Rgb 225,157,170 to Css #E19DAA Color code html values
Css E19DAA Hex Color Code for rgb 225,157,170
Css Html color #E19DAA Hex color conversions, schemes, palette, combination, mixer, to rgb 225,157,170 colour codes.
Div Background-color : #E19DAA
.div{ background-color : #E19DAA; }
html #E19DAA color code
Text/Font color #E19DAA
.text{ color : #E19DAA; }
My text html color #E19DAA hex color code
Border html color #E19DAA hex color code
.border{ border:3px solid : #E19DAA; }
My div border color
Outline hex color #E19DAA
.outline{ outline:2px solid #E19DAA; }
My text outline color #E19DAA
css #E19DAA Color code html chart

|

|
css Text shadow : #E19DAA color
.shadow{ text-shadow: 10px 10px 10px #E19DAA; }
My text shadow
Css box shadow : #E19DAA color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#E19DAA; }
My box shadow
Css Gradient html color #E19DAA code
.gradient{ background-color:#E19DAA; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#E19DAA, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #E19DAA 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #E19DAA 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #E19DAA 0%, #00000C 100%); background-image:linear-gradient(180deg, #E19DAA 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #E19DAA 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#E19DAA), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#E19DAA; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #E19DAA Color code html values
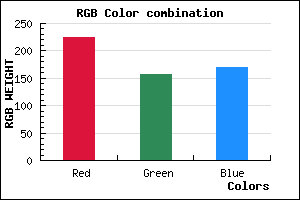
#E19DAA hex color code has red green and blue "RGB color" in the proportion of 88.24% red, 61.57% green and 66.67% blue.
RGB percentage values corresponding to this are 225, 157, 170.
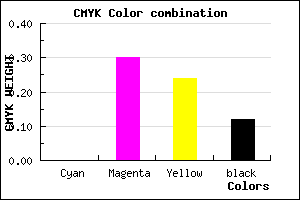
Html color #E19DAA has 0% cyan, 3.02% magenta, 2.44% yellow and 30% black in CMYK color space and the corresponding CMYK values are 0,0.302,0.244, 0.118.
Web safe color #E19DAA can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #E19DAA color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #E19DAA Hex Color Conversion

|

|
CMYK Css #E19DAA Color code combination mixer
RGB Css #E19DAA Color Code Combination Mixer
Css #E19DAA Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #E19DAA hex color
a{ color: #E19DAA; }
css h1,h2,h3,h4,h5,h6 : #E19DAA
h1,h2,h3,h4,h5,h6{ color: #E19DAA;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 225,157,170 Text color with hexadecimal code
Text font color is Rgb (225,157,170)
color css codes
Luminosity of css #E19DAA hex color
- #120608 (1181192) #120608
- #3a1219 (3805721) #3a1219
- #601e29 (6299177) #601e29
- #882a39 (8923705) #882a39
- #ae364a (11417162) #ae364a
- #c94f63 (13193059) #c94f63
- #d57585 (13989253) #d57585
- #e19da8 (14785960) #e19da8
- #edc3ca (15582154) #edc3ca
- #f9ebed (16378861) #f9ebed
- lighter/Darker shades: Hex values:
- #E19DAA (225,157,170) #E19DAA
- #CF84A5 (207,132,165) #CF84A5
- #BD6BA0 (189,107,160) #BD6BA0
- #AB529B (171,82,155) #AB529B
- #993996 (153,57,150) #993996
- #872091 (135,32,145) #872091
- #75078C (117,7,140) #75078C
- #630087 (99,0,135) #630087
- #510082 (81,0,130) #510082
- #3F007D (63,0,125) #3F007D
- #2D0078 (45,0,120) #2D0078
- #1B0073 (27,0,115) #1B0073
Color Shades of css #E19DAA hex color
Tints of css #E19DAA hex color
- Darker/lighter shades: Hex color values:
- #1B0073 (225,157,170) #1B0073
- #F3AFBC (243,175,188) #F3AFBC
- #FFC1CE (255,193,206) #FFC1CE
- #FFD3E0 (255,211,224) #FFD3E0
- #FFE5F2 (255,229,242) #FFE5F2
- #FFF7FF (255,247,255) #FFF7FF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF