Rgb 237,205,250 to Css #EDCDFA Color code html values
Css EDCDFA Hex Color Code for rgb 237,205,250
Css Html color #EDCDFA Hex color conversions, schemes, palette, combination, mixer, to rgb 237,205,250 colour codes.
Div Background-color : #EDCDFA
.div{ background-color : #EDCDFA; }
html #EDCDFA color code
Text/Font color #EDCDFA
.text{ color : #EDCDFA; }
My text html color #EDCDFA hex color code
Border html color #EDCDFA hex color code
.border{ border:3px solid : #EDCDFA; }
My div border color
Outline hex color #EDCDFA
.outline{ outline:2px solid #EDCDFA; }
My text outline color #EDCDFA
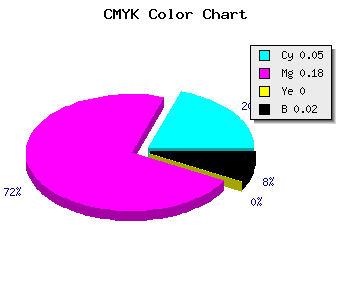
css #EDCDFA Color code html chart

|

|
css Text shadow : #EDCDFA color
.shadow{ text-shadow: 10px 10px 10px #EDCDFA; }
My text shadow
Css box shadow : #EDCDFA color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#EDCDFA; }
My box shadow
Css Gradient html color #EDCDFA code
.gradient{ background-color:#EDCDFA; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#EDCDFA, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #EDCDFA 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #EDCDFA 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #EDCDFA 0%, #00000C 100%); background-image:linear-gradient(180deg, #EDCDFA 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #EDCDFA 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#EDCDFA), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#EDCDFA; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #EDCDFA Color code html values
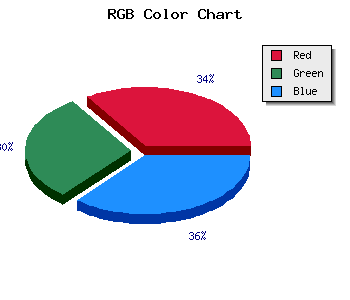
#EDCDFA hex color code has red green and blue "RGB color" in the proportion of 92.94% red, 80.39% green and 98.04% blue.
RGB percentage values corresponding to this are 237, 205, 250.
Html color #EDCDFA has 0% cyan, 0% magenta, 0% yellow and 5% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #EDCDFA can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #EDCDFA color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #EDCDFA Hex Color Conversion

|

|
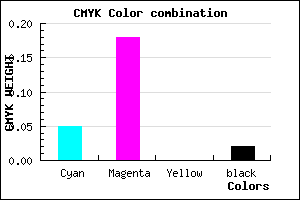
CMYK Css #EDCDFA Color code combination mixer
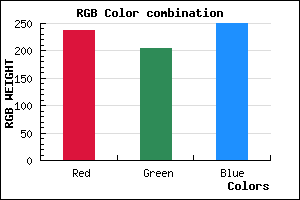
RGB Css #EDCDFA Color Code Combination Mixer
Css #EDCDFA Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #EDCDFA hex color
a{ color: #EDCDFA; }
css h1,h2,h3,h4,h5,h6 : #EDCDFA
h1,h2,h3,h4,h5,h6{ color: #EDCDFA;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 237,205,250 Text color with hexadecimal code
Text font color is Rgb (237,205,250)
color css codes
Luminosity of css #EDCDFA hex color
- #100216 (1049110) #100216
- #330745 (3344197) #330745
- #540b73 (5507955) #540b73
- #7710a2 (7803042) #7710a2
- #9815cf (9967055) #9815cf
- #b32eea (11742954) #b32eea
- #c35bef (12803055) #c35bef
- #d58bf3 (13994995) #d58bf3
- #e5b8f8 (15055096) #e5b8f8
- #f6e7fd (16181245) #f6e7fd
- lighter/Darker shades: Hex values:
- #EDCDFA (237,205,250) #EDCDFA
- #DBB4F5 (219,180,245) #DBB4F5
- #C99BF0 (201,155,240) #C99BF0
- #B782EB (183,130,235) #B782EB
- #A569E6 (165,105,230) #A569E6
- #9350E1 (147,80,225) #9350E1
- #8137DC (129,55,220) #8137DC
- #6F1ED7 (111,30,215) #6F1ED7
- #5D05D2 (93,5,210) #5D05D2
- #4B00CD (75,0,205) #4B00CD
- #3900C8 (57,0,200) #3900C8
- #2700C3 (39,0,195) #2700C3
Color Shades of css #EDCDFA hex color
Tints of css #EDCDFA hex color
- Darker/lighter shades: Hex color values:
- #2700C3 (237,205,250) #2700C3
- #FFDFFF (255,223,255) #FFDFFF
- #FFF1FF (255,241,255) #FFF1FF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF