Rgb 222,160,196 to Css #DEA0C4 Color code html values
Css DEA0C4 Hex Color Code for rgb 222,160,196
Css Html color #DEA0C4 Hex color conversions, schemes, palette, combination, mixer, to rgb 222,160,196 colour codes.
Div Background-color : #DEA0C4
.div{ background-color : #DEA0C4; }
html #DEA0C4 color code
Text/Font color #DEA0C4
.text{ color : #DEA0C4; }
My text html color #DEA0C4 hex color code
Border html color #DEA0C4 hex color code
.border{ border:3px solid : #DEA0C4; }
My div border color
Outline hex color #DEA0C4
.outline{ outline:2px solid #DEA0C4; }
My text outline color #DEA0C4
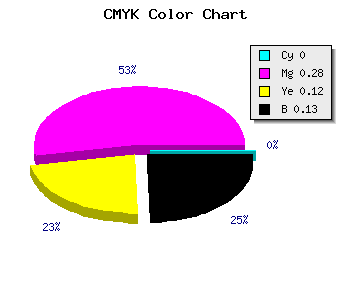
css #DEA0C4 Color code html chart

|

|
css Text shadow : #DEA0C4 color
.shadow{ text-shadow: 10px 10px 10px #DEA0C4; }
My text shadow
Css box shadow : #DEA0C4 color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#DEA0C4; }
My box shadow
Css Gradient html color #DEA0C4 code
.gradient{ background-color:#DEA0C4; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#DEA0C4, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #DEA0C4 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #DEA0C4 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #DEA0C4 0%, #00000C 100%); background-image:linear-gradient(180deg, #DEA0C4 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #DEA0C4 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#DEA0C4), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#DEA0C4; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #DEA0C4 Color code html values
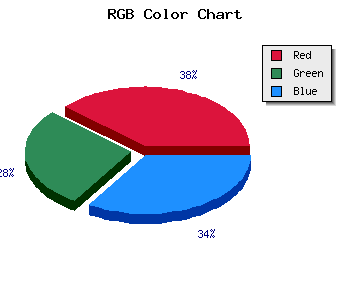
#DEA0C4 hex color code has red green and blue "RGB color" in the proportion of 87.06% red, 62.75% green and 76.86% blue.
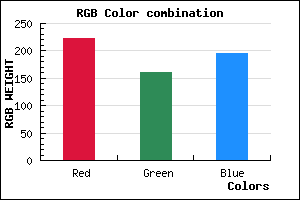
RGB percentage values corresponding to this are 222, 160, 196.
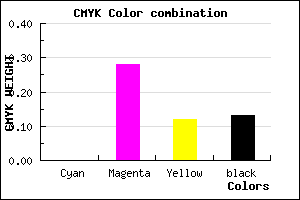
Html color #DEA0C4 has 0% cyan, 2.79% magenta, 1.17% yellow and 33% black in CMYK color space and the corresponding CMYK values are 0,0.279,0.117, 0.129.
Web safe color #DEA0C4 can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #DEA0C4 color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #DEA0C4 Hex Color Conversion

|

|
CMYK Css #DEA0C4 Color code combination mixer
RGB Css #DEA0C4 Color Code Combination Mixer
Css #DEA0C4 Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #DEA0C4 hex color
a{ color: #DEA0C4; }
css h1,h2,h3,h4,h5,h6 : #DEA0C4
h1,h2,h3,h4,h5,h6{ color: #DEA0C4;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 222,160,196 Text color with hexadecimal code
Text font color is Rgb (222,160,196)
color css codes
Luminosity of css #DEA0C4 hex color
- #12060d (1181197) #12060d
- #381428 (3675176) #381428
- #5e2043 (6168643) #5e2043
- #842e5f (8662623) #842e5f
- #a93b79 (11090809) #a93b79
- #c45493 (12866707) #c45493
- #d179ab (13728171) #d179ab
- #dea0c3 (14590147) #dea0c3
- #ebc5da (15451610) #ebc5da
- #f8ecf3 (16313587) #f8ecf3
- lighter/Darker shades: Hex values:
- #DEA0C4 (222,160,196) #DEA0C4
- #CC87BF (204,135,191) #CC87BF
- #BA6EBA (186,110,186) #BA6EBA
- #A855B5 (168,85,181) #A855B5
- #963CB0 (150,60,176) #963CB0
- #8423AB (132,35,171) #8423AB
- #720AA6 (114,10,166) #720AA6
- #6000A1 (96,0,161) #6000A1
- #4E009C (78,0,156) #4E009C
- #3C0097 (60,0,151) #3C0097
- #2A0092 (42,0,146) #2A0092
- #18008D (24,0,141) #18008D
Color Shades of css #DEA0C4 hex color
Tints of css #DEA0C4 hex color
- Darker/lighter shades: Hex color values:
- #18008D (222,160,196) #18008D
- #F0B2D6 (240,178,214) #F0B2D6
- #FFC4E8 (255,196,232) #FFC4E8
- #FFD6FA (255,214,250) #FFD6FA
- #FFE8FF (255,232,255) #FFE8FF
- #FFFAFF (255,250,255) #FFFAFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF