Rgb 219,168,207 to Css #DBA8CF Color code html values
Css DBA8CF Hex Color Code for rgb 219,168,207
Css Html color #DBA8CF Hex color conversions, schemes, palette, combination, mixer, to rgb 219,168,207 colour codes.
Div Background-color : #DBA8CF
.div{ background-color : #DBA8CF; }
html #DBA8CF color code
Text/Font color #DBA8CF
.text{ color : #DBA8CF; }
My text html color #DBA8CF hex color code
Border html color #DBA8CF hex color code
.border{ border:3px solid : #DBA8CF; }
My div border color
Outline hex color #DBA8CF
.outline{ outline:2px solid #DBA8CF; }
My text outline color #DBA8CF
css #DBA8CF Color code html chart

|

|
css Text shadow : #DBA8CF color
.shadow{ text-shadow: 10px 10px 10px #DBA8CF; }
My text shadow
Css box shadow : #DBA8CF color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#DBA8CF; }
My box shadow
Css Gradient html color #DBA8CF code
.gradient{ background-color:#DBA8CF; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#DBA8CF, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #DBA8CF 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #DBA8CF 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #DBA8CF 0%, #00000C 100%); background-image:linear-gradient(180deg, #DBA8CF 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #DBA8CF 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#DBA8CF), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#DBA8CF; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #DBA8CF Color code html values
#DBA8CF hex color code has red green and blue "RGB color" in the proportion of 85.88% red, 65.88% green and 81.18% blue.
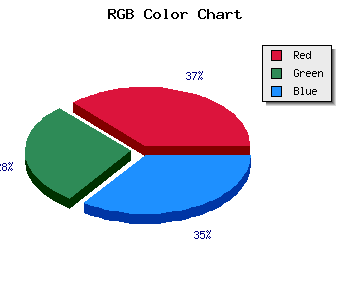
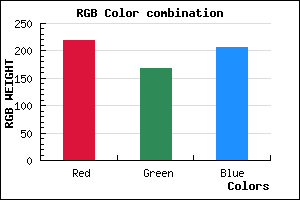
RGB percentage values corresponding to this are 219, 168, 207.
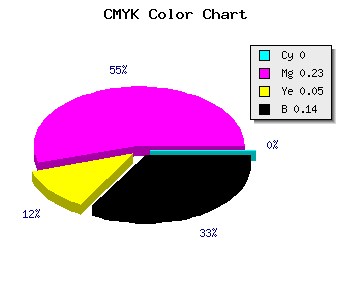
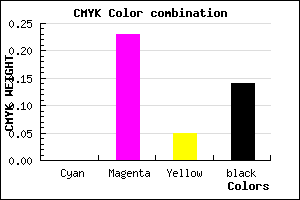
Html color #DBA8CF has 0% cyan, 2.33% magenta, 0.55% yellow and 36% black in CMYK color space and the corresponding CMYK values are 0,0.233,0.055, 0.141.
Web safe color #DBA8CF can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #DBA8CF color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #DBA8CF Hex Color Conversion

|

|
CMYK Css #DBA8CF Color code combination mixer
RGB Css #DBA8CF Color Code Combination Mixer
Css #DBA8CF Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #DBA8CF hex color
a{ color: #DBA8CF; }
css h1,h2,h3,h4,h5,h6 : #DBA8CF
h1,h2,h3,h4,h5,h6{ color: #DBA8CF;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 219,168,207 Text color with hexadecimal code
Text font color is Rgb (219,168,207)
color css codes
Luminosity of css #DBA8CF hex color
- #11070f (1115919) #11070f
- #36162e (3544622) #36162e
- #59254c (5842252) #59254c
- #7e346c (8270956) #7e346c
- #a1438a (10568586) #a1438a
- #bc5ca4 (12344484) #bc5ca4
- #ca80b8 (13271224) #ca80b8
- #daa4cc (14329036) #daa4cc
- #e8c8e0 (15255776) #e8c8e0
- #f7edf5 (16248309) #f7edf5
- lighter/Darker shades: Hex values:
- #DBA8CF (219,168,207) #DBA8CF
- #C98FCA (201,143,202) #C98FCA
- #B776C5 (183,118,197) #B776C5
- #A55DC0 (165,93,192) #A55DC0
- #9344BB (147,68,187) #9344BB
- #812BB6 (129,43,182) #812BB6
- #6F12B1 (111,18,177) #6F12B1
- #5D00AC (93,0,172) #5D00AC
- #4B00A7 (75,0,167) #4B00A7
- #3900A2 (57,0,162) #3900A2
- #27009D (39,0,157) #27009D
- #150098 (21,0,152) #150098
Color Shades of css #DBA8CF hex color
Tints of css #DBA8CF hex color
- Darker/lighter shades: Hex color values:
- #150098 (219,168,207) #150098
- #EDBAE1 (237,186,225) #EDBAE1
- #FFCCF3 (255,204,243) #FFCCF3
- #FFDEFF (255,222,255) #FFDEFF
- #FFF0FF (255,240,255) #FFF0FF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF