Rgb 220,206,236 to Css #DCCEEC Color code html values
Css DCCEEC Hex Color Code for rgb 220,206,236
Css Html color #DCCEEC Hex color conversions, schemes, palette, combination, mixer, to rgb 220,206,236 colour codes.
Div Background-color : #DCCEEC
.div{ background-color : #DCCEEC; }
html #DCCEEC color code
Text/Font color #DCCEEC
.text{ color : #DCCEEC; }
My text html color #DCCEEC hex color code
Border html color #DCCEEC hex color code
.border{ border:3px solid : #DCCEEC; }
My div border color
Outline hex color #DCCEEC
.outline{ outline:2px solid #DCCEEC; }
My text outline color #DCCEEC
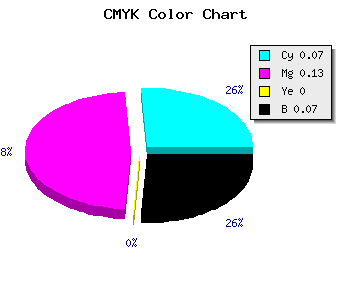
css #DCCEEC Color code html chart

|

|
css Text shadow : #DCCEEC color
.shadow{ text-shadow: 10px 10px 10px #DCCEEC; }
My text shadow
Css box shadow : #DCCEEC color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#DCCEEC; }
My box shadow
Css Gradient html color #DCCEEC code
.gradient{ background-color:#DCCEEC; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#DCCEEC, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #DCCEEC 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #DCCEEC 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #DCCEEC 0%, #00000C 100%); background-image:linear-gradient(180deg, #DCCEEC 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #DCCEEC 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#DCCEEC), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#DCCEEC; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #DCCEEC Color code html values
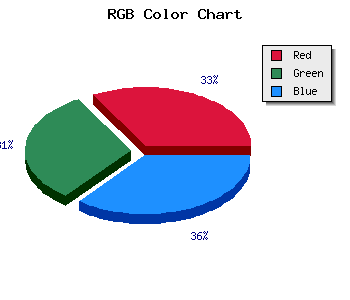
#DCCEEC hex color code has red green and blue "RGB color" in the proportion of 86.27% red, 80.78% green and 92.55% blue.
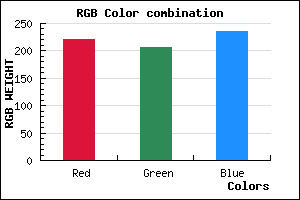
RGB percentage values corresponding to this are 220, 206, 236.
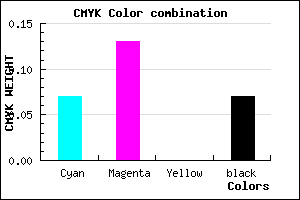
Html color #DCCEEC has 0.68% cyan, 1.27% magenta, 0% yellow and 19% black in CMYK color space and the corresponding CMYK values are 0.068,0.127,0, 0.075.
Web safe color #DCCEEC can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #DCCEEC color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #DCCEEC Hex Color Conversion

|

|
CMYK Css #DCCEEC Color code combination mixer
RGB Css #DCCEEC Color Code Combination Mixer
Css #DCCEEC Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #DCCEEC hex color
a{ color: #DCCEEC; }
css h1,h2,h3,h4,h5,h6 : #DCCEEC
h1,h2,h3,h4,h5,h6{ color: #DCCEEC;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 220,206,236 Text color with hexadecimal code
Text font color is Rgb (220,206,236)
color css codes
Luminosity of css #DCCEEC hex color
- #0c0711 (788241) #0c0711
- #251537 (2430263) #251537
- #3d235b (4006747) #3d235b
- #573280 (5714560) #573280
- #6f3fa5 (7290789) #6f3fa5
- #8959bf (9001407) #8959bf
- #a37dcd (10714573) #a37dcd
- #bda3db (12428251) #bda3db
- #d7c7e9 (14141417) #d7c7e9
- #f2ecf8 (15920376) #f2ecf8
- lighter/Darker shades: Hex values:
- #DCCEEC (220,206,236) #DCCEEC
- #CAB5E7 (202,181,231) #CAB5E7
- #B89CE2 (184,156,226) #B89CE2
- #A683DD (166,131,221) #A683DD
- #946AD8 (148,106,216) #946AD8
- #8251D3 (130,81,211) #8251D3
- #7038CE (112,56,206) #7038CE
- #5E1FC9 (94,31,201) #5E1FC9
- #4C06C4 (76,6,196) #4C06C4
- #3A00BF (58,0,191) #3A00BF
- #2800BA (40,0,186) #2800BA
- #1600B5 (22,0,181) #1600B5
Color Shades of css #DCCEEC hex color
Tints of css #DCCEEC hex color
- Darker/lighter shades: Hex color values:
- #1600B5 (220,206,236) #1600B5
- #EEE0FE (238,224,254) #EEE0FE
- #FFF2FF (255,242,255) #FFF2FF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF