Rgb 228,51,250 to Css #E433FA Color code html values
Css E433FA Hex Color Code for rgb 228,51,250
Css Html color #E433FA Hex color conversions, schemes, palette, combination, mixer, to rgb 228,51,250 colour codes.
Div Background-color : #E433FA
.div{ background-color : #E433FA; }
html #E433FA color code
Text/Font color #E433FA
.text{ color : #E433FA; }
My text html color #E433FA hex color code
Border html color #E433FA hex color code
.border{ border:3px solid : #E433FA; }
My div border color
Outline hex color #E433FA
.outline{ outline:2px solid #E433FA; }
My text outline color #E433FA
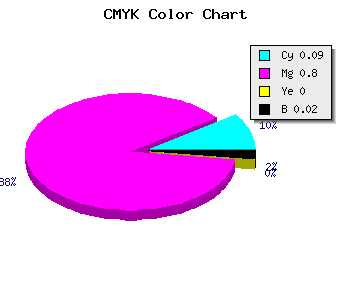
css #E433FA Color code html chart

|

|
css Text shadow : #E433FA color
.shadow{ text-shadow: 10px 10px 10px #E433FA; }
My text shadow
Css box shadow : #E433FA color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#E433FA; }
My box shadow
Css Gradient html color #E433FA code
.gradient{ background-color:#E433FA; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#E433FA, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #E433FA 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #E433FA 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #E433FA 0%, #00000C 100%); background-image:linear-gradient(180deg, #E433FA 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #E433FA 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#E433FA), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#E433FA; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #E433FA Color code html values
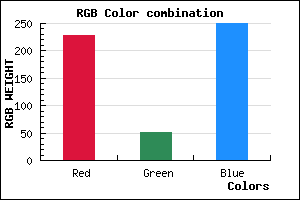
#E433FA hex color code has red green and blue "RGB color" in the proportion of 89.41% red, 20% green and 98.04% blue.
RGB percentage values corresponding to this are 228, 51, 250.
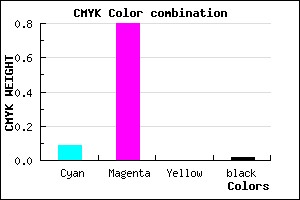
Html color #E433FA has 0% cyan, 0% magenta, 0% yellow and 5% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #E433FA can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #E433FA color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #E433FA Hex Color Conversion

|

|
CMYK Css #E433FA Color code combination mixer
RGB Css #E433FA Color Code Combination Mixer
Css #E433FA Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #E433FA hex color
a{ color: #E433FA; }
css h1,h2,h3,h4,h5,h6 : #E433FA
h1,h2,h3,h4,h5,h6{ color: #E433FA;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 228,51,250 Text color with hexadecimal code
Text font color is Rgb (228,51,250)
color css codes
Luminosity of css #E433FA hex color
- #150117 (1376535) #150117
- #43024a (4391498) #43024a
- #6e037b (7209851) #6e037b
- #9c04ae (10224814) #9c04ae
- #c805df (13108703) #c805df
- #e21efa (14819066) #e21efa
- #e94ffb (15290363) #e94ffb
- #ef82fc (15696636) #ef82fc
- #f5b3fd (16102397) #f5b3fd
- #fce6fe (16574206) #fce6fe
- lighter/Darker shades: Hex values:
- #E433FA (228,51,250) #E433FA
- #D21AF5 (210,26,245) #D21AF5
- #C001F0 (192,1,240) #C001F0
- #AE00EB (174,0,235) #AE00EB
- #9C00E6 (156,0,230) #9C00E6
- #8A00E1 (138,0,225) #8A00E1
- #7800DC (120,0,220) #7800DC
- #6600D7 (102,0,215) #6600D7
- #5400D2 (84,0,210) #5400D2
- #4200CD (66,0,205) #4200CD
- #3000C8 (48,0,200) #3000C8
- #1E00C3 (30,0,195) #1E00C3
Color Shades of css #E433FA hex color
Tints of css #E433FA hex color
- Darker/lighter shades: Hex color values:
- #1E00C3 (228,51,250) #1E00C3
- #F645FF (246,69,255) #F645FF
- #FF57FF (255,87,255) #FF57FF
- #FF69FF (255,105,255) #FF69FF
- #FF7BFF (255,123,255) #FF7BFF
- #FF8DFF (255,141,255) #FF8DFF
- #FF9FFF (255,159,255) #FF9FFF
- #FFB1FF (255,177,255) #FFB1FF
- #FFC3FF (255,195,255) #FFC3FF
- #FFD5FF (255,213,255) #FFD5FF
- #FFE7FF (255,231,255) #FFE7FF
- #FFF9FF (255,249,255) #FFF9FF