Rgb 234,149,171 to Css #EA95AB Color code html values
Css EA95AB Hex Color Code for rgb 234,149,171
Css Html color #EA95AB Hex color conversions, schemes, palette, combination, mixer, to rgb 234,149,171 colour codes.
Div Background-color : #EA95AB
.div{ background-color : #EA95AB; }
html #EA95AB color code
Text/Font color #EA95AB
.text{ color : #EA95AB; }
My text html color #EA95AB hex color code
Border html color #EA95AB hex color code
.border{ border:3px solid : #EA95AB; }
My div border color
Outline hex color #EA95AB
.outline{ outline:2px solid #EA95AB; }
My text outline color #EA95AB
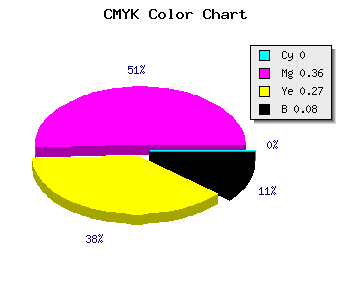
css #EA95AB Color code html chart

|

|
css Text shadow : #EA95AB color
.shadow{ text-shadow: 10px 10px 10px #EA95AB; }
My text shadow
Css box shadow : #EA95AB color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#EA95AB; }
My box shadow
Css Gradient html color #EA95AB code
.gradient{ background-color:#EA95AB; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#EA95AB, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #EA95AB 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #EA95AB 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #EA95AB 0%, #00000C 100%); background-image:linear-gradient(180deg, #EA95AB 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #EA95AB 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#EA95AB), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#EA95AB; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #EA95AB Color code html values
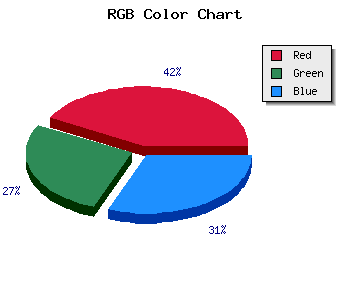
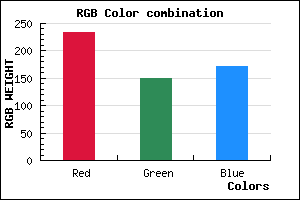
#EA95AB hex color code has red green and blue "RGB color" in the proportion of 91.76% red, 58.43% green and 67.06% blue.
RGB percentage values corresponding to this are 234, 149, 171.
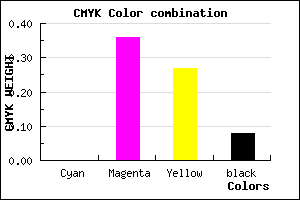
Html color #EA95AB has 0% cyan, 3.63% magenta, 2.69% yellow and 21% black in CMYK color space and the corresponding CMYK values are 0,0.363,0.269, 0.082.
Web safe color #EA95AB can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #EA95AB color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #EA95AB Hex Color Conversion

|

|
CMYK Css #EA95AB Color code combination mixer
RGB Css #EA95AB Color Code Combination Mixer
Css #EA95AB Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #EA95AB hex color
a{ color: #EA95AB; }
css h1,h2,h3,h4,h5,h6 : #EA95AB
h1,h2,h3,h4,h5,h6{ color: #EA95AB;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 234,149,171 Text color with hexadecimal code
Text font color is Rgb (234,149,171)
color css codes
Luminosity of css #EA95AB hex color
- #140408 (1311752) #140408
- #3f0d19 (4132121) #3f0d19
- #691529 (6886697) #691529
- #951d39 (9772345) #951d39
- #be264a (12461642) #be264a
- #d93f63 (14237539) #d93f63
- #e16985 (14772613) #e16985
- #ea94a8 (15373480) #ea94a8
- #f2beca (15908554) #f2beca
- #fbe9ed (16509421) #fbe9ed
- lighter/Darker shades: Hex values:
- #EA95AB (234,149,171) #EA95AB
- #D87CA6 (216,124,166) #D87CA6
- #C663A1 (198,99,161) #C663A1
- #B44A9C (180,74,156) #B44A9C
- #A23197 (162,49,151) #A23197
- #901892 (144,24,146) #901892
- #7E008D (126,0,141) #7E008D
- #6C0088 (108,0,136) #6C0088
- #5A0083 (90,0,131) #5A0083
- #48007E (72,0,126) #48007E
- #360079 (54,0,121) #360079
- #240074 (36,0,116) #240074
Color Shades of css #EA95AB hex color
Tints of css #EA95AB hex color
- Darker/lighter shades: Hex color values:
- #240074 (234,149,171) #240074
- #FCA7BD (252,167,189) #FCA7BD
- #FFB9CF (255,185,207) #FFB9CF
- #FFCBE1 (255,203,225) #FFCBE1
- #FFDDF3 (255,221,243) #FFDDF3
- #FFEFFF (255,239,255) #FFEFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF