Rgb 222,218,255 to Css #DEDAFF Color code html values
Css DEDAFF Hex Color Code for rgb 222,218,255
Css Html color #DEDAFF Hex color conversions, schemes, palette, combination, mixer, to rgb 222,218,255 colour codes.
Div Background-color : #DEDAFF
.div{ background-color : #DEDAFF; }
html #DEDAFF color code
Text/Font color #DEDAFF
.text{ color : #DEDAFF; }
My text html color #DEDAFF hex color code
Border html color #DEDAFF hex color code
.border{ border:3px solid : #DEDAFF; }
My div border color
Outline hex color #DEDAFF
.outline{ outline:2px solid #DEDAFF; }
My text outline color #DEDAFF
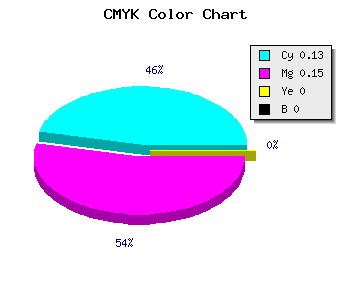
css #DEDAFF Color code html chart

|

|
css Text shadow : #DEDAFF color
.shadow{ text-shadow: 10px 10px 10px #DEDAFF; }
My text shadow
Css box shadow : #DEDAFF color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#DEDAFF; }
My box shadow
Css Gradient html color #DEDAFF code
.gradient{ background-color:#DEDAFF; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#DEDAFF, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #DEDAFF 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #DEDAFF 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #DEDAFF 0%, #00000C 100%); background-image:linear-gradient(180deg, #DEDAFF 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #DEDAFF 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#DEDAFF), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#DEDAFF; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #DEDAFF Color code html values
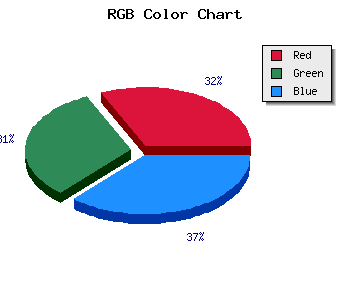
#DEDAFF hex color code has red green and blue "RGB color" in the proportion of 87.06% red, 85.49% green and 100% blue.
RGB percentage values corresponding to this are 222, 218, 255.
Html color #DEDAFF has 1.29% cyan, 1.45% magenta, 0% yellow and 0% black in CMYK color space and the corresponding CMYK values are 0.129,0.145,0, 0.
Web safe color #DEDAFF can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #DEDAFF color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #DEDAFF Hex Color Conversion

|

|
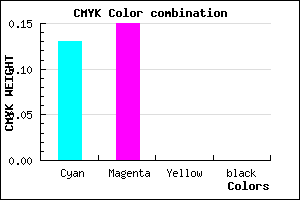
CMYK Css #DEDAFF Color code combination mixer
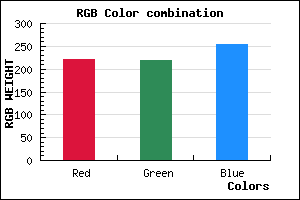
RGB Css #DEDAFF Color Code Combination Mixer
Css #DEDAFF Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #DEDAFF hex color
a{ color: #DEDAFF; }
css h1,h2,h3,h4,h5,h6 : #DEDAFF
h1,h2,h3,h4,h5,h6{ color: #DEDAFF;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 222,218,255 Text color with hexadecimal code
Text font color is Rgb (222,218,255)
color css codes
Luminosity of css #DEDAFF hex color
- #030018 (196632) #030018
- #09004c (589900) #09004c
- #0f007e (983166) #0f007e
- #1500b2 (1376434) #1500b2
- #1b00e4 (1769700) #1b00e4
- #3419ff (3414527) #3419ff
- #604bff (6310911) #604bff
- #8e7fff (9338879) #8e7fff
- #bab1ff (12235263) #bab1ff
- #e8e5ff (15263231) #e8e5ff
- lighter/Darker shades: Hex values:
- #DEDAFF (222,218,255) #DEDAFF
- #CCC1FA (204,193,250) #CCC1FA
- #BAA8F5 (186,168,245) #BAA8F5
- #A88FF0 (168,143,240) #A88FF0
- #9676EB (150,118,235) #9676EB
- #845DE6 (132,93,230) #845DE6
- #7244E1 (114,68,225) #7244E1
- #602BDC (96,43,220) #602BDC
- #4E12D7 (78,18,215) #4E12D7
- #3C00D2 (60,0,210) #3C00D2
- #2A00CD (42,0,205) #2A00CD
- #1800C8 (24,0,200) #1800C8
Color Shades of css #DEDAFF hex color
Tints of css #DEDAFF hex color
- Darker/lighter shades: Hex color values:
- #1800C8 (222,218,255) #1800C8
- #F0ECFF (240,236,255) #F0ECFF
- #FFFEFF (255,254,255) #FFFEFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF