Rgb 221,121,251 to Css #DD79FB Color code html values
Css DD79FB Hex Color Code for rgb 221,121,251
Css Html color #DD79FB Hex color conversions, schemes, palette, combination, mixer, to rgb 221,121,251 colour codes.
Div Background-color : #DD79FB
.div{ background-color : #DD79FB; }
html #DD79FB color code
Text/Font color #DD79FB
.text{ color : #DD79FB; }
My text html color #DD79FB hex color code
Border html color #DD79FB hex color code
.border{ border:3px solid : #DD79FB; }
My div border color
Outline hex color #DD79FB
.outline{ outline:2px solid #DD79FB; }
My text outline color #DD79FB
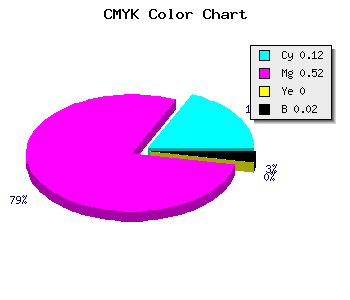
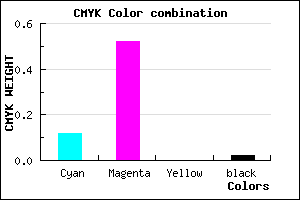
css #DD79FB Color code html chart

|

|
css Text shadow : #DD79FB color
.shadow{ text-shadow: 10px 10px 10px #DD79FB; }
My text shadow
Css box shadow : #DD79FB color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#DD79FB; }
My box shadow
Css Gradient html color #DD79FB code
.gradient{ background-color:#DD79FB; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#DD79FB, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #DD79FB 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #DD79FB 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #DD79FB 0%, #00000C 100%); background-image:linear-gradient(180deg, #DD79FB 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #DD79FB 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#DD79FB), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#DD79FB; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #DD79FB Color code html values
#DD79FB hex color code has red green and blue "RGB color" in the proportion of 86.67% red, 47.45% green and 98.43% blue.
RGB percentage values corresponding to this are 221, 121, 251.
Html color #DD79FB has 0% cyan, 0% magenta, 0% yellow and 4% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #DD79FB can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #DD79FB color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #DD79FB Hex Color Conversion

|

|
CMYK Css #DD79FB Color code combination mixer
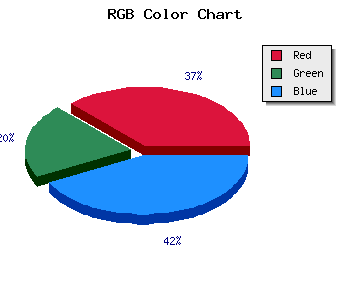
RGB Css #DD79FB Color Code Combination Mixer
Css #DD79FB Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #DD79FB hex color
a{ color: #DD79FB; }
css h1,h2,h3,h4,h5,h6 : #DD79FB
h1,h2,h3,h4,h5,h6{ color: #DD79FB;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 221,121,251 Text color with hexadecimal code
Text font color is Rgb (221,121,251)
color css codes
Luminosity of css #DD79FB hex color
- #120117 (1179927) #120117
- #3a024a (3801674) #3a024a
- #60047a (6292602) #60047a
- #8705ad (8848813) #8705ad
- #ad07dd (11339741) #ad07dd
- #c820f8 (13115640) #c820f8
- #d450fa (13914362) #d450fa
- #e083fb (14713851) #e083fb
- #ecb3fd (15512573) #ecb3fd
- #f9e6fe (16377598) #f9e6fe
- lighter/Darker shades: Hex values:
- #DD79FB (221,121,251) #DD79FB
- #CB60F6 (203,96,246) #CB60F6
- #B947F1 (185,71,241) #B947F1
- #A72EEC (167,46,236) #A72EEC
- #9515E7 (149,21,231) #9515E7
- #8300E2 (131,0,226) #8300E2
- #7100DD (113,0,221) #7100DD
- #5F00D8 (95,0,216) #5F00D8
- #4D00D3 (77,0,211) #4D00D3
- #3B00CE (59,0,206) #3B00CE
- #2900C9 (41,0,201) #2900C9
- #1700C4 (23,0,196) #1700C4
Color Shades of css #DD79FB hex color
Tints of css #DD79FB hex color
- Darker/lighter shades: Hex color values:
- #1700C4 (221,121,251) #1700C4
- #EF8BFF (239,139,255) #EF8BFF
- #FF9DFF (255,157,255) #FF9DFF
- #FFAFFF (255,175,255) #FFAFFF
- #FFC1FF (255,193,255) #FFC1FF
- #FFD3FF (255,211,255) #FFD3FF
- #FFE5FF (255,229,255) #FFE5FF
- #FFF7FF (255,247,255) #FFF7FF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF