Rgb 237,202,250 to Css #EDCAFA Color code html values
Css EDCAFA Hex Color Code for rgb 237,202,250
Css Html color #EDCAFA Hex color conversions, schemes, palette, combination, mixer, to rgb 237,202,250 colour codes.
Div Background-color : #EDCAFA
.div{ background-color : #EDCAFA; }
html #EDCAFA color code
Text/Font color #EDCAFA
.text{ color : #EDCAFA; }
My text html color #EDCAFA hex color code
Border html color #EDCAFA hex color code
.border{ border:3px solid : #EDCAFA; }
My div border color
Outline hex color #EDCAFA
.outline{ outline:2px solid #EDCAFA; }
My text outline color #EDCAFA
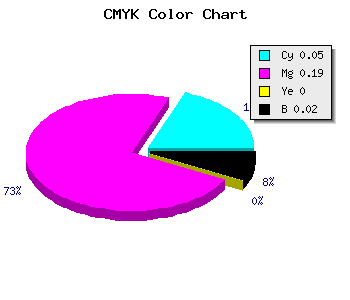
css #EDCAFA Color code html chart

|

|
css Text shadow : #EDCAFA color
.shadow{ text-shadow: 10px 10px 10px #EDCAFA; }
My text shadow
Css box shadow : #EDCAFA color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#EDCAFA; }
My box shadow
Css Gradient html color #EDCAFA code
.gradient{ background-color:#EDCAFA; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#EDCAFA, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #EDCAFA 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #EDCAFA 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #EDCAFA 0%, #00000C 100%); background-image:linear-gradient(180deg, #EDCAFA 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #EDCAFA 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#EDCAFA), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#EDCAFA; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #EDCAFA Color code html values
#EDCAFA hex color code has red green and blue "RGB color" in the proportion of 92.94% red, 79.22% green and 98.04% blue.
RGB percentage values corresponding to this are 237, 202, 250.
Html color #EDCAFA has 0% cyan, 0% magenta, 0% yellow and 5% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #EDCAFA can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #EDCAFA color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #EDCAFA Hex Color Conversion

|

|
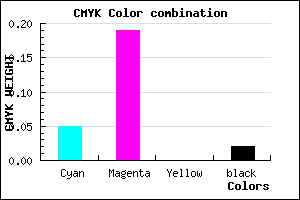
CMYK Css #EDCAFA Color code combination mixer
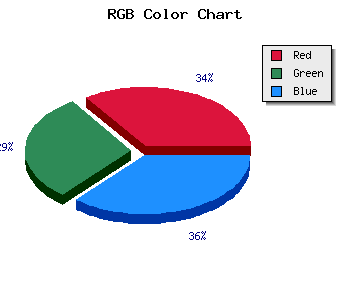
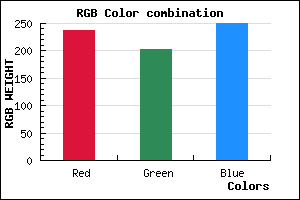
RGB Css #EDCAFA Color Code Combination Mixer
Css #EDCAFA Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #EDCAFA hex color
a{ color: #EDCAFA; }
css h1,h2,h3,h4,h5,h6 : #EDCAFA
h1,h2,h3,h4,h5,h6{ color: #EDCAFA;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 237,202,250 Text color with hexadecimal code
Text font color is Rgb (237,202,250)
color css codes
Luminosity of css #EDCAFA hex color
- #110216 (1114646) #110216
- #340745 (3409733) #340745
- #570b73 (5704563) #570b73
- #7b0fa3 (8064931) #7b0fa3
- #9d14d0 (10294480) #9d14d0
- #b82deb (12070379) #b82deb
- #c75bef (13065199) #c75bef
- #d78af4 (14125812) #d78af4
- #e7b8f8 (15186168) #e7b8f8
- #f7e7fd (16246781) #f7e7fd
- lighter/Darker shades: Hex values:
- #EDCAFA (237,202,250) #EDCAFA
- #DBB1F5 (219,177,245) #DBB1F5
- #C998F0 (201,152,240) #C998F0
- #B77FEB (183,127,235) #B77FEB
- #A566E6 (165,102,230) #A566E6
- #934DE1 (147,77,225) #934DE1
- #8134DC (129,52,220) #8134DC
- #6F1BD7 (111,27,215) #6F1BD7
- #5D02D2 (93,2,210) #5D02D2
- #4B00CD (75,0,205) #4B00CD
- #3900C8 (57,0,200) #3900C8
- #2700C3 (39,0,195) #2700C3
Color Shades of css #EDCAFA hex color
Tints of css #EDCAFA hex color
- Darker/lighter shades: Hex color values:
- #2700C3 (237,202,250) #2700C3
- #FFDCFF (255,220,255) #FFDCFF
- #FFEEFF (255,238,255) #FFEEFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF