Rgb 234,220,252 to Css #EADCFC Color code html values
Css EADCFC Hex Color Code for rgb 234,220,252
Css Html color #EADCFC Hex color conversions, schemes, palette, combination, mixer, to rgb 234,220,252 colour codes.
Div Background-color : #EADCFC
.div{ background-color : #EADCFC; }
html #EADCFC color code
Text/Font color #EADCFC
.text{ color : #EADCFC; }
My text html color #EADCFC hex color code
Border html color #EADCFC hex color code
.border{ border:3px solid : #EADCFC; }
My div border color
Outline hex color #EADCFC
.outline{ outline:2px solid #EADCFC; }
My text outline color #EADCFC
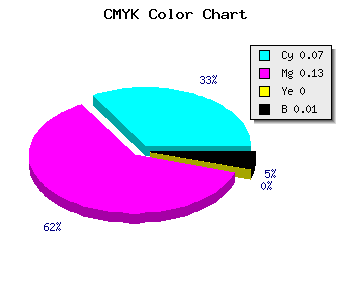
css #EADCFC Color code html chart

|

|
css Text shadow : #EADCFC color
.shadow{ text-shadow: 10px 10px 10px #EADCFC; }
My text shadow
Css box shadow : #EADCFC color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#EADCFC; }
My box shadow
Css Gradient html color #EADCFC code
.gradient{ background-color:#EADCFC; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#EADCFC, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #EADCFC 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #EADCFC 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #EADCFC 0%, #00000C 100%); background-image:linear-gradient(180deg, #EADCFC 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #EADCFC 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#EADCFC), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#EADCFC; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #EADCFC Color code html values
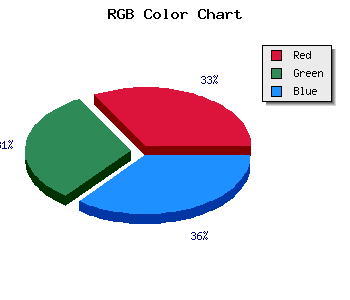
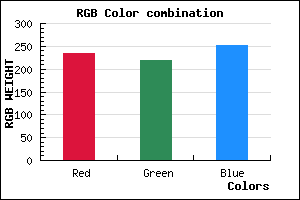
#EADCFC hex color code has red green and blue "RGB color" in the proportion of 91.76% red, 86.27% green and 98.82% blue.
RGB percentage values corresponding to this are 234, 220, 252.
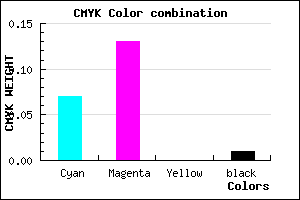
Html color #EADCFC has 0.71% cyan, 1.27% magenta, 0% yellow and 3% black in CMYK color space and the corresponding CMYK values are 0.071,0.127,0, 0.012.
Web safe color #EADCFC can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #EADCFC color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #EADCFC Hex Color Conversion

|

|
CMYK Css #EADCFC Color code combination mixer
RGB Css #EADCFC Color Code Combination Mixer
Css #EADCFC Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #EADCFC hex color
a{ color: #EADCFC; }
css h1,h2,h3,h4,h5,h6 : #EADCFC
h1,h2,h3,h4,h5,h6{ color: #EADCFC;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 234,220,252 Text color with hexadecimal code
Text font color is Rgb (234,220,252)
color css codes
Luminosity of css #EADCFC hex color
- #0b0216 (721430) #0b0216
- #230646 (2295366) #230646
- #390a74 (3738228) #390a74
- #510ea4 (5312164) #510ea4
- #6812d2 (6820562) #6812d2
- #822bed (8530925) #822bed
- #9d59f1 (10312177) #9d59f1
- #b989f5 (12159477) #b989f5
- #d5b7f9 (14006265) #d5b7f9
- #f1e7fd (15853565) #f1e7fd
- lighter/Darker shades: Hex values:
- #EADCFC (234,220,252) #EADCFC
- #D8C3F7 (216,195,247) #D8C3F7
- #C6AAF2 (198,170,242) #C6AAF2
- #B491ED (180,145,237) #B491ED
- #A278E8 (162,120,232) #A278E8
- #905FE3 (144,95,227) #905FE3
- #7E46DE (126,70,222) #7E46DE
- #6C2DD9 (108,45,217) #6C2DD9
- #5A14D4 (90,20,212) #5A14D4
- #4800CF (72,0,207) #4800CF
- #3600CA (54,0,202) #3600CA
- #2400C5 (36,0,197) #2400C5
Color Shades of css #EADCFC hex color
Tints of css #EADCFC hex color
- Darker/lighter shades: Hex color values:
- #2400C5 (234,220,252) #2400C5
- #FCEEFF (252,238,255) #FCEEFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF