Rgb 220,181,251 to Css #DCB5FB Color code html values
Css DCB5FB Hex Color Code for rgb 220,181,251
Css Html color #DCB5FB Hex color conversions, schemes, palette, combination, mixer, to rgb 220,181,251 colour codes.
Div Background-color : #DCB5FB
.div{ background-color : #DCB5FB; }
html #DCB5FB color code
Text/Font color #DCB5FB
.text{ color : #DCB5FB; }
My text html color #DCB5FB hex color code
Border html color #DCB5FB hex color code
.border{ border:3px solid : #DCB5FB; }
My div border color
Outline hex color #DCB5FB
.outline{ outline:2px solid #DCB5FB; }
My text outline color #DCB5FB
css #DCB5FB Color code html chart

|

|
css Text shadow : #DCB5FB color
.shadow{ text-shadow: 10px 10px 10px #DCB5FB; }
My text shadow
Css box shadow : #DCB5FB color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#DCB5FB; }
My box shadow
Css Gradient html color #DCB5FB code
.gradient{ background-color:#DCB5FB; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#DCB5FB, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #DCB5FB 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #DCB5FB 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #DCB5FB 0%, #00000C 100%); background-image:linear-gradient(180deg, #DCB5FB 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #DCB5FB 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#DCB5FB), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#DCB5FB; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #DCB5FB Color code html values
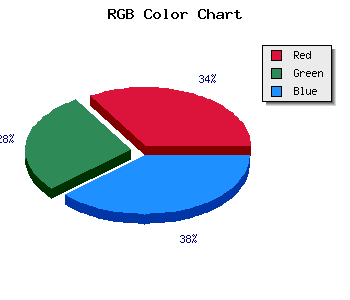
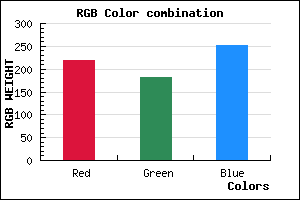
#DCB5FB hex color code has red green and blue "RGB color" in the proportion of 86.27% red, 70.98% green and 98.43% blue.
RGB percentage values corresponding to this are 220, 181, 251.
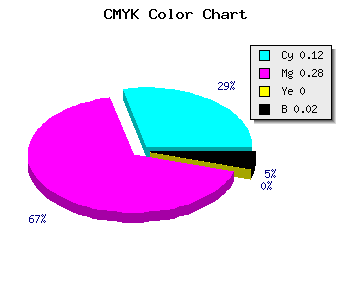
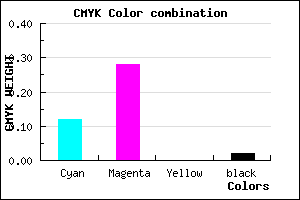
Html color #DCB5FB has 0% cyan, 0% magenta, 0% yellow and 4% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #DCB5FB can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #DCB5FB color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #DCB5FB Hex Color Conversion

|

|
CMYK Css #DCB5FB Color code combination mixer
RGB Css #DCB5FB Color Code Combination Mixer
Css #DCB5FB Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #DCB5FB hex color
a{ color: #DCB5FB; }
css h1,h2,h3,h4,h5,h6 : #DCB5FB
h1,h2,h3,h4,h5,h6{ color: #DCB5FB;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 220,181,251 Text color with hexadecimal code
Text font color is Rgb (220,181,251)
color css codes
Luminosity of css #DCB5FB hex color
- #0d0117 (852247) #0d0117
- #2a0448 (2753608) #2a0448
- #460678 (4589176) #460678
- #6309a9 (6490537) #6309a9
- #7f0cd8 (8326360) #7f0cd8
- #9925f3 (10036723) #9925f3
- #af54f6 (11490550) #af54f6
- #c686f8 (13010680) #c686f8
- #ddb5fb (14530043) #ddb5fb
- #f4e6fe (16049918) #f4e6fe
- lighter/Darker shades: Hex values:
- #DCB5FB (220,181,251) #DCB5FB
- #CA9CF6 (202,156,246) #CA9CF6
- #B883F1 (184,131,241) #B883F1
- #A66AEC (166,106,236) #A66AEC
- #9451E7 (148,81,231) #9451E7
- #8238E2 (130,56,226) #8238E2
- #701FDD (112,31,221) #701FDD
- #5E06D8 (94,6,216) #5E06D8
- #4C00D3 (76,0,211) #4C00D3
- #3A00CE (58,0,206) #3A00CE
- #2800C9 (40,0,201) #2800C9
- #1600C4 (22,0,196) #1600C4
Color Shades of css #DCB5FB hex color
Tints of css #DCB5FB hex color
- Darker/lighter shades: Hex color values:
- #1600C4 (220,181,251) #1600C4
- #EEC7FF (238,199,255) #EEC7FF
- #FFD9FF (255,217,255) #FFD9FF
- #FFEBFF (255,235,255) #FFEBFF
- #FFFDFF (255,253,255) #FFFDFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF