Rgb 237,204,234 to Css #EDCCEA Color code html values
Css EDCCEA Hex Color Code for rgb 237,204,234
Css Html color #EDCCEA Hex color conversions, schemes, palette, combination, mixer, to rgb 237,204,234 colour codes.
Div Background-color : #EDCCEA
.div{ background-color : #EDCCEA; }
html #EDCCEA color code
Text/Font color #EDCCEA
.text{ color : #EDCCEA; }
My text html color #EDCCEA hex color code
Border html color #EDCCEA hex color code
.border{ border:3px solid : #EDCCEA; }
My div border color
Outline hex color #EDCCEA
.outline{ outline:2px solid #EDCCEA; }
My text outline color #EDCCEA
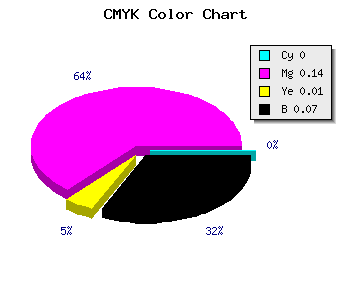
css #EDCCEA Color code html chart

|

|
css Text shadow : #EDCCEA color
.shadow{ text-shadow: 10px 10px 10px #EDCCEA; }
My text shadow
Css box shadow : #EDCCEA color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#EDCCEA; }
My box shadow
Css Gradient html color #EDCCEA code
.gradient{ background-color:#EDCCEA; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#EDCCEA, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #EDCCEA 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #EDCCEA 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #EDCCEA 0%, #00000C 100%); background-image:linear-gradient(180deg, #EDCCEA 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #EDCCEA 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#EDCCEA), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#EDCCEA; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #EDCCEA Color code html values
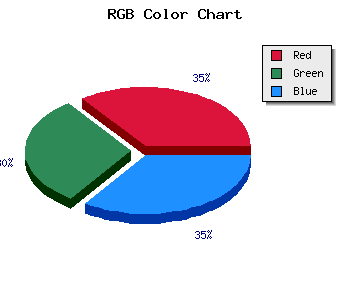
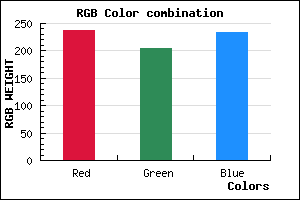
#EDCCEA hex color code has red green and blue "RGB color" in the proportion of 92.94% red, 80% green and 91.76% blue.
RGB percentage values corresponding to this are 237, 204, 234.
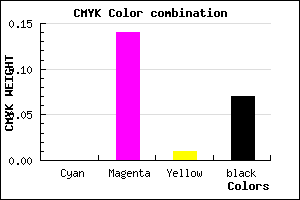
Html color #EDCCEA has 0% cyan, 1.39% magenta, 0.13% yellow and 18% black in CMYK color space and the corresponding CMYK values are 0,0.139,0.013, 0.071.
Web safe color #EDCCEA can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #EDCCEA color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #EDCCEA Hex Color Conversion

|

|
CMYK Css #EDCCEA Color code combination mixer
RGB Css #EDCCEA Color Code Combination Mixer
Css #EDCCEA Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #EDCCEA hex color
a{ color: #EDCCEA; }
css h1,h2,h3,h4,h5,h6 : #EDCCEA
h1,h2,h3,h4,h5,h6{ color: #EDCCEA;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 237,204,234 Text color with hexadecimal code
Text font color is Rgb (237,204,234)
color css codes
Luminosity of css #EDCCEA hex color
- #120611 (1181201) #120611
- #381434 (3675188) #381434
- #5d2157 (6103383) #5d2157
- #842e7b (8662651) #842e7b
- #a93b9d (11090845) #a93b9d
- #c355b7 (12801463) #c355b7
- #d07ac7 (13662919) #d07ac7
- #dea0d7 (14590167) #dea0d7
- #ebc5e7 (15451623) #ebc5e7
- #f8ecf7 (16313591) #f8ecf7
- lighter/Darker shades: Hex values:
- #EDCCEA (237,204,234) #EDCCEA
- #DBB3E5 (219,179,229) #DBB3E5
- #C99AE0 (201,154,224) #C99AE0
- #B781DB (183,129,219) #B781DB
- #A568D6 (165,104,214) #A568D6
- #934FD1 (147,79,209) #934FD1
- #8136CC (129,54,204) #8136CC
- #6F1DC7 (111,29,199) #6F1DC7
- #5D04C2 (93,4,194) #5D04C2
- #4B00BD (75,0,189) #4B00BD
- #3900B8 (57,0,184) #3900B8
- #2700B3 (39,0,179) #2700B3
Color Shades of css #EDCCEA hex color
Tints of css #EDCCEA hex color
- Darker/lighter shades: Hex color values:
- #2700B3 (237,204,234) #2700B3
- #FFDEFC (255,222,252) #FFDEFC
- #FFF0FF (255,240,255) #FFF0FF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF