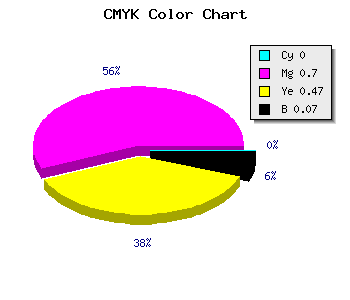
css #ED487E Color code html chart

|

|
css Text shadow : #ED487E color
.shadow{ text-shadow: 10px 10px 10px #ED487E; }
My text shadow
Css box shadow : #ED487E color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#ED487E; }
My box shadow
Css Gradient html color #ED487E code
.gradient{ background-color:#ED487E; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#ED487E, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #ED487E 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #ED487E 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #ED487E 0%, #00000C 100%); background-image:linear-gradient(180deg, #ED487E 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #ED487E 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#ED487E), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#ED487E; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #ED487E Color code html values
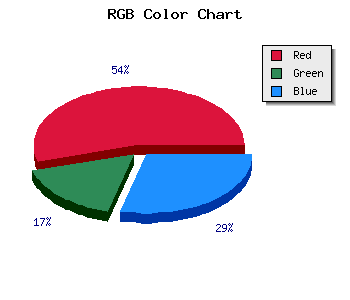
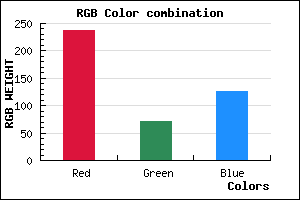
#ED487E hex color code has red green and blue "RGB color" in the proportion of 92.94% red, 28.24% green and 49.41% blue.
RGB percentage values corresponding to this are 237, 72, 126.
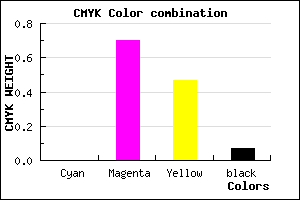
Html color #ED487E has 0% cyan, 6.96% magenta, 4.68% yellow and 18% black in CMYK color space and the corresponding CMYK values are 0,0.696,0.468, 0.071.
Web safe color #ED487E can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #ED487E color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #ED487E Hex Color Conversion

|

|
CMYK Css #ED487E Color code combination mixer
RGB Css #ED487E Color Code Combination Mixer
Css #ED487E Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #ED487E hex color
a{ color: #ED487E; }
css h1,h2,h3,h4,h5,h6 : #ED487E
h1,h2,h3,h4,h5,h6{ color: #ED487E;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 237,72,126 Text color with hexadecimal code
Text font color is Rgb (237,72,126)
color css codes
Luminosity of css #ED487E hex color
- #160208 (1442312) #160208
- #45071a (4523802) #45071a
- #730b2b (7539499) #730b2b
- #a2103d (10620989) #a2103d
- #cf154e (13571406) #cf154e
- #ea2e67 (15347303) #ea2e67
- #ef5b88 (15686536) #ef5b88
- #f38bab (15961003) #f38bab
- #f8b8cc (16300236) #f8b8cc
- #fde7ee (16639982) #fde7ee
- lighter/Darker shades: Hex values:
- #ED487E (237,72,126) #ED487E
- #DB2F79 (219,47,121) #DB2F79
- #C91674 (201,22,116) #C91674
- #B7006F (183,0,111) #B7006F
- #A5006A (165,0,106) #A5006A
- #930065 (147,0,101) #930065
- #810060 (129,0,96) #810060
- #6F005B (111,0,91) #6F005B
- #5D0056 (93,0,86) #5D0056
- #4B0051 (75,0,81) #4B0051
- #39004C (57,0,76) #39004C
- #270047 (39,0,71) #270047
Color Shades of css #ED487E hex color
Tints of css #ED487E hex color
- Darker/lighter shades: Hex color values:
- #270047 (237,72,126) #270047
- #FF5A90 (255,90,144) #FF5A90
- #FF6CA2 (255,108,162) #FF6CA2
- #FF7EB4 (255,126,180) #FF7EB4
- #FF90C6 (255,144,198) #FF90C6
- #FFA2D8 (255,162,216) #FFA2D8
- #FFB4EA (255,180,234) #FFB4EA
- #FFC6FC (255,198,252) #FFC6FC
- #FFD8FF (255,216,255) #FFD8FF
- #FFEAFF (255,234,255) #FFEAFF
- #FFFCFF (255,252,255) #FFFCFF
- #FFFFFF (255,255,255) #FFFFFF