Rgb 220,219,235 to Css #DCDBEB Color code html values
Css DCDBEB Hex Color Code for rgb 220,219,235
Css Html color #DCDBEB Hex color conversions, schemes, palette, combination, mixer, to rgb 220,219,235 colour codes.
Div Background-color : #DCDBEB
.div{ background-color : #DCDBEB; }
html #DCDBEB color code
Text/Font color #DCDBEB
.text{ color : #DCDBEB; }
My text html color #DCDBEB hex color code
Border html color #DCDBEB hex color code
.border{ border:3px solid : #DCDBEB; }
My div border color
Outline hex color #DCDBEB
.outline{ outline:2px solid #DCDBEB; }
My text outline color #DCDBEB
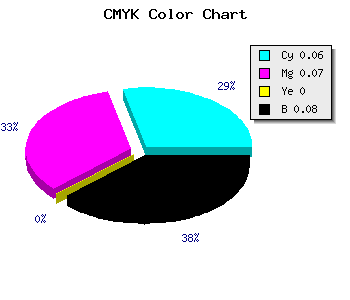
css #DCDBEB Color code html chart

|

|
css Text shadow : #DCDBEB color
.shadow{ text-shadow: 10px 10px 10px #DCDBEB; }
My text shadow
Css box shadow : #DCDBEB color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#DCDBEB; }
My box shadow
Css Gradient html color #DCDBEB code
.gradient{ background-color:#DCDBEB; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#DCDBEB, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #DCDBEB 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #DCDBEB 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #DCDBEB 0%, #00000C 100%); background-image:linear-gradient(180deg, #DCDBEB 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #DCDBEB 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#DCDBEB), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#DCDBEB; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #DCDBEB Color code html values
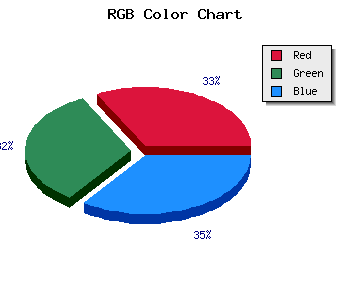
#DCDBEB hex color code has red green and blue "RGB color" in the proportion of 86.27% red, 85.88% green and 92.16% blue.
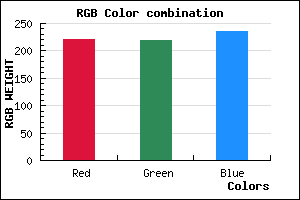
RGB percentage values corresponding to this are 220, 219, 235.
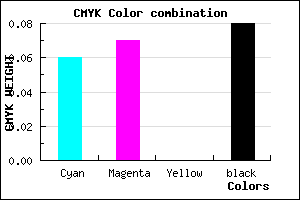
Html color #DCDBEB has 0% cyan, 0% magenta, 0% yellow and 20% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #DCDBEB can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #DCDBEB color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #DCDBEB Hex Color Conversion

|

|
CMYK Css #DCDBEB Color code combination mixer
RGB Css #DCDBEB Color Code Combination Mixer
Css #DCDBEB Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #DCDBEB hex color
a{ color: #DCDBEB; }
css h1,h2,h3,h4,h5,h6 : #DCDBEB
h1,h2,h3,h4,h5,h6{ color: #DCDBEB;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 220,219,235 Text color with hexadecimal code
Text font color is Rgb (220,219,235)
color css codes
Luminosity of css #DCDBEB hex color
- #09090f (592143) #09090f
- #1d1b31 (1907505) #1d1b31
- #302d51 (3157329) #302d51
- #434072 (4407410) #434072
- #565193 (5656979) #565193
- #706bad (7367597) #706bad
- #8f8bbf (9407423) #8f8bbf
- #afadd1 (11513297) #afadd1
- #cecde3 (13553123) #cecde3
- #efeef6 (15724278) #efeef6
- lighter/Darker shades: Hex values:
- #DCDBEB (220,219,235) #DCDBEB
- #CAC2E6 (202,194,230) #CAC2E6
- #B8A9E1 (184,169,225) #B8A9E1
- #A690DC (166,144,220) #A690DC
- #9477D7 (148,119,215) #9477D7
- #825ED2 (130,94,210) #825ED2
- #7045CD (112,69,205) #7045CD
- #5E2CC8 (94,44,200) #5E2CC8
- #4C13C3 (76,19,195) #4C13C3
- #3A00BE (58,0,190) #3A00BE
- #2800B9 (40,0,185) #2800B9
- #1600B4 (22,0,180) #1600B4
Color Shades of css #DCDBEB hex color
Tints of css #DCDBEB hex color
- Darker/lighter shades: Hex color values:
- #1600B4 (220,219,235) #1600B4
- #EEEDFD (238,237,253) #EEEDFD
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF