Rgb 222,169,239 to Css #DEA9EF Color code html values
Css DEA9EF Hex Color Code for rgb 222,169,239
Css Html color #DEA9EF Hex color conversions, schemes, palette, combination, mixer, to rgb 222,169,239 colour codes.
Div Background-color : #DEA9EF
.div{ background-color : #DEA9EF; }
html #DEA9EF color code
Text/Font color #DEA9EF
.text{ color : #DEA9EF; }
My text html color #DEA9EF hex color code
Border html color #DEA9EF hex color code
.border{ border:3px solid : #DEA9EF; }
My div border color
Outline hex color #DEA9EF
.outline{ outline:2px solid #DEA9EF; }
My text outline color #DEA9EF
css #DEA9EF Color code html chart

|

|
css Text shadow : #DEA9EF color
.shadow{ text-shadow: 10px 10px 10px #DEA9EF; }
My text shadow
Css box shadow : #DEA9EF color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#DEA9EF; }
My box shadow
Css Gradient html color #DEA9EF code
.gradient{ background-color:#DEA9EF; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#DEA9EF, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #DEA9EF 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #DEA9EF 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #DEA9EF 0%, #00000C 100%); background-image:linear-gradient(180deg, #DEA9EF 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #DEA9EF 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#DEA9EF), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#DEA9EF; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #DEA9EF Color code html values
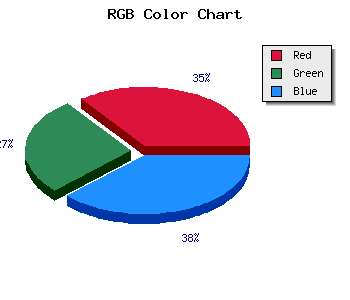
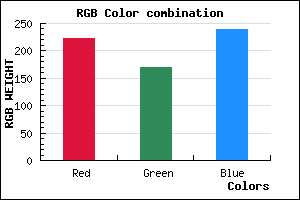
#DEA9EF hex color code has red green and blue "RGB color" in the proportion of 87.06% red, 66.27% green and 93.73% blue.
RGB percentage values corresponding to this are 222, 169, 239.
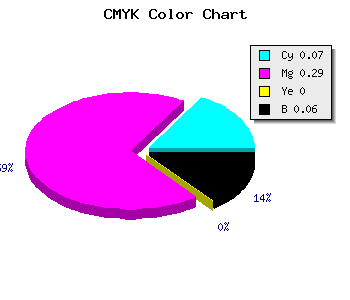
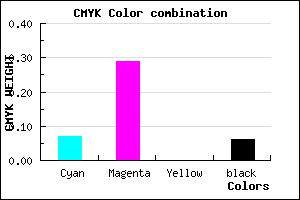
Html color #DEA9EF has 0.71% cyan, 2.93% magenta, 0% yellow and 16% black in CMYK color space and the corresponding CMYK values are 0.071,0.293,0, 0.063.
Web safe color #DEA9EF can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #DEA9EF color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #DEA9EF Hex Color Conversion

|

|
CMYK Css #DEA9EF Color code combination mixer
RGB Css #DEA9EF Color Code Combination Mixer
Css #DEA9EF Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #DEA9EF hex color
a{ color: #DEA9EF; }
css h1,h2,h3,h4,h5,h6 : #DEA9EF
h1,h2,h3,h4,h5,h6{ color: #DEA9EF;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 222,169,239 Text color with hexadecimal code
Text font color is Rgb (222,169,239)
color css codes
Luminosity of css #DEA9EF hex color
- #100414 (1049620) #100414
- #330c40 (3345472) #330c40
- #55146a (5575786) #55146a
- #781c96 (7871638) #781c96
- #9a24c0 (10101952) #9a24c0
- #b43ddb (11812315) #b43ddb
- #c467e3 (12871651) #c467e3
- #d593eb (13997035) #d593eb
- #e6bdf3 (15121907) #e6bdf3
- #f7e9fb (16247291) #f7e9fb
- lighter/Darker shades: Hex values:
- #DEA9EF (222,169,239) #DEA9EF
- #CC90EA (204,144,234) #CC90EA
- #BA77E5 (186,119,229) #BA77E5
- #A85EE0 (168,94,224) #A85EE0
- #9645DB (150,69,219) #9645DB
- #842CD6 (132,44,214) #842CD6
- #7213D1 (114,19,209) #7213D1
- #6000CC (96,0,204) #6000CC
- #4E00C7 (78,0,199) #4E00C7
- #3C00C2 (60,0,194) #3C00C2
- #2A00BD (42,0,189) #2A00BD
- #1800B8 (24,0,184) #1800B8
Color Shades of css #DEA9EF hex color
Tints of css #DEA9EF hex color
- Darker/lighter shades: Hex color values:
- #1800B8 (222,169,239) #1800B8
- #F0BBFF (240,187,255) #F0BBFF
- #FFCDFF (255,205,255) #FFCDFF
- #FFDFFF (255,223,255) #FFDFFF
- #FFF1FF (255,241,255) #FFF1FF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF