Rgb 222,173,255 to Css #DEADFF Color code html values
Css DEADFF Hex Color Code for rgb 222,173,255
Css Html color #DEADFF Hex color conversions, schemes, palette, combination, mixer, to rgb 222,173,255 colour codes.
Div Background-color : #DEADFF
.div{ background-color : #DEADFF; }
html #DEADFF color code
Text/Font color #DEADFF
.text{ color : #DEADFF; }
My text html color #DEADFF hex color code
Border html color #DEADFF hex color code
.border{ border:3px solid : #DEADFF; }
My div border color
Outline hex color #DEADFF
.outline{ outline:2px solid #DEADFF; }
My text outline color #DEADFF
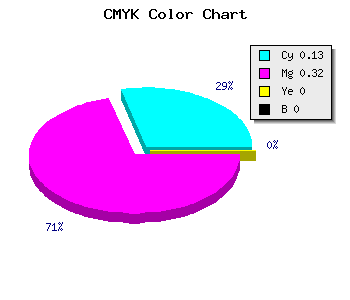
css #DEADFF Color code html chart

|

|
css Text shadow : #DEADFF color
.shadow{ text-shadow: 10px 10px 10px #DEADFF; }
My text shadow
Css box shadow : #DEADFF color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#DEADFF; }
My box shadow
Css Gradient html color #DEADFF code
.gradient{ background-color:#DEADFF; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#DEADFF, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #DEADFF 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #DEADFF 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #DEADFF 0%, #00000C 100%); background-image:linear-gradient(180deg, #DEADFF 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #DEADFF 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#DEADFF), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#DEADFF; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #DEADFF Color code html values
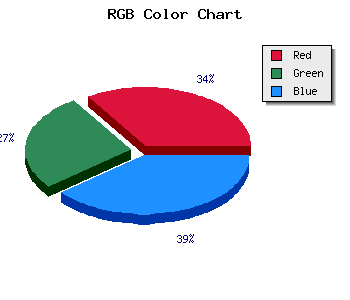
#DEADFF hex color code has red green and blue "RGB color" in the proportion of 87.06% red, 67.84% green and 100% blue.
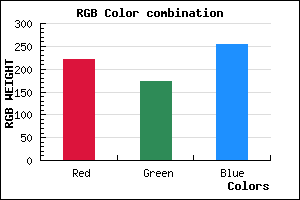
RGB percentage values corresponding to this are 222, 173, 255.
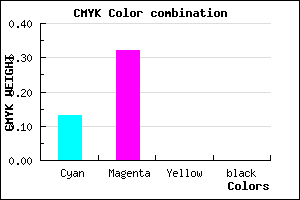
Html color #DEADFF has 1.29% cyan, 3.22% magenta, 0% yellow and 0% black in CMYK color space and the corresponding CMYK values are 0.129,0.322,0, 0.
Web safe color #DEADFF can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #DEADFF color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #DEADFF Hex Color Conversion

|

|
CMYK Css #DEADFF Color code combination mixer
RGB Css #DEADFF Color Code Combination Mixer
Css #DEADFF Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #DEADFF hex color
a{ color: #DEADFF; }
css h1,h2,h3,h4,h5,h6 : #DEADFF
h1,h2,h3,h4,h5,h6{ color: #DEADFF;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 222,173,255 Text color with hexadecimal code
Text font color is Rgb (222,173,255)
color css codes
Luminosity of css #DEADFF hex color
- #0e0018 (917528) #0e0018
- #2d004c (2949196) #2d004c
- #4a007e (4849790) #4a007e
- #6900b2 (6881458) #6900b2
- #8600e4 (8782052) #8600e4
- #a019ff (10492415) #a019ff
- #b54bff (11881471) #b54bff
- #ca7fff (13271039) #ca7fff
- #dfb1ff (14660095) #dfb1ff
- #f4e5ff (16049663) #f4e5ff
- lighter/Darker shades: Hex values:
- #DEADFF (222,173,255) #DEADFF
- #CC94FA (204,148,250) #CC94FA
- #BA7BF5 (186,123,245) #BA7BF5
- #A862F0 (168,98,240) #A862F0
- #9649EB (150,73,235) #9649EB
- #8430E6 (132,48,230) #8430E6
- #7217E1 (114,23,225) #7217E1
- #6000DC (96,0,220) #6000DC
- #4E00D7 (78,0,215) #4E00D7
- #3C00D2 (60,0,210) #3C00D2
- #2A00CD (42,0,205) #2A00CD
- #1800C8 (24,0,200) #1800C8
Color Shades of css #DEADFF hex color
Tints of css #DEADFF hex color
- Darker/lighter shades: Hex color values:
- #1800C8 (222,173,255) #1800C8
- #F0BFFF (240,191,255) #F0BFFF
- #FFD1FF (255,209,255) #FFD1FF
- #FFE3FF (255,227,255) #FFE3FF
- #FFF5FF (255,245,255) #FFF5FF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF