Rgb 220,174,174 to Css #DCAEAE Color code html values
Css DCAEAE Hex Color Code for rgb 220,174,174
Css Html color #DCAEAE Hex color conversions, schemes, palette, combination, mixer, to rgb 220,174,174 colour codes.
Div Background-color : #DCAEAE
.div{ background-color : #DCAEAE; }
html #DCAEAE color code
Text/Font color #DCAEAE
.text{ color : #DCAEAE; }
My text html color #DCAEAE hex color code
Border html color #DCAEAE hex color code
.border{ border:3px solid : #DCAEAE; }
My div border color
Outline hex color #DCAEAE
.outline{ outline:2px solid #DCAEAE; }
My text outline color #DCAEAE
css #DCAEAE Color code html chart

|

|
css Text shadow : #DCAEAE color
.shadow{ text-shadow: 10px 10px 10px #DCAEAE; }
My text shadow
Css box shadow : #DCAEAE color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#DCAEAE; }
My box shadow
Css Gradient html color #DCAEAE code
.gradient{ background-color:#DCAEAE; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#DCAEAE, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #DCAEAE 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #DCAEAE 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #DCAEAE 0%, #00000C 100%); background-image:linear-gradient(180deg, #DCAEAE 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #DCAEAE 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#DCAEAE), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#DCAEAE; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #DCAEAE Color code html values
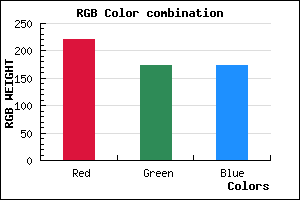
#DCAEAE hex color code has red green and blue "RGB color" in the proportion of 86.27% red, 68.24% green and 68.24% blue.
RGB percentage values corresponding to this are 220, 174, 174.
Html color #DCAEAE has 0% cyan, 0% magenta, 0% yellow and 35% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #DCAEAE can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #DCAEAE color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #DCAEAE Hex Color Conversion

|

|
CMYK Css #DCAEAE Color code combination mixer
RGB Css #DCAEAE Color Code Combination Mixer
Css #DCAEAE Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #DCAEAE hex color
a{ color: #DCAEAE; }
css h1,h2,h3,h4,h5,h6 : #DCAEAE
h1,h2,h3,h4,h5,h6{ color: #DCAEAE;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 220,174,174 Text color with hexadecimal code
Text font color is Rgb (220,174,174)
color css codes
Luminosity of css #DCAEAE hex color
- #110707 (1115911) #110707
- #351717 (3479319) #351717
- #582626 (5776934) #582626
- #7c3636 (8140342) #7c3636
- #9f4545 (10437957) #9f4545
- #ba5e5e (12213854) #ba5e5e
- #c98181 (13205889) #c98181
- #d8a6a6 (14198438) #d8a6a6
- #e7c9c9 (15190473) #e7c9c9
- #f7eded (16248301) #f7eded
- lighter/Darker shades: Hex values:
- #DCAEAE (220,174,174) #DCAEAE
- #CA95A9 (202,149,169) #CA95A9
- #B87CA4 (184,124,164) #B87CA4
- #A6639F (166,99,159) #A6639F
- #944A9A (148,74,154) #944A9A
- #823195 (130,49,149) #823195
- #701890 (112,24,144) #701890
- #5E008B (94,0,139) #5E008B
- #4C0086 (76,0,134) #4C0086
- #3A0081 (58,0,129) #3A0081
- #28007C (40,0,124) #28007C
- #160077 (22,0,119) #160077
Color Shades of css #DCAEAE hex color
Tints of css #DCAEAE hex color
- Darker/lighter shades: Hex color values:
- #160077 (220,174,174) #160077
- #EEC0C0 (238,192,192) #EEC0C0
- #FFD2D2 (255,210,210) #FFD2D2
- #FFE4E4 (255,228,228) #FFE4E4
- #FFF6F6 (255,246,246) #FFF6F6
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF