Rgb 219,25,234 to Css #DB19EA Color code html values
Css DB19EA Hex Color Code for rgb 219,25,234
Css Html color #DB19EA Hex color conversions, schemes, palette, combination, mixer, to rgb 219,25,234 colour codes.
Div Background-color : #DB19EA
.div{ background-color : #DB19EA; }
html #DB19EA color code
Text/Font color #DB19EA
.text{ color : #DB19EA; }
My text html color #DB19EA hex color code
Border html color #DB19EA hex color code
.border{ border:3px solid : #DB19EA; }
My div border color
Outline hex color #DB19EA
.outline{ outline:2px solid #DB19EA; }
My text outline color #DB19EA
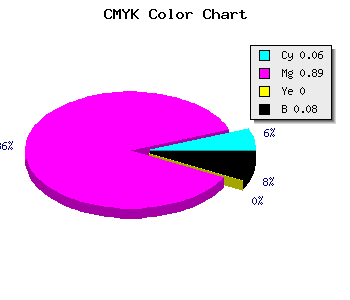
css #DB19EA Color code html chart

|

|
css Text shadow : #DB19EA color
.shadow{ text-shadow: 10px 10px 10px #DB19EA; }
My text shadow
Css box shadow : #DB19EA color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#DB19EA; }
My box shadow
Css Gradient html color #DB19EA code
.gradient{ background-color:#DB19EA; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#DB19EA, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #DB19EA 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #DB19EA 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #DB19EA 0%, #00000C 100%); background-image:linear-gradient(180deg, #DB19EA 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #DB19EA 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#DB19EA), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#DB19EA; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #DB19EA Color code html values
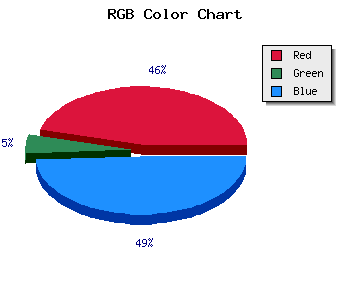
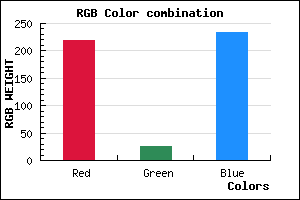
#DB19EA hex color code has red green and blue "RGB color" in the proportion of 85.88% red, 9.8% green and 91.76% blue.
RGB percentage values corresponding to this are 219, 25, 234.
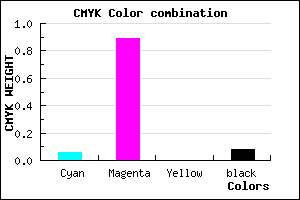
Html color #DB19EA has 0.64% cyan, 8.93% magenta, 0% yellow and 21% black in CMYK color space and the corresponding CMYK values are 0.064,0.893,0, 0.082.
Web safe color #DB19EA can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #DB19EA color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #DB19EA Hex Color Conversion

|

|
CMYK Css #DB19EA Color code combination mixer
RGB Css #DB19EA Color Code Combination Mixer
Css #DB19EA Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #DB19EA hex color
a{ color: #DB19EA; }
css h1,h2,h3,h4,h5,h6 : #DB19EA
h1,h2,h3,h4,h5,h6{ color: #DB19EA;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 219,25,234 Text color with hexadecimal code
Text font color is Rgb (219,25,234)
color css codes
Luminosity of css #DB19EA hex color
- #140216 (1311254) #140216
- #400646 (4195910) #400646
- #6b0b73 (7015283) #6b0b73
- #970fa3 (9899939) #970fa3
- #c113d1 (12653521) #c113d1
- #dc2cec (14429420) #dc2cec
- #e35af0 (14899952) #e35af0
- #eb8af4 (15436532) #eb8af4
- #f3b8f8 (15972600) #f3b8f8
- #fbe7fd (16508925) #fbe7fd
- lighter/Darker shades: Hex values:
- #DB19EA (219,25,234) #DB19EA
- #C900E5 (201,0,229) #C900E5
- #B700E0 (183,0,224) #B700E0
- #A500DB (165,0,219) #A500DB
- #9300D6 (147,0,214) #9300D6
- #8100D1 (129,0,209) #8100D1
- #6F00CC (111,0,204) #6F00CC
- #5D00C7 (93,0,199) #5D00C7
- #4B00C2 (75,0,194) #4B00C2
- #3900BD (57,0,189) #3900BD
- #2700B8 (39,0,184) #2700B8
- #1500B3 (21,0,179) #1500B3
Color Shades of css #DB19EA hex color
Tints of css #DB19EA hex color
- Darker/lighter shades: Hex color values:
- #1500B3 (219,25,234) #1500B3
- #ED2BFC (237,43,252) #ED2BFC
- #FF3DFF (255,61,255) #FF3DFF
- #FF4FFF (255,79,255) #FF4FFF
- #FF61FF (255,97,255) #FF61FF
- #FF73FF (255,115,255) #FF73FF
- #FF85FF (255,133,255) #FF85FF
- #FF97FF (255,151,255) #FF97FF
- #FFA9FF (255,169,255) #FFA9FF
- #FFBBFF (255,187,255) #FFBBFF
- #FFCDFF (255,205,255) #FFCDFF
- #FFDFFF (255,223,255) #FFDFFF