Rgb 218,206,226 to Css #DACEE2 Color code html values
Css DACEE2 Hex Color Code for rgb 218,206,226
Css Html color #DACEE2 Hex color conversions, schemes, palette, combination, mixer, to rgb 218,206,226 colour codes.
Div Background-color : #DACEE2
.div{ background-color : #DACEE2; }
html #DACEE2 color code
Text/Font color #DACEE2
.text{ color : #DACEE2; }
My text html color #DACEE2 hex color code
Border html color #DACEE2 hex color code
.border{ border:3px solid : #DACEE2; }
My div border color
Outline hex color #DACEE2
.outline{ outline:2px solid #DACEE2; }
My text outline color #DACEE2
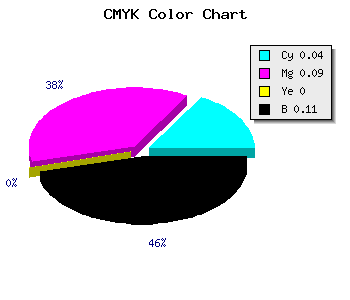
css #DACEE2 Color code html chart

|

|
css Text shadow : #DACEE2 color
.shadow{ text-shadow: 10px 10px 10px #DACEE2; }
My text shadow
Css box shadow : #DACEE2 color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#DACEE2; }
My box shadow
Css Gradient html color #DACEE2 code
.gradient{ background-color:#DACEE2; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#DACEE2, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #DACEE2 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #DACEE2 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #DACEE2 0%, #00000C 100%); background-image:linear-gradient(180deg, #DACEE2 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #DACEE2 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#DACEE2), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#DACEE2; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #DACEE2 Color code html values
#DACEE2 hex color code has red green and blue "RGB color" in the proportion of 85.49% red, 80.78% green and 88.63% blue.
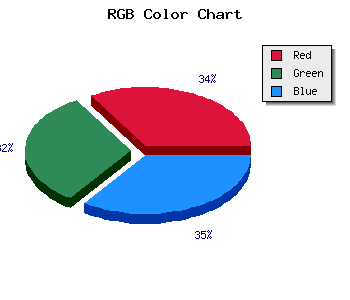
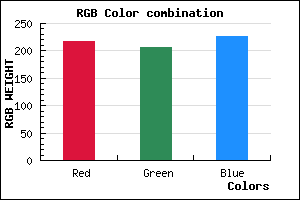
RGB percentage values corresponding to this are 218, 206, 226.
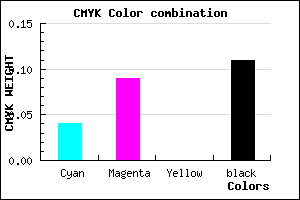
Html color #DACEE2 has 0.35% cyan, 0.88% magenta, 0% yellow and 29% black in CMYK color space and the corresponding CMYK values are 0.035,0.088,0, 0.114.
Web safe color #DACEE2 can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #DACEE2 color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #DACEE2 Hex Color Conversion

|

|
CMYK Css #DACEE2 Color code combination mixer
RGB Css #DACEE2 Color Code Combination Mixer
Css #DACEE2 Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #DACEE2 hex color
a{ color: #DACEE2; }
css h1,h2,h3,h4,h5,h6 : #DACEE2
h1,h2,h3,h4,h5,h6{ color: #DACEE2;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 218,206,226 Text color with hexadecimal code
Text font color is Rgb (218,206,226)
color css codes
Luminosity of css #DACEE2 hex color
- #0d090f (854287) #0d090f
- #281c30 (2628656) #281c30
- #432f4f (4403023) #432f4f
- #5e4270 (6177392) #5e4270
- #78558f (7886223) #78558f
- #936fa9 (9662377) #936fa9
- #aa8ebc (11177660) #aa8ebc
- #c3afcf (12824527) #c3afcf
- #dacee2 (14339810) #dacee2
- #f3eff5 (15986677) #f3eff5
- lighter/Darker shades: Hex values:
- #DACEE2 (218,206,226) #DACEE2
- #C8B5DD (200,181,221) #C8B5DD
- #B69CD8 (182,156,216) #B69CD8
- #A483D3 (164,131,211) #A483D3
- #926ACE (146,106,206) #926ACE
- #8051C9 (128,81,201) #8051C9
- #6E38C4 (110,56,196) #6E38C4
- #5C1FBF (92,31,191) #5C1FBF
- #4A06BA (74,6,186) #4A06BA
- #3800B5 (56,0,181) #3800B5
- #2600B0 (38,0,176) #2600B0
- #1400AB (20,0,171) #1400AB
Color Shades of css #DACEE2 hex color
Tints of css #DACEE2 hex color
- Darker/lighter shades: Hex color values:
- #1400AB (218,206,226) #1400AB
- #ECE0F4 (236,224,244) #ECE0F4
- #FEF2FF (254,242,255) #FEF2FF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF