Rgb 221,202,230 to Css #DDCAE6 Color code html values
Css DDCAE6 Hex Color Code for rgb 221,202,230
Css Html color #DDCAE6 Hex color conversions, schemes, palette, combination, mixer, to rgb 221,202,230 colour codes.
Div Background-color : #DDCAE6
.div{ background-color : #DDCAE6; }
html #DDCAE6 color code
Text/Font color #DDCAE6
.text{ color : #DDCAE6; }
My text html color #DDCAE6 hex color code
Border html color #DDCAE6 hex color code
.border{ border:3px solid : #DDCAE6; }
My div border color
Outline hex color #DDCAE6
.outline{ outline:2px solid #DDCAE6; }
My text outline color #DDCAE6
css #DDCAE6 Color code html chart

|

|
css Text shadow : #DDCAE6 color
.shadow{ text-shadow: 10px 10px 10px #DDCAE6; }
My text shadow
Css box shadow : #DDCAE6 color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#DDCAE6; }
My box shadow
Css Gradient html color #DDCAE6 code
.gradient{ background-color:#DDCAE6; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#DDCAE6, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #DDCAE6 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #DDCAE6 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #DDCAE6 0%, #00000C 100%); background-image:linear-gradient(180deg, #DDCAE6 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #DDCAE6 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#DDCAE6), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#DDCAE6; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #DDCAE6 Color code html values
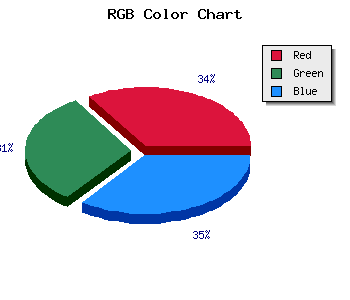
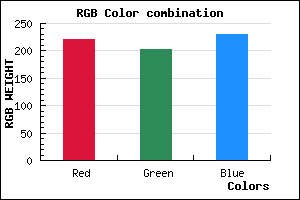
#DDCAE6 hex color code has red green and blue "RGB color" in the proportion of 86.67% red, 79.22% green and 90.2% blue.
RGB percentage values corresponding to this are 221, 202, 230.
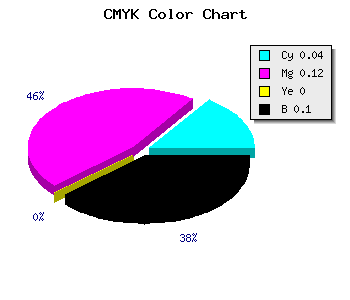
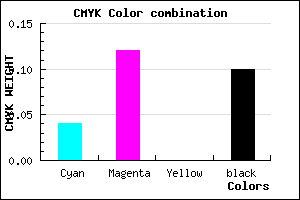
Html color #DDCAE6 has 0.39% cyan, 1.22% magenta, 0% yellow and 25% black in CMYK color space and the corresponding CMYK values are 0.039,0.122,0, 0.098.
Web safe color #DDCAE6 can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #DDCAE6 color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #DDCAE6 Hex Color Conversion

|

|
CMYK Css #DDCAE6 Color code combination mixer
RGB Css #DDCAE6 Color Code Combination Mixer
Css #DDCAE6 Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #DDCAE6 hex color
a{ color: #DDCAE6; }
css h1,h2,h3,h4,h5,h6 : #DDCAE6
h1,h2,h3,h4,h5,h6{ color: #DDCAE6;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 221,202,230 Text color with hexadecimal code
Text font color is Rgb (221,202,230)
color css codes
Luminosity of css #DDCAE6 hex color
- #0e0810 (919568) #0e0810
- #2b1834 (2824244) #2b1834
- #472856 (4663382) #472856
- #653979 (6633849) #653979
- #81499b (8472987) #81499b
- #9b63b5 (10183605) #9b63b5
- #b185c5 (11634117) #b185c5
- #c7a8d6 (13084886) #c7a8d6
- #ddcae6 (14535398) #ddcae6
- #f4edf7 (16051703) #f4edf7
- lighter/Darker shades: Hex values:
- #DDCAE6 (221,202,230) #DDCAE6
- #CBB1E1 (203,177,225) #CBB1E1
- #B998DC (185,152,220) #B998DC
- #A77FD7 (167,127,215) #A77FD7
- #9566D2 (149,102,210) #9566D2
- #834DCD (131,77,205) #834DCD
- #7134C8 (113,52,200) #7134C8
- #5F1BC3 (95,27,195) #5F1BC3
- #4D02BE (77,2,190) #4D02BE
- #3B00B9 (59,0,185) #3B00B9
- #2900B4 (41,0,180) #2900B4
- #1700AF (23,0,175) #1700AF
Color Shades of css #DDCAE6 hex color
Tints of css #DDCAE6 hex color
- Darker/lighter shades: Hex color values:
- #1700AF (221,202,230) #1700AF
- #EFDCF8 (239,220,248) #EFDCF8
- #FFEEFF (255,238,255) #FFEEFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF