Rgb 221,214,252 to Css #DDD6FC Color code html values
Css DDD6FC Hex Color Code for rgb 221,214,252
Css Html color #DDD6FC Hex color conversions, schemes, palette, combination, mixer, to rgb 221,214,252 colour codes.
Div Background-color : #DDD6FC
.div{ background-color : #DDD6FC; }
html #DDD6FC color code
Text/Font color #DDD6FC
.text{ color : #DDD6FC; }
My text html color #DDD6FC hex color code
Border html color #DDD6FC hex color code
.border{ border:3px solid : #DDD6FC; }
My div border color
Outline hex color #DDD6FC
.outline{ outline:2px solid #DDD6FC; }
My text outline color #DDD6FC
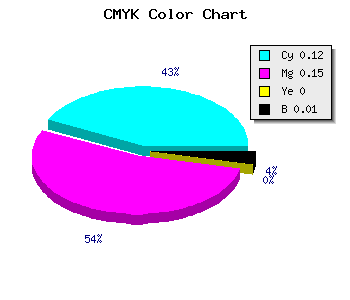
css #DDD6FC Color code html chart

|

|
css Text shadow : #DDD6FC color
.shadow{ text-shadow: 10px 10px 10px #DDD6FC; }
My text shadow
Css box shadow : #DDD6FC color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#DDD6FC; }
My box shadow
Css Gradient html color #DDD6FC code
.gradient{ background-color:#DDD6FC; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#DDD6FC, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #DDD6FC 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #DDD6FC 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #DDD6FC 0%, #00000C 100%); background-image:linear-gradient(180deg, #DDD6FC 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #DDD6FC 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#DDD6FC), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#DDD6FC; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #DDD6FC Color code html values
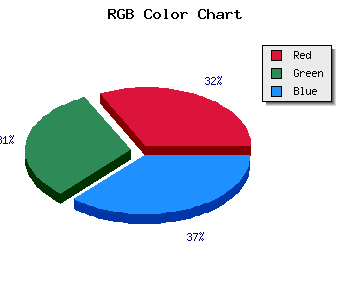
#DDD6FC hex color code has red green and blue "RGB color" in the proportion of 86.67% red, 83.92% green and 98.82% blue.
RGB percentage values corresponding to this are 221, 214, 252.
Html color #DDD6FC has 0% cyan, 0% magenta, 0% yellow and 3% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #DDD6FC can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #DDD6FC color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #DDD6FC Hex Color Conversion

|

|
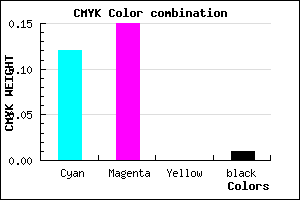
CMYK Css #DDD6FC Color code combination mixer
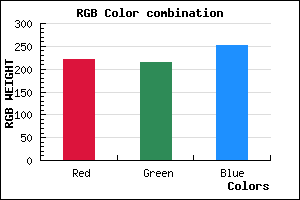
RGB Css #DDD6FC Color Code Combination Mixer
Css #DDD6FC Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #DDD6FC hex color
a{ color: #DDD6FC; }
css h1,h2,h3,h4,h5,h6 : #DDD6FC
h1,h2,h3,h4,h5,h6{ color: #DDD6FC;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 221,214,252 Text color with hexadecimal code
Text font color is Rgb (221,214,252)
color css codes
Luminosity of css #DDD6FC hex color
- #060216 (393750) #060216
- #120547 (1180999) #120547
- #1d0975 (1902965) #1d0975
- #290ca6 (2690214) #290ca6
- #3510d4 (3477716) #3510d4
- #4e29ef (5122543) #4e29ef
- #7557f3 (7690227) #7557f3
- #9d88f6 (10324214) #9d88f6
- #c3b6fa (12826362) #c3b6fa
- #ebe7fd (15460349) #ebe7fd
- lighter/Darker shades: Hex values:
- #DDD6FC (221,214,252) #DDD6FC
- #CBBDF7 (203,189,247) #CBBDF7
- #B9A4F2 (185,164,242) #B9A4F2
- #A78BED (167,139,237) #A78BED
- #9572E8 (149,114,232) #9572E8
- #8359E3 (131,89,227) #8359E3
- #7140DE (113,64,222) #7140DE
- #5F27D9 (95,39,217) #5F27D9
- #4D0ED4 (77,14,212) #4D0ED4
- #3B00CF (59,0,207) #3B00CF
- #2900CA (41,0,202) #2900CA
- #1700C5 (23,0,197) #1700C5
Color Shades of css #DDD6FC hex color
Tints of css #DDD6FC hex color
- Darker/lighter shades: Hex color values:
- #1700C5 (221,214,252) #1700C5
- #EFE8FF (239,232,255) #EFE8FF
- #FFFAFF (255,250,255) #FFFAFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF