Rgb 237,137,187 to Css #ED89BB Color code html values
Css ED89BB Hex Color Code for rgb 237,137,187
Css Html color #ED89BB Hex color conversions, schemes, palette, combination, mixer, to rgb 237,137,187 colour codes.
Div Background-color : #ED89BB
.div{ background-color : #ED89BB; }
html #ED89BB color code
Text/Font color #ED89BB
.text{ color : #ED89BB; }
My text html color #ED89BB hex color code
Border html color #ED89BB hex color code
.border{ border:3px solid : #ED89BB; }
My div border color
Outline hex color #ED89BB
.outline{ outline:2px solid #ED89BB; }
My text outline color #ED89BB
css #ED89BB Color code html chart

|

|
css Text shadow : #ED89BB color
.shadow{ text-shadow: 10px 10px 10px #ED89BB; }
My text shadow
Css box shadow : #ED89BB color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#ED89BB; }
My box shadow
Css Gradient html color #ED89BB code
.gradient{ background-color:#ED89BB; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#ED89BB, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #ED89BB 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #ED89BB 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #ED89BB 0%, #00000C 100%); background-image:linear-gradient(180deg, #ED89BB 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #ED89BB 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#ED89BB), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#ED89BB; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #ED89BB Color code html values
#ED89BB hex color code has red green and blue "RGB color" in the proportion of 92.94% red, 53.73% green and 73.33% blue.
RGB percentage values corresponding to this are 237, 137, 187.
Html color #ED89BB has 0% cyan, 0% magenta, 0% yellow and 18% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #ED89BB can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #ED89BB color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #ED89BB Hex Color Conversion

|

|
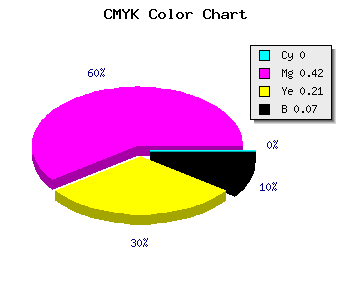
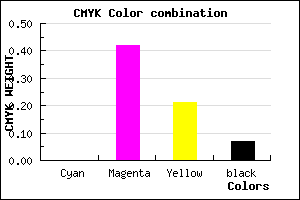
CMYK Css #ED89BB Color code combination mixer
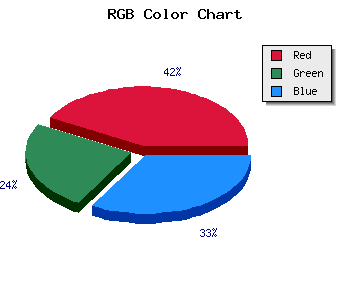
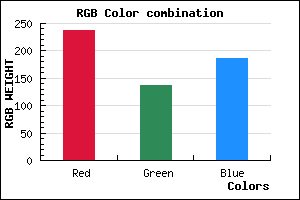
RGB Css #ED89BB Color Code Combination Mixer
Css #ED89BB Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #ED89BB hex color
a{ color: #ED89BB; }
css h1,h2,h3,h4,h5,h6 : #ED89BB
h1,h2,h3,h4,h5,h6{ color: #ED89BB;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 237,137,187 Text color with hexadecimal code
Text font color is Rgb (237,137,187)
color css codes
Luminosity of css #ED89BB hex color
- #15030b (1377035) #15030b
- #420a24 (4327972) #420a24
- #6d113c (7147836) #6d113c
- #9b1755 (10164053) #9b1755
- #c61e6d (12983917) #c61e6d
- #e13787 (14759815) #e13787
- #e763a1 (15164321) #e763a1
- #ee90bc (15634620) #ee90bc
- #f5bbd6 (16104406) #f5bbd6
- #fce8f1 (16574705) #fce8f1
- lighter/Darker shades: Hex values:
- #ED89BB (237,137,187) #ED89BB
- #DB70B6 (219,112,182) #DB70B6
- #C957B1 (201,87,177) #C957B1
- #B73EAC (183,62,172) #B73EAC
- #A525A7 (165,37,167) #A525A7
- #930CA2 (147,12,162) #930CA2
- #81009D (129,0,157) #81009D
- #6F0098 (111,0,152) #6F0098
- #5D0093 (93,0,147) #5D0093
- #4B008E (75,0,142) #4B008E
- #390089 (57,0,137) #390089
- #270084 (39,0,132) #270084
Color Shades of css #ED89BB hex color
Tints of css #ED89BB hex color
- Darker/lighter shades: Hex color values:
- #270084 (237,137,187) #270084
- #FF9BCD (255,155,205) #FF9BCD
- #FFADDF (255,173,223) #FFADDF
- #FFBFF1 (255,191,241) #FFBFF1
- #FFD1FF (255,209,255) #FFD1FF
- #FFE3FF (255,227,255) #FFE3FF
- #FFF5FF (255,245,255) #FFF5FF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF