Rgb 219,188,255 to Css #DBBCFF Color code html values
Css DBBCFF Hex Color Code for rgb 219,188,255
Css Html color #DBBCFF Hex color conversions, schemes, palette, combination, mixer, to rgb 219,188,255 colour codes.
Div Background-color : #DBBCFF
.div{ background-color : #DBBCFF; }
html #DBBCFF color code
Text/Font color #DBBCFF
.text{ color : #DBBCFF; }
My text html color #DBBCFF hex color code
Border html color #DBBCFF hex color code
.border{ border:3px solid : #DBBCFF; }
My div border color
Outline hex color #DBBCFF
.outline{ outline:2px solid #DBBCFF; }
My text outline color #DBBCFF
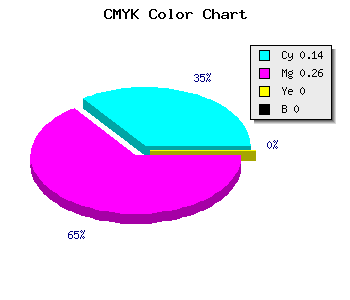
css #DBBCFF Color code html chart

|

|
css Text shadow : #DBBCFF color
.shadow{ text-shadow: 10px 10px 10px #DBBCFF; }
My text shadow
Css box shadow : #DBBCFF color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#DBBCFF; }
My box shadow
Css Gradient html color #DBBCFF code
.gradient{ background-color:#DBBCFF; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#DBBCFF, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #DBBCFF 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #DBBCFF 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #DBBCFF 0%, #00000C 100%); background-image:linear-gradient(180deg, #DBBCFF 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #DBBCFF 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#DBBCFF), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#DBBCFF; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #DBBCFF Color code html values
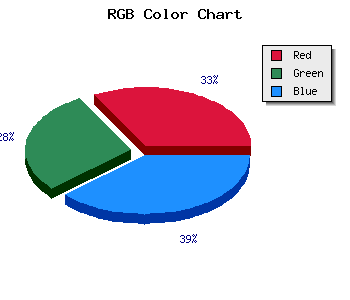
#DBBCFF hex color code has red green and blue "RGB color" in the proportion of 85.88% red, 73.73% green and 100% blue.
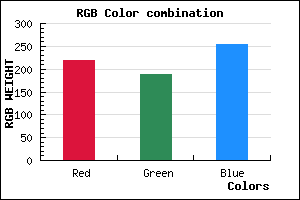
RGB percentage values corresponding to this are 219, 188, 255.
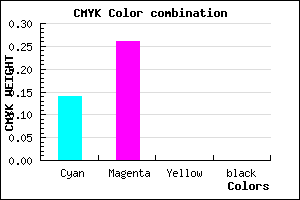
Html color #DBBCFF has 1.41% cyan, 2.63% magenta, 0% yellow and 0% black in CMYK color space and the corresponding CMYK values are 0.141,0.263,0, 0.
Web safe color #DBBCFF can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #DBBCFF color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #DBBCFF Hex Color Conversion

|

|
CMYK Css #DBBCFF Color code combination mixer
RGB Css #DBBCFF Color Code Combination Mixer
Css #DBBCFF Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #DBBCFF hex color
a{ color: #DBBCFF; }
css h1,h2,h3,h4,h5,h6 : #DBBCFF
h1,h2,h3,h4,h5,h6{ color: #DBBCFF;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 219,188,255 Text color with hexadecimal code
Text font color is Rgb (219,188,255)
color css codes
Luminosity of css #DBBCFF hex color
- #0b0018 (720920) #0b0018
- #24004c (2359372) #24004c
- #3b007e (3866750) #3b007e
- #5400b2 (5505202) #5400b2
- #6b00e4 (7012580) #6b00e4
- #8519ff (8722943) #8519ff
- #a04bff (10505215) #a04bff
- #bb7fff (12287999) #bb7fff
- #d6b1ff (14070271) #d6b1ff
- #f1e5ff (15853055) #f1e5ff
- lighter/Darker shades: Hex values:
- #DBBCFF (219,188,255) #DBBCFF
- #C9A3FA (201,163,250) #C9A3FA
- #B78AF5 (183,138,245) #B78AF5
- #A571F0 (165,113,240) #A571F0
- #9358EB (147,88,235) #9358EB
- #813FE6 (129,63,230) #813FE6
- #6F26E1 (111,38,225) #6F26E1
- #5D0DDC (93,13,220) #5D0DDC
- #4B00D7 (75,0,215) #4B00D7
- #3900D2 (57,0,210) #3900D2
- #2700CD (39,0,205) #2700CD
- #1500C8 (21,0,200) #1500C8
Color Shades of css #DBBCFF hex color
Tints of css #DBBCFF hex color
- Darker/lighter shades: Hex color values:
- #1500C8 (219,188,255) #1500C8
- #EDCEFF (237,206,255) #EDCEFF
- #FFE0FF (255,224,255) #FFE0FF
- #FFF2FF (255,242,255) #FFF2FF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF