Rgb 218,180,251 to Css #DAB4FB Color code html values
Css DAB4FB Hex Color Code for rgb 218,180,251
Css Html color #DAB4FB Hex color conversions, schemes, palette, combination, mixer, to rgb 218,180,251 colour codes.
Div Background-color : #DAB4FB
.div{ background-color : #DAB4FB; }
html #DAB4FB color code
Text/Font color #DAB4FB
.text{ color : #DAB4FB; }
My text html color #DAB4FB hex color code
Border html color #DAB4FB hex color code
.border{ border:3px solid : #DAB4FB; }
My div border color
Outline hex color #DAB4FB
.outline{ outline:2px solid #DAB4FB; }
My text outline color #DAB4FB
css #DAB4FB Color code html chart

|

|
css Text shadow : #DAB4FB color
.shadow{ text-shadow: 10px 10px 10px #DAB4FB; }
My text shadow
Css box shadow : #DAB4FB color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#DAB4FB; }
My box shadow
Css Gradient html color #DAB4FB code
.gradient{ background-color:#DAB4FB; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#DAB4FB, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #DAB4FB 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #DAB4FB 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #DAB4FB 0%, #00000C 100%); background-image:linear-gradient(180deg, #DAB4FB 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #DAB4FB 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#DAB4FB), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#DAB4FB; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #DAB4FB Color code html values
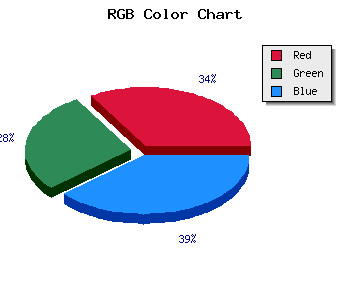
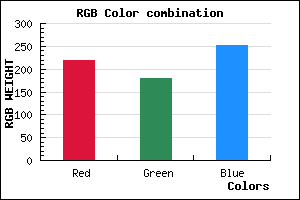
#DAB4FB hex color code has red green and blue "RGB color" in the proportion of 85.49% red, 70.59% green and 98.43% blue.
RGB percentage values corresponding to this are 218, 180, 251.
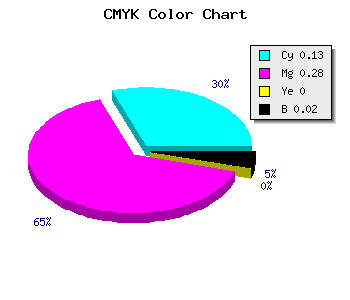
Html color #DAB4FB has 0% cyan, 0% magenta, 0% yellow and 4% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #DAB4FB can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #DAB4FB color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #DAB4FB Hex Color Conversion

|

|
CMYK Css #DAB4FB Color code combination mixer
RGB Css #DAB4FB Color Code Combination Mixer
Css #DAB4FB Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #DAB4FB hex color
a{ color: #DAB4FB; }
css h1,h2,h3,h4,h5,h6 : #DAB4FB
h1,h2,h3,h4,h5,h6{ color: #DAB4FB;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 218,180,251 Text color with hexadecimal code
Text font color is Rgb (218,180,251)
color css codes
Luminosity of css #DAB4FB hex color
- #0d0117 (852247) #0d0117
- #290448 (2688072) #290448
- #440678 (4458104) #440678
- #6009a9 (6293929) #6009a9
- #7a0cd8 (7998680) #7a0cd8
- #9525f3 (9774579) #9525f3
- #ac54f6 (11293942) #ac54f6
- #c486f8 (12879608) #c486f8
- #dbb5fb (14398971) #dbb5fb
- #f3e6fe (15984382) #f3e6fe
- lighter/Darker shades: Hex values:
- #DAB4FB (218,180,251) #DAB4FB
- #C89BF6 (200,155,246) #C89BF6
- #B682F1 (182,130,241) #B682F1
- #A469EC (164,105,236) #A469EC
- #9250E7 (146,80,231) #9250E7
- #8037E2 (128,55,226) #8037E2
- #6E1EDD (110,30,221) #6E1EDD
- #5C05D8 (92,5,216) #5C05D8
- #4A00D3 (74,0,211) #4A00D3
- #3800CE (56,0,206) #3800CE
- #2600C9 (38,0,201) #2600C9
- #1400C4 (20,0,196) #1400C4
Color Shades of css #DAB4FB hex color
Tints of css #DAB4FB hex color
- Darker/lighter shades: Hex color values:
- #1400C4 (218,180,251) #1400C4
- #ECC6FF (236,198,255) #ECC6FF
- #FED8FF (254,216,255) #FED8FF
- #FFEAFF (255,234,255) #FFEAFF
- #FFFCFF (255,252,255) #FFFCFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF