Rgb 221,187,251 to Css #DDBBFB Color code html values
Css DDBBFB Hex Color Code for rgb 221,187,251
Css Html color #DDBBFB Hex color conversions, schemes, palette, combination, mixer, to rgb 221,187,251 colour codes.
Div Background-color : #DDBBFB
.div{ background-color : #DDBBFB; }
html #DDBBFB color code
Text/Font color #DDBBFB
.text{ color : #DDBBFB; }
My text html color #DDBBFB hex color code
Border html color #DDBBFB hex color code
.border{ border:3px solid : #DDBBFB; }
My div border color
Outline hex color #DDBBFB
.outline{ outline:2px solid #DDBBFB; }
My text outline color #DDBBFB
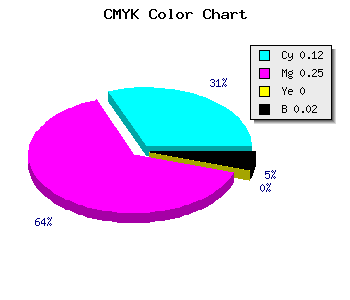
css #DDBBFB Color code html chart

|

|
css Text shadow : #DDBBFB color
.shadow{ text-shadow: 10px 10px 10px #DDBBFB; }
My text shadow
Css box shadow : #DDBBFB color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#DDBBFB; }
My box shadow
Css Gradient html color #DDBBFB code
.gradient{ background-color:#DDBBFB; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#DDBBFB, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #DDBBFB 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #DDBBFB 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #DDBBFB 0%, #00000C 100%); background-image:linear-gradient(180deg, #DDBBFB 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #DDBBFB 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#DDBBFB), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#DDBBFB; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #DDBBFB Color code html values
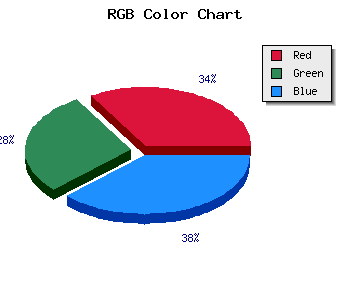
#DDBBFB hex color code has red green and blue "RGB color" in the proportion of 86.67% red, 73.33% green and 98.43% blue.
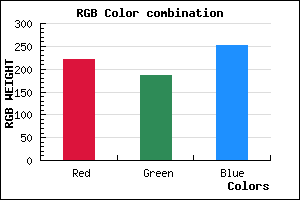
RGB percentage values corresponding to this are 221, 187, 251.
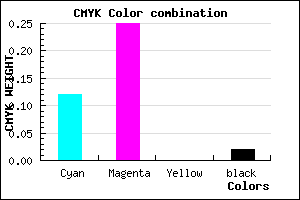
Html color #DDBBFB has 1.2% cyan, 2.55% magenta, 0% yellow and 4% black in CMYK color space and the corresponding CMYK values are 0.12,0.255,0, 0.016.
Web safe color #DDBBFB can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #DDBBFB color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #DDBBFB Hex Color Conversion

|

|
CMYK Css #DDBBFB Color code combination mixer
RGB Css #DDBBFB Color Code Combination Mixer
Css #DDBBFB Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #DDBBFB hex color
a{ color: #DDBBFB; }
css h1,h2,h3,h4,h5,h6 : #DDBBFB
h1,h2,h3,h4,h5,h6{ color: #DDBBFB;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 221,187,251 Text color with hexadecimal code
Text font color is Rgb (221,187,251)
color css codes
Luminosity of css #DDBBFB hex color
- #0d0117 (852247) #0d0117
- #290448 (2688072) #290448
- #440777 (4458359) #440777
- #600aa8 (6294184) #600aa8
- #7a0dd7 (7998935) #7a0dd7
- #9426f2 (9709298) #9426f2
- #ac55f5 (11294197) #ac55f5
- #c486f8 (12879608) #c486f8
- #dbb5fb (14398971) #dbb5fb
- #f3e6fe (15984382) #f3e6fe
- lighter/Darker shades: Hex values:
- #DDBBFB (221,187,251) #DDBBFB
- #CBA2F6 (203,162,246) #CBA2F6
- #B989F1 (185,137,241) #B989F1
- #A770EC (167,112,236) #A770EC
- #9557E7 (149,87,231) #9557E7
- #833EE2 (131,62,226) #833EE2
- #7125DD (113,37,221) #7125DD
- #5F0CD8 (95,12,216) #5F0CD8
- #4D00D3 (77,0,211) #4D00D3
- #3B00CE (59,0,206) #3B00CE
- #2900C9 (41,0,201) #2900C9
- #1700C4 (23,0,196) #1700C4
Color Shades of css #DDBBFB hex color
Tints of css #DDBBFB hex color
- Darker/lighter shades: Hex color values:
- #1700C4 (221,187,251) #1700C4
- #EFCDFF (239,205,255) #EFCDFF
- #FFDFFF (255,223,255) #FFDFFF
- #FFF1FF (255,241,255) #FFF1FF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF