Rgb 22,0,215 to Css #1600D7 Color code html values
Css 1600D7 Hex Color Code for rgb 22,0,215
Css Html color #1600D7 Hex color conversions, schemes, palette, combination, mixer, to rgb 22,0,215 colour codes.
Div Background-color : #1600D7
.div{ background-color : #1600D7; }
html #1600D7 color code
Text/Font color #1600D7
.text{ color : #1600D7; }
My text html color #1600D7 hex color code
Border html color #1600D7 hex color code
.border{ border:3px solid : #1600D7; }
My div border color
Outline hex color #1600D7
.outline{ outline:2px solid #1600D7; }
My text outline color #1600D7
css #1600D7 Color code html chart

|

|
css Text shadow : #1600D7 color
.shadow{ text-shadow: 10px 10px 10px #1600D7; }
My text shadow
Css box shadow : #1600D7 color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#1600D7; }
My box shadow
Css Gradient html color #1600D7 code
.gradient{ background-color:#1600D7; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#1600D7, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #1600D7 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #1600D7 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #1600D7 0%, #00000C 100%); background-image:linear-gradient(180deg, #1600D7 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #1600D7 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#1600D7), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#1600D7; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #1600D7 Color code html values
#1600D7 hex color code has red green and blue "RGB color" in the proportion of 8.63% red, 0% green and 84.31% blue.
RGB percentage values corresponding to this are 22, 0, 215.
Html color #1600D7 has 0% cyan, 0% magenta, 0% yellow and 40% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #1600D7 can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #1600D7 color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #1600D7 Hex Color Conversion

|

|
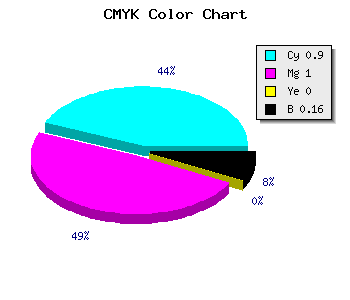
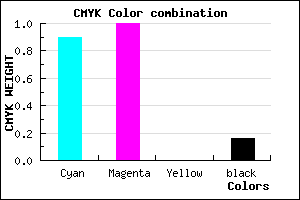
CMYK Css #1600D7 Color code combination mixer
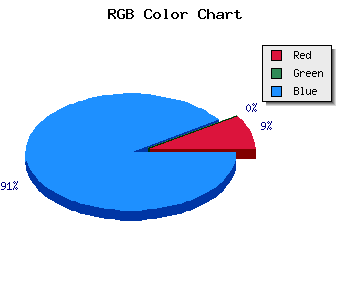
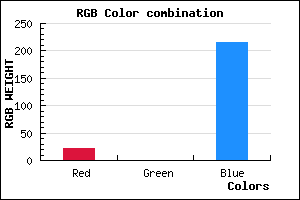
RGB Css #1600D7 Color Code Combination Mixer
Css #1600D7 Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #1600D7 hex color
a{ color: #1600D7; }
css h1,h2,h3,h4,h5,h6 : #1600D7
h1,h2,h3,h4,h5,h6{ color: #1600D7;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 22,0,215 Text color with hexadecimal code
Text font color is Rgb (22,0,215)
color css codes
Luminosity of css #1600D7 hex color
- #020018 (131096) #020018
- #07004c (458828) #07004c
- #0c007e (786558) #0c007e
- #1100b2 (1114290) #1100b2
- #1500e4 (1376484) #1500e4
- #2f19ff (3086847) #2f19ff
- #5c4bff (6048767) #5c4bff
- #8b7fff (9142271) #8b7fff
- #b8b1ff (12104191) #b8b1ff
- #e7e5ff (15197695) #e7e5ff
- lighter/Darker shades: Hex values:
- #1600D7 (22,0,215) #1600D7
- #0400D2 (4,0,210) #0400D2
- #0000CD (0,0,205) #0000CD
- #0000C8 (0,0,200) #0000C8
- #0000C3 (0,0,195) #0000C3
- #0000BE (0,0,190) #0000BE
- #0000B9 (0,0,185) #0000B9
- #0000B4 (0,0,180) #0000B4
- #0000AF (0,0,175) #0000AF
- #0000AA (0,0,170) #0000AA
- #0000A5 (0,0,165) #0000A5
- #0000A0 (0,0,160) #0000A0
Color Shades of css #1600D7 hex color
Tints of css #1600D7 hex color
- Darker/lighter shades: Hex color values:
- #0000A0 (22,0,215) #0000A0
- #2812E9 (40,18,233) #2812E9
- #3A24FB (58,36,251) #3A24FB
- #4C36FF (76,54,255) #4C36FF
- #5E48FF (94,72,255) #5E48FF
- #705AFF (112,90,255) #705AFF
- #826CFF (130,108,255) #826CFF
- #947EFF (148,126,255) #947EFF
- #A690FF (166,144,255) #A690FF
- #B8A2FF (184,162,255) #B8A2FF
- #CAB4FF (202,180,255) #CAB4FF
- #DCC6FF (220,198,255) #DCC6FF