Rgb 219,142,202 to Css #DB8ECA Color code html values
Css DB8ECA Hex Color Code for rgb 219,142,202
Css Html color #DB8ECA Hex color conversions, schemes, palette, combination, mixer, to rgb 219,142,202 colour codes.
Div Background-color : #DB8ECA
.div{ background-color : #DB8ECA; }
html #DB8ECA color code
Text/Font color #DB8ECA
.text{ color : #DB8ECA; }
My text html color #DB8ECA hex color code
Border html color #DB8ECA hex color code
.border{ border:3px solid : #DB8ECA; }
My div border color
Outline hex color #DB8ECA
.outline{ outline:2px solid #DB8ECA; }
My text outline color #DB8ECA
css #DB8ECA Color code html chart

|

|
css Text shadow : #DB8ECA color
.shadow{ text-shadow: 10px 10px 10px #DB8ECA; }
My text shadow
Css box shadow : #DB8ECA color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#DB8ECA; }
My box shadow
Css Gradient html color #DB8ECA code
.gradient{ background-color:#DB8ECA; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#DB8ECA, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #DB8ECA 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #DB8ECA 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #DB8ECA 0%, #00000C 100%); background-image:linear-gradient(180deg, #DB8ECA 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #DB8ECA 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#DB8ECA), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#DB8ECA; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #DB8ECA Color code html values
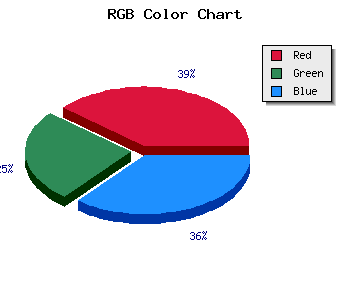
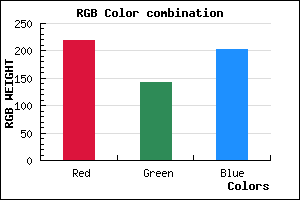
#DB8ECA hex color code has red green and blue "RGB color" in the proportion of 85.88% red, 55.69% green and 79.22% blue.
RGB percentage values corresponding to this are 219, 142, 202.
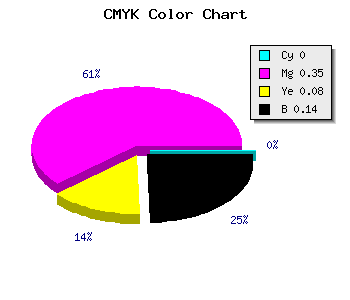
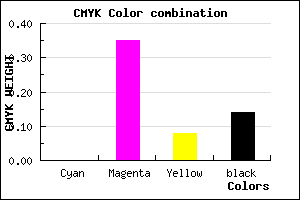
Html color #DB8ECA has 0% cyan, 3.52% magenta, 0.78% yellow and 36% black in CMYK color space and the corresponding CMYK values are 0,0.352,0.078, 0.141.
Web safe color #DB8ECA can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #DB8ECA color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #DB8ECA Hex Color Conversion

|

|
CMYK Css #DB8ECA Color code combination mixer
RGB Css #DB8ECA Color Code Combination Mixer
Css #DB8ECA Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #DB8ECA hex color
a{ color: #DB8ECA; }
css h1,h2,h3,h4,h5,h6 : #DB8ECA
h1,h2,h3,h4,h5,h6{ color: #DB8ECA;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 219,142,202 Text color with hexadecimal code
Text font color is Rgb (219,142,202)
color css codes
Luminosity of css #DB8ECA hex color
- #12060f (1181199) #12060f
- #3a1230 (3805744) #3a1230
- #601e4f (6299215) #601e4f
- #872b70 (8858480) #872b70
- #ad3790 (11351952) #ad3790
- #c850aa (13127850) #c850aa
- #d476bd (13924029) #d476bd
- #e09ed0 (14720720) #e09ed0
- #ecc4e2 (15516898) #ecc4e2
- #f9ebf5 (16378869) #f9ebf5
- lighter/Darker shades: Hex values:
- #DB8ECA (219,142,202) #DB8ECA
- #C975C5 (201,117,197) #C975C5
- #B75CC0 (183,92,192) #B75CC0
- #A543BB (165,67,187) #A543BB
- #932AB6 (147,42,182) #932AB6
- #8111B1 (129,17,177) #8111B1
- #6F00AC (111,0,172) #6F00AC
- #5D00A7 (93,0,167) #5D00A7
- #4B00A2 (75,0,162) #4B00A2
- #39009D (57,0,157) #39009D
- #270098 (39,0,152) #270098
- #150093 (21,0,147) #150093
Color Shades of css #DB8ECA hex color
Tints of css #DB8ECA hex color
- Darker/lighter shades: Hex color values:
- #150093 (219,142,202) #150093
- #EDA0DC (237,160,220) #EDA0DC
- #FFB2EE (255,178,238) #FFB2EE
- #FFC4FF (255,196,255) #FFC4FF
- #FFD6FF (255,214,255) #FFD6FF
- #FFE8FF (255,232,255) #FFE8FF
- #FFFAFF (255,250,255) #FFFAFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF