Rgb 216,157,237 to Css #D89DED Color code html values
Css D89DED Hex Color Code for rgb 216,157,237
Css Html color #D89DED Hex color conversions, schemes, palette, combination, mixer, to rgb 216,157,237 colour codes.
Div Background-color : #D89DED
.div{ background-color : #D89DED; }
html #D89DED color code
Text/Font color #D89DED
.text{ color : #D89DED; }
My text html color #D89DED hex color code
Border html color #D89DED hex color code
.border{ border:3px solid : #D89DED; }
My div border color
Outline hex color #D89DED
.outline{ outline:2px solid #D89DED; }
My text outline color #D89DED
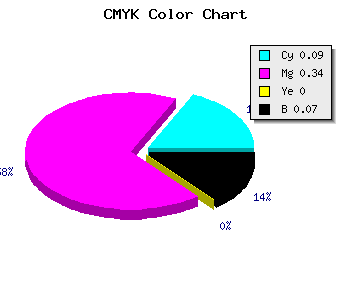
css #D89DED Color code html chart

|

|
css Text shadow : #D89DED color
.shadow{ text-shadow: 10px 10px 10px #D89DED; }
My text shadow
Css box shadow : #D89DED color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#D89DED; }
My box shadow
Css Gradient html color #D89DED code
.gradient{ background-color:#D89DED; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#D89DED, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #D89DED 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #D89DED 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #D89DED 0%, #00000C 100%); background-image:linear-gradient(180deg, #D89DED 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #D89DED 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#D89DED), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#D89DED; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #D89DED Color code html values
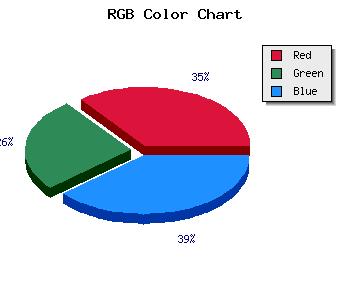
#D89DED hex color code has red green and blue "RGB color" in the proportion of 84.71% red, 61.57% green and 92.94% blue.
RGB percentage values corresponding to this are 216, 157, 237.
Html color #D89DED has 0% cyan, 0% magenta, 0% yellow and 18% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #D89DED can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #D89DED color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #D89DED Hex Color Conversion

|

|
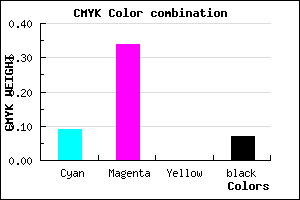
CMYK Css #D89DED Color code combination mixer
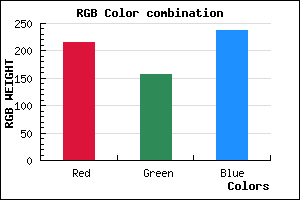
RGB Css #D89DED Color Code Combination Mixer
Css #D89DED Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #D89DED hex color
a{ color: #D89DED; }
css h1,h2,h3,h4,h5,h6 : #D89DED
h1,h2,h3,h4,h5,h6{ color: #D89DED;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 216,157,237 Text color with hexadecimal code
Text font color is Rgb (216,157,237)
color css codes
Luminosity of css #D89DED hex color
- #100414 (1049620) #100414
- #320c40 (3279936) #320c40
- #53146a (5444714) #53146a
- #751c96 (7675030) #751c96
- #9623c1 (9839553) #9623c1
- #b03ddb (11550171) #b03ddb
- #c267e3 (12740579) #c267e3
- #d393eb (13865963) #d393eb
- #e4bdf3 (14990835) #e4bdf3
- #f6e9fb (16181755) #f6e9fb
- lighter/Darker shades: Hex values:
- #D89DED (216,157,237) #D89DED
- #C684E8 (198,132,232) #C684E8
- #B46BE3 (180,107,227) #B46BE3
- #A252DE (162,82,222) #A252DE
- #9039D9 (144,57,217) #9039D9
- #7E20D4 (126,32,212) #7E20D4
- #6C07CF (108,7,207) #6C07CF
- #5A00CA (90,0,202) #5A00CA
- #4800C5 (72,0,197) #4800C5
- #3600C0 (54,0,192) #3600C0
- #2400BB (36,0,187) #2400BB
- #1200B6 (18,0,182) #1200B6
Color Shades of css #D89DED hex color
Tints of css #D89DED hex color
- Darker/lighter shades: Hex color values:
- #1200B6 (216,157,237) #1200B6
- #EAAFFF (234,175,255) #EAAFFF
- #FCC1FF (252,193,255) #FCC1FF
- #FFD3FF (255,211,255) #FFD3FF
- #FFE5FF (255,229,255) #FFE5FF
- #FFF7FF (255,247,255) #FFF7FF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF