Rgb 236,223,250 to Css #ECDFFA Color code html values
Css ECDFFA Hex Color Code for rgb 236,223,250
Css Html color #ECDFFA Hex color conversions, schemes, palette, combination, mixer, to rgb 236,223,250 colour codes.
Div Background-color : #ECDFFA
.div{ background-color : #ECDFFA; }
html #ECDFFA color code
Text/Font color #ECDFFA
.text{ color : #ECDFFA; }
My text html color #ECDFFA hex color code
Border html color #ECDFFA hex color code
.border{ border:3px solid : #ECDFFA; }
My div border color
Outline hex color #ECDFFA
.outline{ outline:2px solid #ECDFFA; }
My text outline color #ECDFFA
css #ECDFFA Color code html chart

|

|
css Text shadow : #ECDFFA color
.shadow{ text-shadow: 10px 10px 10px #ECDFFA; }
My text shadow
Css box shadow : #ECDFFA color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#ECDFFA; }
My box shadow
Css Gradient html color #ECDFFA code
.gradient{ background-color:#ECDFFA; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#ECDFFA, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #ECDFFA 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #ECDFFA 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #ECDFFA 0%, #00000C 100%); background-image:linear-gradient(180deg, #ECDFFA 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #ECDFFA 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#ECDFFA), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#ECDFFA; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #ECDFFA Color code html values
#ECDFFA hex color code has red green and blue "RGB color" in the proportion of 92.55% red, 87.45% green and 98.04% blue.
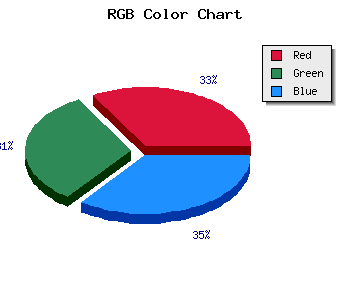
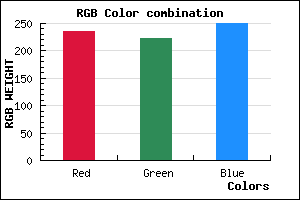
RGB percentage values corresponding to this are 236, 223, 250.
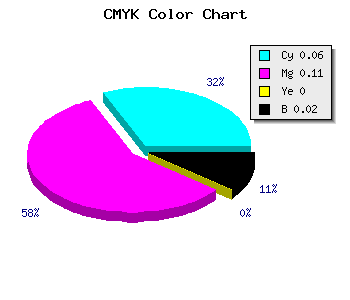
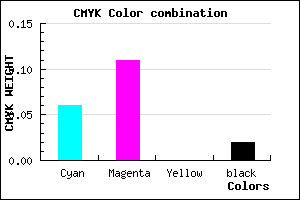
Html color #ECDFFA has 0.56% cyan, 1.08% magenta, 0% yellow and 5% black in CMYK color space and the corresponding CMYK values are 0.056,0.108,0, 0.02.
Web safe color #ECDFFA can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #ECDFFA color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #ECDFFA Hex Color Conversion

|

|
CMYK Css #ECDFFA Color code combination mixer
RGB Css #ECDFFA Color Code Combination Mixer
Css #ECDFFA Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #ECDFFA hex color
a{ color: #ECDFFA; }
css h1,h2,h3,h4,h5,h6 : #ECDFFA
h1,h2,h3,h4,h5,h6{ color: #ECDFFA;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 236,223,250 Text color with hexadecimal code
Text font color is Rgb (236,223,250)
color css codes
Luminosity of css #ECDFFA hex color
- #0b0315 (721685) #0b0315
- #240a42 (2361922) #240a42
- #3c116d (3936621) #3c116d
- #55189a (5576858) #55189a
- #6d1fc5 (7151557) #6d1fc5
- #8738e0 (8861920) #8738e0
- #a163e7 (10576871) #a163e7
- #bc90ee (12357870) #bc90ee
- #d6bcf4 (14073076) #d6bcf4
- #f1e9fb (15854075) #f1e9fb
- lighter/Darker shades: Hex values:
- #ECDFFA (236,223,250) #ECDFFA
- #DAC6F5 (218,198,245) #DAC6F5
- #C8ADF0 (200,173,240) #C8ADF0
- #B694EB (182,148,235) #B694EB
- #A47BE6 (164,123,230) #A47BE6
- #9262E1 (146,98,225) #9262E1
- #8049DC (128,73,220) #8049DC
- #6E30D7 (110,48,215) #6E30D7
- #5C17D2 (92,23,210) #5C17D2
- #4A00CD (74,0,205) #4A00CD
- #3800C8 (56,0,200) #3800C8
- #2600C3 (38,0,195) #2600C3
Color Shades of css #ECDFFA hex color
Tints of css #ECDFFA hex color
- Darker/lighter shades: Hex color values:
- #2600C3 (236,223,250) #2600C3
- #FEF1FF (254,241,255) #FEF1FF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF