Rgb 236,207,243 to Css #ECCFF3 Color code html values
Css ECCFF3 Hex Color Code for rgb 236,207,243
Css Html color #ECCFF3 Hex color conversions, schemes, palette, combination, mixer, to rgb 236,207,243 colour codes.
Div Background-color : #ECCFF3
.div{ background-color : #ECCFF3; }
html #ECCFF3 color code
Text/Font color #ECCFF3
.text{ color : #ECCFF3; }
My text html color #ECCFF3 hex color code
Border html color #ECCFF3 hex color code
.border{ border:3px solid : #ECCFF3; }
My div border color
Outline hex color #ECCFF3
.outline{ outline:2px solid #ECCFF3; }
My text outline color #ECCFF3
css #ECCFF3 Color code html chart

|

|
css Text shadow : #ECCFF3 color
.shadow{ text-shadow: 10px 10px 10px #ECCFF3; }
My text shadow
Css box shadow : #ECCFF3 color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#ECCFF3; }
My box shadow
Css Gradient html color #ECCFF3 code
.gradient{ background-color:#ECCFF3; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#ECCFF3, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #ECCFF3 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #ECCFF3 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #ECCFF3 0%, #00000C 100%); background-image:linear-gradient(180deg, #ECCFF3 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #ECCFF3 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#ECCFF3), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#ECCFF3; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #ECCFF3 Color code html values
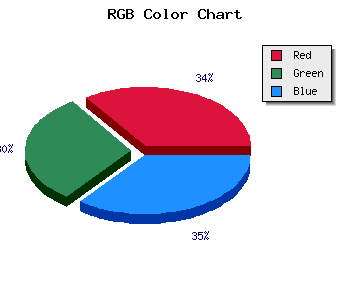
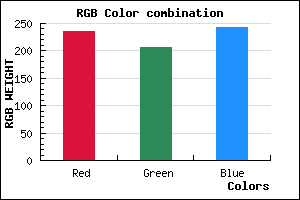
#ECCFF3 hex color code has red green and blue "RGB color" in the proportion of 92.55% red, 81.18% green and 95.29% blue.
RGB percentage values corresponding to this are 236, 207, 243.
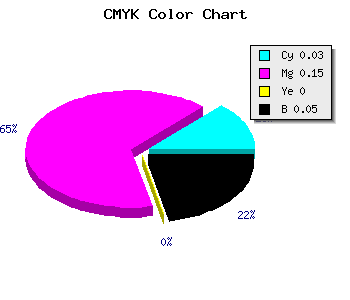
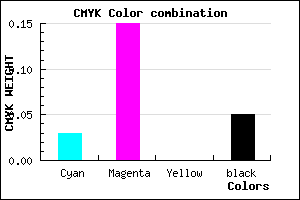
Html color #ECCFF3 has 0.29% cyan, 1.48% magenta, 0% yellow and 12% black in CMYK color space and the corresponding CMYK values are 0.029,0.148,0, 0.047.
Web safe color #ECCFF3 can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #ECCFF3 color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #ECCFF3 Hex Color Conversion

|

|
CMYK Css #ECCFF3 Color code combination mixer
RGB Css #ECCFF3 Color Code Combination Mixer
Css #ECCFF3 Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #ECCFF3 hex color
a{ color: #ECCFF3; }
css h1,h2,h3,h4,h5,h6 : #ECCFF3
h1,h2,h3,h4,h5,h6{ color: #ECCFF3;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 236,207,243 Text color with hexadecimal code
Text font color is Rgb (236,207,243)
color css codes
Luminosity of css #ECCFF3 hex color
- #100513 (1049875) #100513
- #340f3d (3411773) #340f3d
- #561965 (5642597) #561965
- #79248e (7939214) #79248e
- #9b2eb6 (10170038) #9b2eb6
- #b547d1 (11880401) #b547d1
- #c56fdb (12939227) #c56fdb
- #d699e5 (14064101) #d699e5
- #e6c1ef (15122927) #e6c1ef
- #f7eafa (16247546) #f7eafa
- lighter/Darker shades: Hex values:
- #ECCFF3 (236,207,243) #ECCFF3
- #DAB6EE (218,182,238) #DAB6EE
- #C89DE9 (200,157,233) #C89DE9
- #B684E4 (182,132,228) #B684E4
- #A46BDF (164,107,223) #A46BDF
- #9252DA (146,82,218) #9252DA
- #8039D5 (128,57,213) #8039D5
- #6E20D0 (110,32,208) #6E20D0
- #5C07CB (92,7,203) #5C07CB
- #4A00C6 (74,0,198) #4A00C6
- #3800C1 (56,0,193) #3800C1
- #2600BC (38,0,188) #2600BC
Color Shades of css #ECCFF3 hex color
Tints of css #ECCFF3 hex color
- Darker/lighter shades: Hex color values:
- #2600BC (236,207,243) #2600BC
- #FEE1FF (254,225,255) #FEE1FF
- #FFF3FF (255,243,255) #FFF3FF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF