Rgb 223,222,234 to Css #DFDEEA Color code html values
Css DFDEEA Hex Color Code for rgb 223,222,234
Css Html color #DFDEEA Hex color conversions, schemes, palette, combination, mixer, to rgb 223,222,234 colour codes.
Div Background-color : #DFDEEA
.div{ background-color : #DFDEEA; }
html #DFDEEA color code
Text/Font color #DFDEEA
.text{ color : #DFDEEA; }
My text html color #DFDEEA hex color code
Border html color #DFDEEA hex color code
.border{ border:3px solid : #DFDEEA; }
My div border color
Outline hex color #DFDEEA
.outline{ outline:2px solid #DFDEEA; }
My text outline color #DFDEEA
css #DFDEEA Color code html chart

|

|
css Text shadow : #DFDEEA color
.shadow{ text-shadow: 10px 10px 10px #DFDEEA; }
My text shadow
Css box shadow : #DFDEEA color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#DFDEEA; }
My box shadow
Css Gradient html color #DFDEEA code
.gradient{ background-color:#DFDEEA; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#DFDEEA, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #DFDEEA 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #DFDEEA 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #DFDEEA 0%, #00000C 100%); background-image:linear-gradient(180deg, #DFDEEA 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #DFDEEA 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#DFDEEA), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#DFDEEA; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #DFDEEA Color code html values
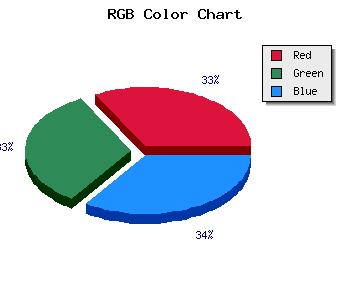
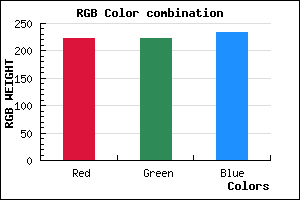
#DFDEEA hex color code has red green and blue "RGB color" in the proportion of 87.45% red, 87.06% green and 91.76% blue.
RGB percentage values corresponding to this are 223, 222, 234.
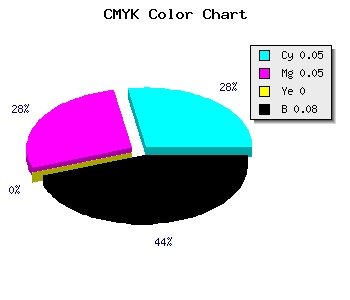
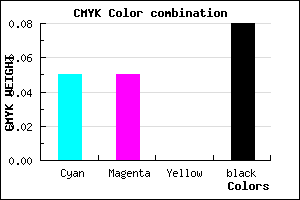
Html color #DFDEEA has 0% cyan, 0% magenta, 0% yellow and 21% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #DFDEEA can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #DFDEEA color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #DFDEEA Hex Color Conversion

|

|
CMYK Css #DFDEEA Color code combination mixer
RGB Css #DFDEEA Color Code Combination Mixer
Css #DFDEEA Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #DFDEEA hex color
a{ color: #DFDEEA; }
css h1,h2,h3,h4,h5,h6 : #DFDEEA
h1,h2,h3,h4,h5,h6{ color: #DFDEEA;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 223,222,234 Text color with hexadecimal code
Text font color is Rgb (223,222,234)
color css codes
Luminosity of css #DFDEEA hex color
- #0a090f (657679) #0a090f
- #1f1e2e (2039342) #1f1e2e
- #34314d (3420493) #34314d
- #49456d (4801901) #49456d
- #5d598b (6117771) #5d598b
- #7772a6 (7828134) #7772a6
- #9591b9 (9802169) #9591b9
- #b3b1cd (11776461) #b3b1cd
- #d1cfe1 (13750241) #d1cfe1
- #f0eff5 (15790069) #f0eff5
- lighter/Darker shades: Hex values:
- #DFDEEA (223,222,234) #DFDEEA
- #CDC5E5 (205,197,229) #CDC5E5
- #BBACE0 (187,172,224) #BBACE0
- #A993DB (169,147,219) #A993DB
- #977AD6 (151,122,214) #977AD6
- #8561D1 (133,97,209) #8561D1
- #7348CC (115,72,204) #7348CC
- #612FC7 (97,47,199) #612FC7
- #4F16C2 (79,22,194) #4F16C2
- #3D00BD (61,0,189) #3D00BD
- #2B00B8 (43,0,184) #2B00B8
- #1900B3 (25,0,179) #1900B3
Color Shades of css #DFDEEA hex color
Tints of css #DFDEEA hex color
- Darker/lighter shades: Hex color values:
- #1900B3 (223,222,234) #1900B3
- #F1F0FC (241,240,252) #F1F0FC
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF