Rgb 218,165,237 to Css #DAA5ED Color code html values
Css DAA5ED Hex Color Code for rgb 218,165,237
Css Html color #DAA5ED Hex color conversions, schemes, palette, combination, mixer, to rgb 218,165,237 colour codes.
Div Background-color : #DAA5ED
.div{ background-color : #DAA5ED; }
html #DAA5ED color code
Text/Font color #DAA5ED
.text{ color : #DAA5ED; }
My text html color #DAA5ED hex color code
Border html color #DAA5ED hex color code
.border{ border:3px solid : #DAA5ED; }
My div border color
Outline hex color #DAA5ED
.outline{ outline:2px solid #DAA5ED; }
My text outline color #DAA5ED
css #DAA5ED Color code html chart

|

|
css Text shadow : #DAA5ED color
.shadow{ text-shadow: 10px 10px 10px #DAA5ED; }
My text shadow
Css box shadow : #DAA5ED color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#DAA5ED; }
My box shadow
Css Gradient html color #DAA5ED code
.gradient{ background-color:#DAA5ED; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#DAA5ED, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #DAA5ED 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #DAA5ED 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #DAA5ED 0%, #00000C 100%); background-image:linear-gradient(180deg, #DAA5ED 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #DAA5ED 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#DAA5ED), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#DAA5ED; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #DAA5ED Color code html values
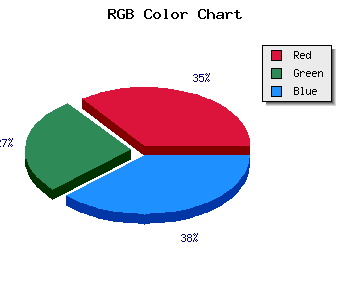
#DAA5ED hex color code has red green and blue "RGB color" in the proportion of 85.49% red, 64.71% green and 92.94% blue.
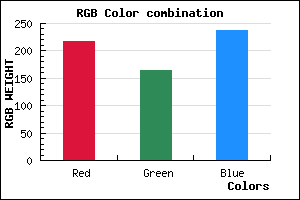
RGB percentage values corresponding to this are 218, 165, 237.
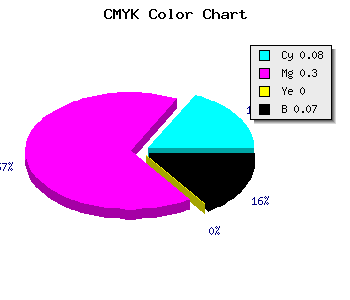
Html color #DAA5ED has 0.8% cyan, 3.04% magenta, 0% yellow and 18% black in CMYK color space and the corresponding CMYK values are 0.08,0.304,0, 0.071.
Web safe color #DAA5ED can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #DAA5ED color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #DAA5ED Hex Color Conversion

|

|
CMYK Css #DAA5ED Color code combination mixer
RGB Css #DAA5ED Color Code Combination Mixer
Css #DAA5ED Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #DAA5ED hex color
a{ color: #DAA5ED; }
css h1,h2,h3,h4,h5,h6 : #DAA5ED
h1,h2,h3,h4,h5,h6{ color: #DAA5ED;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 218,165,237 Text color with hexadecimal code
Text font color is Rgb (218,165,237)
color css codes
Luminosity of css #DAA5ED hex color
- #100414 (1049620) #100414
- #320d3f (3280191) #320d3f
- #521569 (5379433) #521569
- #741e94 (7610004) #741e94
- #9526be (9774782) #9526be
- #af3fd9 (11485145) #af3fd9
- #c169e1 (12675553) #c169e1
- #d394ea (13866218) #d394ea
- #e4bef2 (14991090) #e4bef2
- #f6e9fb (16181755) #f6e9fb
- lighter/Darker shades: Hex values:
- #DAA5ED (218,165,237) #DAA5ED
- #C88CE8 (200,140,232) #C88CE8
- #B673E3 (182,115,227) #B673E3
- #A45ADE (164,90,222) #A45ADE
- #9241D9 (146,65,217) #9241D9
- #8028D4 (128,40,212) #8028D4
- #6E0FCF (110,15,207) #6E0FCF
- #5C00CA (92,0,202) #5C00CA
- #4A00C5 (74,0,197) #4A00C5
- #3800C0 (56,0,192) #3800C0
- #2600BB (38,0,187) #2600BB
- #1400B6 (20,0,182) #1400B6
Color Shades of css #DAA5ED hex color
Tints of css #DAA5ED hex color
- Darker/lighter shades: Hex color values:
- #1400B6 (218,165,237) #1400B6
- #ECB7FF (236,183,255) #ECB7FF
- #FEC9FF (254,201,255) #FEC9FF
- #FFDBFF (255,219,255) #FFDBFF
- #FFEDFF (255,237,255) #FFEDFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF