Rgb 216,98,178 to Css #D862B2 Color code html values
Css D862B2 Hex Color Code for rgb 216,98,178
Css Html color #D862B2 Hex color conversions, schemes, palette, combination, mixer, to rgb 216,98,178 colour codes.
Div Background-color : #D862B2
.div{ background-color : #D862B2; }
html #D862B2 color code
Text/Font color #D862B2
.text{ color : #D862B2; }
My text html color #D862B2 hex color code
Border html color #D862B2 hex color code
.border{ border:3px solid : #D862B2; }
My div border color
Outline hex color #D862B2
.outline{ outline:2px solid #D862B2; }
My text outline color #D862B2
css #D862B2 Color code html chart

|

|
css Text shadow : #D862B2 color
.shadow{ text-shadow: 10px 10px 10px #D862B2; }
My text shadow
Css box shadow : #D862B2 color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#D862B2; }
My box shadow
Css Gradient html color #D862B2 code
.gradient{ background-color:#D862B2; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#D862B2, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #D862B2 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #D862B2 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #D862B2 0%, #00000C 100%); background-image:linear-gradient(180deg, #D862B2 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #D862B2 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#D862B2), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#D862B2; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #D862B2 Color code html values
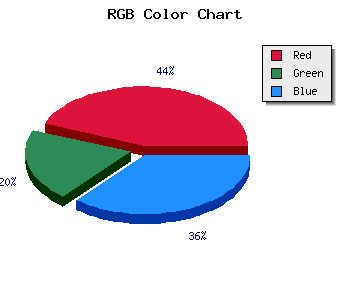
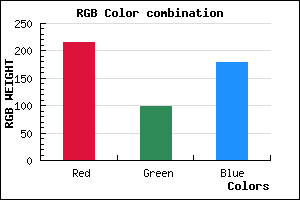
#D862B2 hex color code has red green and blue "RGB color" in the proportion of 84.71% red, 38.43% green and 69.8% blue.
RGB percentage values corresponding to this are 216, 98, 178.
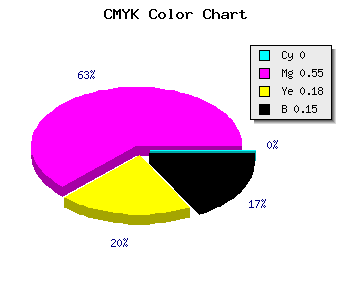
Html color #D862B2 has 0% cyan, 5.46% magenta, 1.76% yellow and 39% black in CMYK color space and the corresponding CMYK values are 0,0.546,0.176, 0.153.
Web safe color #D862B2 can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #D862B2 color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #D862B2 Hex Color Conversion

|

|
CMYK Css #D862B2 Color code combination mixer
RGB Css #D862B2 Color Code Combination Mixer
Css #D862B2 Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #D862B2 hex color
a{ color: #D862B2; }
css h1,h2,h3,h4,h5,h6 : #D862B2
h1,h2,h3,h4,h5,h6{ color: #D862B2;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 216,98,178 Text color with hexadecimal code
Text font color is Rgb (216,98,178)
color css codes
Luminosity of css #D862B2 hex color
- #13050e (1246478) #13050e
- #3d0f2d (4001581) #3d0f2d
- #65194b (6625611) #65194b
- #8f236a (9380714) #8f236a
- #b72d88 (12004744) #b72d88
- #d147a2 (13715362) #d147a2
- #db6fb6 (14380982) #db6fb6
- #e698cb (15112395) #e698cb
- #f0c0df (15778015) #f0c0df
- #faeaf4 (16444148) #faeaf4
- lighter/Darker shades: Hex values:
- #D862B2 (216,98,178) #D862B2
- #C649AD (198,73,173) #C649AD
- #B430A8 (180,48,168) #B430A8
- #A217A3 (162,23,163) #A217A3
- #90009E (144,0,158) #90009E
- #7E0099 (126,0,153) #7E0099
- #6C0094 (108,0,148) #6C0094
- #5A008F (90,0,143) #5A008F
- #48008A (72,0,138) #48008A
- #360085 (54,0,133) #360085
- #240080 (36,0,128) #240080
- #12007B (18,0,123) #12007B
Color Shades of css #D862B2 hex color
Tints of css #D862B2 hex color
- Darker/lighter shades: Hex color values:
- #12007B (216,98,178) #12007B
- #EA74C4 (234,116,196) #EA74C4
- #FC86D6 (252,134,214) #FC86D6
- #FF98E8 (255,152,232) #FF98E8
- #FFAAFA (255,170,250) #FFAAFA
- #FFBCFF (255,188,255) #FFBCFF
- #FFCEFF (255,206,255) #FFCEFF
- #FFE0FF (255,224,255) #FFE0FF
- #FFF2FF (255,242,255) #FFF2FF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF