Rgb 237,206,254 to Css #EDCEFE Color code html values
Css EDCEFE Hex Color Code for rgb 237,206,254
Css Html color #EDCEFE Hex color conversions, schemes, palette, combination, mixer, to rgb 237,206,254 colour codes.
Div Background-color : #EDCEFE
.div{ background-color : #EDCEFE; }
html #EDCEFE color code
Text/Font color #EDCEFE
.text{ color : #EDCEFE; }
My text html color #EDCEFE hex color code
Border html color #EDCEFE hex color code
.border{ border:3px solid : #EDCEFE; }
My div border color
Outline hex color #EDCEFE
.outline{ outline:2px solid #EDCEFE; }
My text outline color #EDCEFE
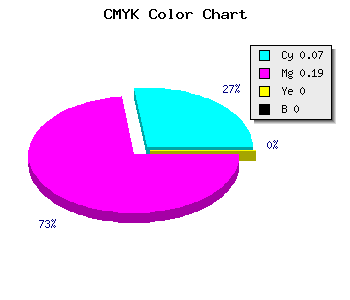
css #EDCEFE Color code html chart

|

|
css Text shadow : #EDCEFE color
.shadow{ text-shadow: 10px 10px 10px #EDCEFE; }
My text shadow
Css box shadow : #EDCEFE color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#EDCEFE; }
My box shadow
Css Gradient html color #EDCEFE code
.gradient{ background-color:#EDCEFE; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#EDCEFE, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #EDCEFE 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #EDCEFE 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #EDCEFE 0%, #00000C 100%); background-image:linear-gradient(180deg, #EDCEFE 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #EDCEFE 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#EDCEFE), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#EDCEFE; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #EDCEFE Color code html values
#EDCEFE hex color code has red green and blue "RGB color" in the proportion of 92.94% red, 80.78% green and 99.61% blue.
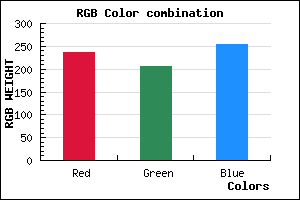
RGB percentage values corresponding to this are 237, 206, 254.
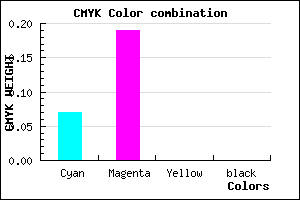
Html color #EDCEFE has 0% cyan, 0% magenta, 0% yellow and 1% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #EDCEFE can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #EDCEFE color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #EDCEFE Hex Color Conversion

|

|
CMYK Css #EDCEFE Color code combination mixer
RGB Css #EDCEFE Color Code Combination Mixer
Css #EDCEFE Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #EDCEFE hex color
a{ color: #EDCEFE; }
css h1,h2,h3,h4,h5,h6 : #EDCEFE
h1,h2,h3,h4,h5,h6{ color: #EDCEFE;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 237,206,254 Text color with hexadecimal code
Text font color is Rgb (237,206,254)
color css codes
Luminosity of css #EDCEFE hex color
- #0f0018 (983064) #0f0018
- #30014b (3146059) #30014b
- #4f027c (5177980) #4f027c
- #7003af (7340975) #7003af
- #9004e0 (9438432) #9004e0
- #aa1efa (11149050) #aa1efa
- #bc4ffb (12341243) #bc4ffb
- #d082fc (13665020) #d082fc
- #e2b3fd (14857213) #e2b3fd
- #f5e6fe (16115454) #f5e6fe
- lighter/Darker shades: Hex values:
- #EDCEFE (237,206,254) #EDCEFE
- #DBB5F9 (219,181,249) #DBB5F9
- #C99CF4 (201,156,244) #C99CF4
- #B783EF (183,131,239) #B783EF
- #A56AEA (165,106,234) #A56AEA
- #9351E5 (147,81,229) #9351E5
- #8138E0 (129,56,224) #8138E0
- #6F1FDB (111,31,219) #6F1FDB
- #5D06D6 (93,6,214) #5D06D6
- #4B00D1 (75,0,209) #4B00D1
- #3900CC (57,0,204) #3900CC
- #2700C7 (39,0,199) #2700C7
Color Shades of css #EDCEFE hex color
Tints of css #EDCEFE hex color
- Darker/lighter shades: Hex color values:
- #2700C7 (237,206,254) #2700C7
- #FFE0FF (255,224,255) #FFE0FF
- #FFF2FF (255,242,255) #FFF2FF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF