Rgb 234,222,255 to Css #EADEFF Color code html values
Css EADEFF Hex Color Code for rgb 234,222,255
Css Html color #EADEFF Hex color conversions, schemes, palette, combination, mixer, to rgb 234,222,255 colour codes.
Div Background-color : #EADEFF
.div{ background-color : #EADEFF; }
html #EADEFF color code
Text/Font color #EADEFF
.text{ color : #EADEFF; }
My text html color #EADEFF hex color code
Border html color #EADEFF hex color code
.border{ border:3px solid : #EADEFF; }
My div border color
Outline hex color #EADEFF
.outline{ outline:2px solid #EADEFF; }
My text outline color #EADEFF
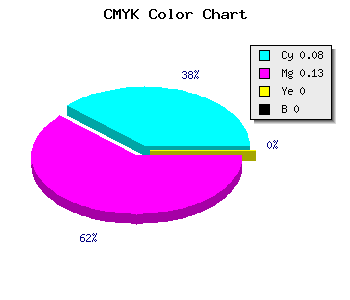
css #EADEFF Color code html chart

|

|
css Text shadow : #EADEFF color
.shadow{ text-shadow: 10px 10px 10px #EADEFF; }
My text shadow
Css box shadow : #EADEFF color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#EADEFF; }
My box shadow
Css Gradient html color #EADEFF code
.gradient{ background-color:#EADEFF; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#EADEFF, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #EADEFF 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #EADEFF 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #EADEFF 0%, #00000C 100%); background-image:linear-gradient(180deg, #EADEFF 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #EADEFF 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#EADEFF), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#EADEFF; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #EADEFF Color code html values
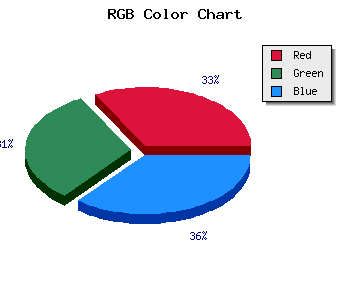
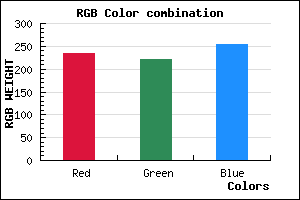
#EADEFF hex color code has red green and blue "RGB color" in the proportion of 91.76% red, 87.06% green and 100% blue.
RGB percentage values corresponding to this are 234, 222, 255.
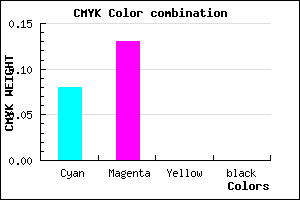
Html color #EADEFF has 0% cyan, 0% magenta, 0% yellow and 0% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #EADEFF can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #EADEFF color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #EADEFF Hex Color Conversion

|

|
CMYK Css #EADEFF Color code combination mixer
RGB Css #EADEFF Color Code Combination Mixer
Css #EADEFF Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #EADEFF hex color
a{ color: #EADEFF; }
css h1,h2,h3,h4,h5,h6 : #EADEFF
h1,h2,h3,h4,h5,h6{ color: #EADEFF;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 234,222,255 Text color with hexadecimal code
Text font color is Rgb (234,222,255)
color css codes
Luminosity of css #EADEFF hex color
- #080018 (524312) #080018
- #1b004c (1769548) #1b004c
- #2c007e (2883710) #2c007e
- #3f00b2 (4128946) #3f00b2
- #5000e4 (5243108) #5000e4
- #6a19ff (6953471) #6a19ff
- #8b4bff (9128959) #8b4bff
- #ac7fff (11304959) #ac7fff
- #cdb1ff (13480447) #cdb1ff
- #eee5ff (15656447) #eee5ff
- lighter/Darker shades: Hex values:
- #EADEFF (234,222,255) #EADEFF
- #D8C5FA (216,197,250) #D8C5FA
- #C6ACF5 (198,172,245) #C6ACF5
- #B493F0 (180,147,240) #B493F0
- #A27AEB (162,122,235) #A27AEB
- #9061E6 (144,97,230) #9061E6
- #7E48E1 (126,72,225) #7E48E1
- #6C2FDC (108,47,220) #6C2FDC
- #5A16D7 (90,22,215) #5A16D7
- #4800D2 (72,0,210) #4800D2
- #3600CD (54,0,205) #3600CD
- #2400C8 (36,0,200) #2400C8
Color Shades of css #EADEFF hex color
Tints of css #EADEFF hex color
- Darker/lighter shades: Hex color values:
- #2400C8 (234,222,255) #2400C8
- #FCF0FF (252,240,255) #FCF0FF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF