Rgb 218,117,255 to Css #DA75FF Color code html values
Css DA75FF Hex Color Code for rgb 218,117,255
Css Html color #DA75FF Hex color conversions, schemes, palette, combination, mixer, to rgb 218,117,255 colour codes.
Div Background-color : #DA75FF
.div{ background-color : #DA75FF; }
html #DA75FF color code
Text/Font color #DA75FF
.text{ color : #DA75FF; }
My text html color #DA75FF hex color code
Border html color #DA75FF hex color code
.border{ border:3px solid : #DA75FF; }
My div border color
Outline hex color #DA75FF
.outline{ outline:2px solid #DA75FF; }
My text outline color #DA75FF
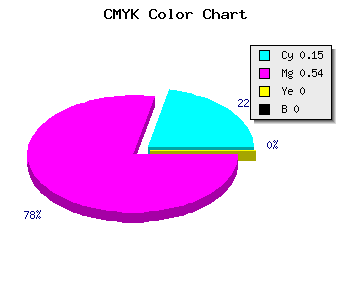
css #DA75FF Color code html chart

|

|
css Text shadow : #DA75FF color
.shadow{ text-shadow: 10px 10px 10px #DA75FF; }
My text shadow
Css box shadow : #DA75FF color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#DA75FF; }
My box shadow
Css Gradient html color #DA75FF code
.gradient{ background-color:#DA75FF; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#DA75FF, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #DA75FF 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #DA75FF 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #DA75FF 0%, #00000C 100%); background-image:linear-gradient(180deg, #DA75FF 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #DA75FF 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#DA75FF), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#DA75FF; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #DA75FF Color code html values
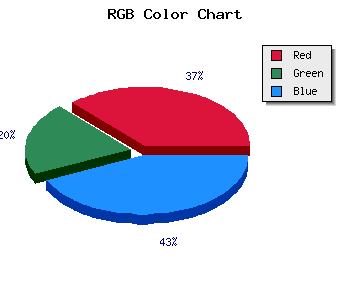
#DA75FF hex color code has red green and blue "RGB color" in the proportion of 85.49% red, 45.88% green and 100% blue.
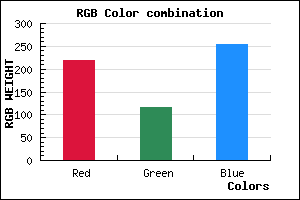
RGB percentage values corresponding to this are 218, 117, 255.
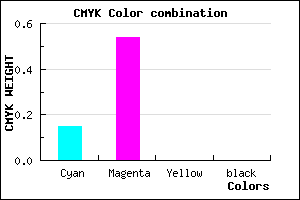
Html color #DA75FF has 1.45% cyan, 5.41% magenta, 0% yellow and 0% black in CMYK color space and the corresponding CMYK values are 0.145,0.541,0, 0.
Web safe color #DA75FF can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #DA75FF color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #DA75FF Hex Color Conversion

|

|
CMYK Css #DA75FF Color code combination mixer
RGB Css #DA75FF Color Code Combination Mixer
Css #DA75FF Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #DA75FF hex color
a{ color: #DA75FF; }
css h1,h2,h3,h4,h5,h6 : #DA75FF
h1,h2,h3,h4,h5,h6{ color: #DA75FF;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 218,117,255 Text color with hexadecimal code
Text font color is Rgb (218,117,255)
color css codes
Luminosity of css #DA75FF hex color
- #120018 (1179672) #120018
- #37004c (3604556) #37004c
- #5c007e (6029438) #5c007e
- #8200b2 (8519858) #8200b2
- #a600e4 (10879204) #a600e4
- #c119ff (12655103) #c119ff
- #ce4bff (13519871) #ce4bff
- #dc7fff (14450687) #dc7fff
- #eab1ff (15380991) #eab1ff
- #f8e5ff (16311807) #f8e5ff
- lighter/Darker shades: Hex values:
- #DA75FF (218,117,255) #DA75FF
- #C85CFA (200,92,250) #C85CFA
- #B643F5 (182,67,245) #B643F5
- #A42AF0 (164,42,240) #A42AF0
- #9211EB (146,17,235) #9211EB
- #8000E6 (128,0,230) #8000E6
- #6E00E1 (110,0,225) #6E00E1
- #5C00DC (92,0,220) #5C00DC
- #4A00D7 (74,0,215) #4A00D7
- #3800D2 (56,0,210) #3800D2
- #2600CD (38,0,205) #2600CD
- #1400C8 (20,0,200) #1400C8
Color Shades of css #DA75FF hex color
Tints of css #DA75FF hex color
- Darker/lighter shades: Hex color values:
- #1400C8 (218,117,255) #1400C8
- #EC87FF (236,135,255) #EC87FF
- #FE99FF (254,153,255) #FE99FF
- #FFABFF (255,171,255) #FFABFF
- #FFBDFF (255,189,255) #FFBDFF
- #FFCFFF (255,207,255) #FFCFFF
- #FFE1FF (255,225,255) #FFE1FF
- #FFF3FF (255,243,255) #FFF3FF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF