Rgb 235,189,189 to Css #EBBDBD Color code html values
Css EBBDBD Hex Color Code for rgb 235,189,189
Css Html color #EBBDBD Hex color conversions, schemes, palette, combination, mixer, to rgb 235,189,189 colour codes.
Div Background-color : #EBBDBD
.div{ background-color : #EBBDBD; }
html #EBBDBD color code
Text/Font color #EBBDBD
.text{ color : #EBBDBD; }
My text html color #EBBDBD hex color code
Border html color #EBBDBD hex color code
.border{ border:3px solid : #EBBDBD; }
My div border color
Outline hex color #EBBDBD
.outline{ outline:2px solid #EBBDBD; }
My text outline color #EBBDBD
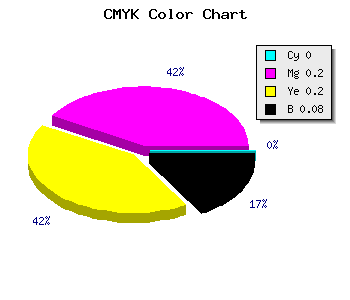
css #EBBDBD Color code html chart

|

|
css Text shadow : #EBBDBD color
.shadow{ text-shadow: 10px 10px 10px #EBBDBD; }
My text shadow
Css box shadow : #EBBDBD color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#EBBDBD; }
My box shadow
Css Gradient html color #EBBDBD code
.gradient{ background-color:#EBBDBD; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#EBBDBD, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #EBBDBD 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #EBBDBD 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #EBBDBD 0%, #00000C 100%); background-image:linear-gradient(180deg, #EBBDBD 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #EBBDBD 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#EBBDBD), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#EBBDBD; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #EBBDBD Color code html values
#EBBDBD hex color code has red green and blue "RGB color" in the proportion of 92.16% red, 74.12% green and 74.12% blue.
RGB percentage values corresponding to this are 235, 189, 189.
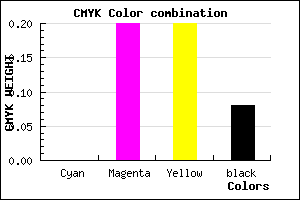
Html color #EBBDBD has 0% cyan, 1.96% magenta, 1.96% yellow and 20% black in CMYK color space and the corresponding CMYK values are 0,0.196,0.196, 0.078.
Web safe color #EBBDBD can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #EBBDBD color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #EBBDBD Hex Color Conversion

|

|
CMYK Css #EBBDBD Color code combination mixer
RGB Css #EBBDBD Color Code Combination Mixer
Css #EBBDBD Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #EBBDBD hex color
a{ color: #EBBDBD; }
css h1,h2,h3,h4,h5,h6 : #EBBDBD
h1,h2,h3,h4,h5,h6{ color: #EBBDBD;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 235,189,189 Text color with hexadecimal code
Text font color is Rgb (235,189,189)
color css codes
Luminosity of css #EBBDBD hex color
- #120606 (1181190) #120606
- #3a1212 (3805714) #3a1212
- #611d1d (6364445) #611d1d
- #882a2a (8923690) #882a2a
- #af3535 (11482421) #af3535
- #c94f4f (13193039) #c94f4f
- #d57575 (13989237) #d57575
- #e19d9d (14785949) #e19d9d
- #edc3c3 (15582147) #edc3c3
- #f9ebeb (16378859) #f9ebeb
- lighter/Darker shades: Hex values:
- #EBBDBD (235,189,189) #EBBDBD
- #D9A4B8 (217,164,184) #D9A4B8
- #C78BB3 (199,139,179) #C78BB3
- #B572AE (181,114,174) #B572AE
- #A359A9 (163,89,169) #A359A9
- #9140A4 (145,64,164) #9140A4
- #7F279F (127,39,159) #7F279F
- #6D0E9A (109,14,154) #6D0E9A
- #5B0095 (91,0,149) #5B0095
- #490090 (73,0,144) #490090
- #37008B (55,0,139) #37008B
- #250086 (37,0,134) #250086
Color Shades of css #EBBDBD hex color
Tints of css #EBBDBD hex color
- Darker/lighter shades: Hex color values:
- #250086 (235,189,189) #250086
- #FDCFCF (253,207,207) #FDCFCF
- #FFE1E1 (255,225,225) #FFE1E1
- #FFF3F3 (255,243,243) #FFF3F3
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF