Rgb 219,180,188 to Css #DBB4BC Color code html values
Css DBB4BC Hex Color Code for rgb 219,180,188
Css Html color #DBB4BC Hex color conversions, schemes, palette, combination, mixer, to rgb 219,180,188 colour codes.
Div Background-color : #DBB4BC
.div{ background-color : #DBB4BC; }
html #DBB4BC color code
Text/Font color #DBB4BC
.text{ color : #DBB4BC; }
My text html color #DBB4BC hex color code
Border html color #DBB4BC hex color code
.border{ border:3px solid : #DBB4BC; }
My div border color
Outline hex color #DBB4BC
.outline{ outline:2px solid #DBB4BC; }
My text outline color #DBB4BC
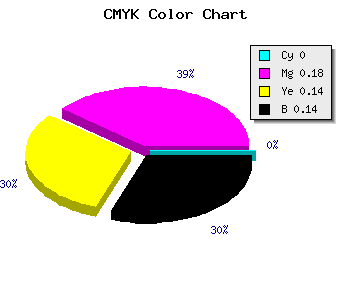
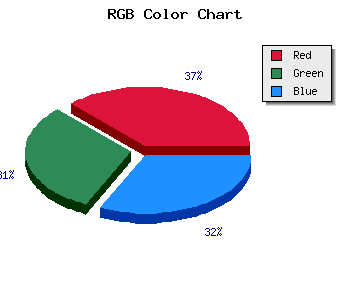
css #DBB4BC Color code html chart

|

|
css Text shadow : #DBB4BC color
.shadow{ text-shadow: 10px 10px 10px #DBB4BC; }
My text shadow
Css box shadow : #DBB4BC color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#DBB4BC; }
My box shadow
Css Gradient html color #DBB4BC code
.gradient{ background-color:#DBB4BC; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#DBB4BC, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #DBB4BC 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #DBB4BC 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #DBB4BC 0%, #00000C 100%); background-image:linear-gradient(180deg, #DBB4BC 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #DBB4BC 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#DBB4BC), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#DBB4BC; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #DBB4BC Color code html values
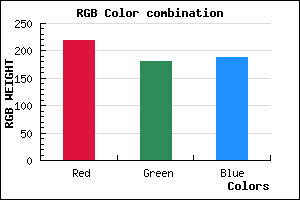
#DBB4BC hex color code has red green and blue "RGB color" in the proportion of 85.88% red, 70.59% green and 73.73% blue.
RGB percentage values corresponding to this are 219, 180, 188.
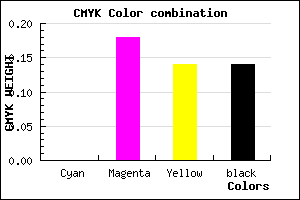
Html color #DBB4BC has 0% cyan, 1.78% magenta, 1.42% yellow and 36% black in CMYK color space and the corresponding CMYK values are 0,0.178,0.142, 0.141.
Web safe color #DBB4BC can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #DBB4BC color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #DBB4BC Hex Color Conversion

|

|
CMYK Css #DBB4BC Color code combination mixer
RGB Css #DBB4BC Color Code Combination Mixer
Css #DBB4BC Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #DBB4BC hex color
a{ color: #DBB4BC; }
css h1,h2,h3,h4,h5,h6 : #DBB4BC
h1,h2,h3,h4,h5,h6{ color: #DBB4BC;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 219,180,188 Text color with hexadecimal code
Text font color is Rgb (219,180,188)
color css codes
Luminosity of css #DBB4BC hex color
- #100809 (1050633) #100809
- #33191e (3348766) #33191e
- #552931 (5581105) #552931
- #783a45 (7879237) #783a45
- #9a4a59 (10111577) #9a4a59
- #b56373 (11887475) #b56373
- #c58591 (12944785) #c58591
- #d6a8b1 (14067889) #d6a8b1
- #e6cacf (15125199) #e6cacf
- #f7edef (16248303) #f7edef
- lighter/Darker shades: Hex values:
- #DBB4BC (219,180,188) #DBB4BC
- #C99BB7 (201,155,183) #C99BB7
- #B782B2 (183,130,178) #B782B2
- #A569AD (165,105,173) #A569AD
- #9350A8 (147,80,168) #9350A8
- #8137A3 (129,55,163) #8137A3
- #6F1E9E (111,30,158) #6F1E9E
- #5D0599 (93,5,153) #5D0599
- #4B0094 (75,0,148) #4B0094
- #39008F (57,0,143) #39008F
- #27008A (39,0,138) #27008A
- #150085 (21,0,133) #150085
Color Shades of css #DBB4BC hex color
Tints of css #DBB4BC hex color
- Darker/lighter shades: Hex color values:
- #150085 (219,180,188) #150085
- #EDC6CE (237,198,206) #EDC6CE
- #FFD8E0 (255,216,224) #FFD8E0
- #FFEAF2 (255,234,242) #FFEAF2
- #FFFCFF (255,252,255) #FFFCFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF