Rgb 222,167,187 to Css #DEA7BB Color code html values
Css DEA7BB Hex Color Code for rgb 222,167,187
Css Html color #DEA7BB Hex color conversions, schemes, palette, combination, mixer, to rgb 222,167,187 colour codes.
Div Background-color : #DEA7BB
.div{ background-color : #DEA7BB; }
html #DEA7BB color code
Text/Font color #DEA7BB
.text{ color : #DEA7BB; }
My text html color #DEA7BB hex color code
Border html color #DEA7BB hex color code
.border{ border:3px solid : #DEA7BB; }
My div border color
Outline hex color #DEA7BB
.outline{ outline:2px solid #DEA7BB; }
My text outline color #DEA7BB
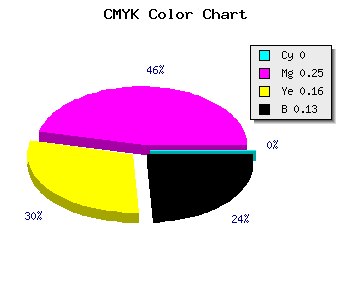
css #DEA7BB Color code html chart

|

|
css Text shadow : #DEA7BB color
.shadow{ text-shadow: 10px 10px 10px #DEA7BB; }
My text shadow
Css box shadow : #DEA7BB color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#DEA7BB; }
My box shadow
Css Gradient html color #DEA7BB code
.gradient{ background-color:#DEA7BB; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#DEA7BB, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #DEA7BB 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #DEA7BB 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #DEA7BB 0%, #00000C 100%); background-image:linear-gradient(180deg, #DEA7BB 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #DEA7BB 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#DEA7BB), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#DEA7BB; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #DEA7BB Color code html values
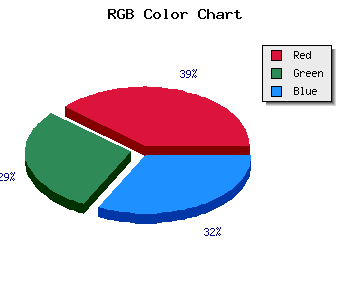
#DEA7BB hex color code has red green and blue "RGB color" in the proportion of 87.06% red, 65.49% green and 73.33% blue.
RGB percentage values corresponding to this are 222, 167, 187.
Html color #DEA7BB has 0% cyan, 2.48% magenta, 1.58% yellow and 33% black in CMYK color space and the corresponding CMYK values are 0,0.248,0.158, 0.129.
Web safe color #DEA7BB can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #DEA7BB color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #DEA7BB Hex Color Conversion

|

|
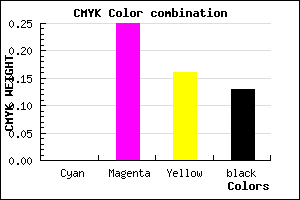
CMYK Css #DEA7BB Color code combination mixer
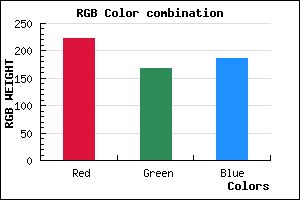
RGB Css #DEA7BB Color Code Combination Mixer
Css #DEA7BB Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #DEA7BB hex color
a{ color: #DEA7BB; }
css h1,h2,h3,h4,h5,h6 : #DEA7BB
h1,h2,h3,h4,h5,h6{ color: #DEA7BB;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 222,167,187 Text color with hexadecimal code
Text font color is Rgb (222,167,187)
color css codes
Luminosity of css #DEA7BB hex color
- #11070a (1115914) #11070a
- #371520 (3609888) #371520
- #5c2235 (6038069) #5c2235
- #81314b (8466763) #81314b
- #a63e60 (10894944) #a63e60
- #c0587a (12605562) #c0587a
- #ce7c97 (13532311) #ce7c97
- #dca2b5 (14459573) #dca2b5
- #eac6d2 (15386322) #eac6d2
- #f8ecf0 (16313584) #f8ecf0
- lighter/Darker shades: Hex values:
- #DEA7BB (222,167,187) #DEA7BB
- #CC8EB6 (204,142,182) #CC8EB6
- #BA75B1 (186,117,177) #BA75B1
- #A85CAC (168,92,172) #A85CAC
- #9643A7 (150,67,167) #9643A7
- #842AA2 (132,42,162) #842AA2
- #72119D (114,17,157) #72119D
- #600098 (96,0,152) #600098
- #4E0093 (78,0,147) #4E0093
- #3C008E (60,0,142) #3C008E
- #2A0089 (42,0,137) #2A0089
- #180084 (24,0,132) #180084
Color Shades of css #DEA7BB hex color
Tints of css #DEA7BB hex color
- Darker/lighter shades: Hex color values:
- #180084 (222,167,187) #180084
- #F0B9CD (240,185,205) #F0B9CD
- #FFCBDF (255,203,223) #FFCBDF
- #FFDDF1 (255,221,241) #FFDDF1
- #FFEFFF (255,239,255) #FFEFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF