Rgb 218,192,252 to Css #DAC0FC Color code html values
Css DAC0FC Hex Color Code for rgb 218,192,252
Css Html color #DAC0FC Hex color conversions, schemes, palette, combination, mixer, to rgb 218,192,252 colour codes.
Div Background-color : #DAC0FC
.div{ background-color : #DAC0FC; }
html #DAC0FC color code
Text/Font color #DAC0FC
.text{ color : #DAC0FC; }
My text html color #DAC0FC hex color code
Border html color #DAC0FC hex color code
.border{ border:3px solid : #DAC0FC; }
My div border color
Outline hex color #DAC0FC
.outline{ outline:2px solid #DAC0FC; }
My text outline color #DAC0FC
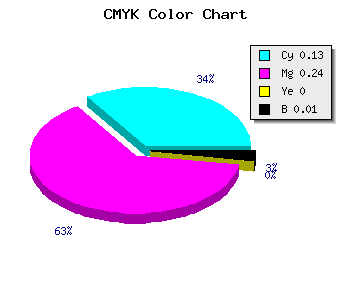
css #DAC0FC Color code html chart

|

|
css Text shadow : #DAC0FC color
.shadow{ text-shadow: 10px 10px 10px #DAC0FC; }
My text shadow
Css box shadow : #DAC0FC color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#DAC0FC; }
My box shadow
Css Gradient html color #DAC0FC code
.gradient{ background-color:#DAC0FC; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#DAC0FC, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #DAC0FC 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #DAC0FC 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #DAC0FC 0%, #00000C 100%); background-image:linear-gradient(180deg, #DAC0FC 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #DAC0FC 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#DAC0FC), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#DAC0FC; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #DAC0FC Color code html values
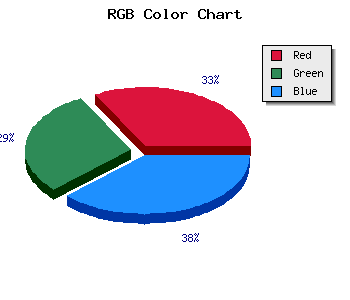
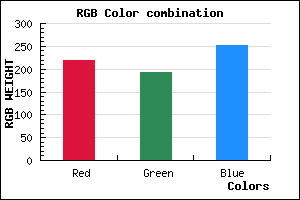
#DAC0FC hex color code has red green and blue "RGB color" in the proportion of 85.49% red, 75.29% green and 98.82% blue.
RGB percentage values corresponding to this are 218, 192, 252.
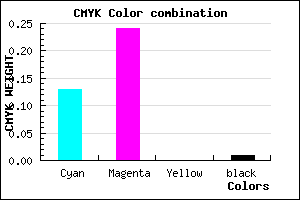
Html color #DAC0FC has 0% cyan, 0% magenta, 0% yellow and 3% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #DAC0FC can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #DAC0FC color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #DAC0FC Hex Color Conversion

|

|
CMYK Css #DAC0FC Color code combination mixer
RGB Css #DAC0FC Color Code Combination Mixer
Css #DAC0FC Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #DAC0FC hex color
a{ color: #DAC0FC; }
css h1,h2,h3,h4,h5,h6 : #DAC0FC
h1,h2,h3,h4,h5,h6{ color: #DAC0FC;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 218,192,252 Text color with hexadecimal code
Text font color is Rgb (218,192,252)
color css codes
Luminosity of css #DAC0FC hex color
- #0a0117 (655639) #0a0117
- #210349 (2163529) #210349
- #360678 (3540600) #360678
- #4d08aa (5048490) #4d08aa
- #620ada (6425306) #620ada
- #7c23f5 (8135669) #7c23f5
- #9853f7 (9982967) #9853f7
- #b685f9 (11961849) #b685f9
- #d3b5fb (13874683) #d3b5fb
- #f0e6fe (15787774) #f0e6fe
- lighter/Darker shades: Hex values:
- #DAC0FC (218,192,252) #DAC0FC
- #C8A7F7 (200,167,247) #C8A7F7
- #B68EF2 (182,142,242) #B68EF2
- #A475ED (164,117,237) #A475ED
- #925CE8 (146,92,232) #925CE8
- #8043E3 (128,67,227) #8043E3
- #6E2ADE (110,42,222) #6E2ADE
- #5C11D9 (92,17,217) #5C11D9
- #4A00D4 (74,0,212) #4A00D4
- #3800CF (56,0,207) #3800CF
- #2600CA (38,0,202) #2600CA
- #1400C5 (20,0,197) #1400C5
Color Shades of css #DAC0FC hex color
Tints of css #DAC0FC hex color
- Darker/lighter shades: Hex color values:
- #1400C5 (218,192,252) #1400C5
- #ECD2FF (236,210,255) #ECD2FF
- #FEE4FF (254,228,255) #FEE4FF
- #FFF6FF (255,246,255) #FFF6FF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF