Rgb 215,214,255 to Css #D7D6FF Color code html values
Css D7D6FF Hex Color Code for rgb 215,214,255
Css Html color #D7D6FF Hex color conversions, schemes, palette, combination, mixer, to rgb 215,214,255 colour codes.
Div Background-color : #D7D6FF
.div{ background-color : #D7D6FF; }
html #D7D6FF color code
Text/Font color #D7D6FF
.text{ color : #D7D6FF; }
My text html color #D7D6FF hex color code
Border html color #D7D6FF hex color code
.border{ border:3px solid : #D7D6FF; }
My div border color
Outline hex color #D7D6FF
.outline{ outline:2px solid #D7D6FF; }
My text outline color #D7D6FF
css #D7D6FF Color code html chart

|

|
css Text shadow : #D7D6FF color
.shadow{ text-shadow: 10px 10px 10px #D7D6FF; }
My text shadow
Css box shadow : #D7D6FF color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#D7D6FF; }
My box shadow
Css Gradient html color #D7D6FF code
.gradient{ background-color:#D7D6FF; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#D7D6FF, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #D7D6FF 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #D7D6FF 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #D7D6FF 0%, #00000C 100%); background-image:linear-gradient(180deg, #D7D6FF 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #D7D6FF 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#D7D6FF), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#D7D6FF; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #D7D6FF Color code html values
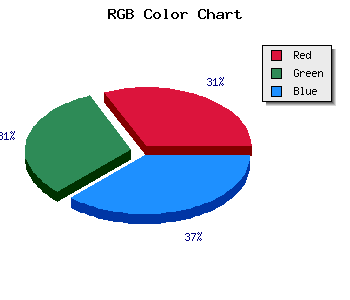
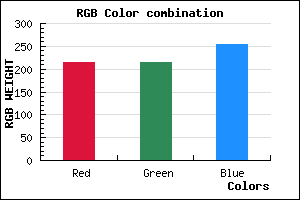
#D7D6FF hex color code has red green and blue "RGB color" in the proportion of 84.31% red, 83.92% green and 100% blue.
RGB percentage values corresponding to this are 215, 214, 255.
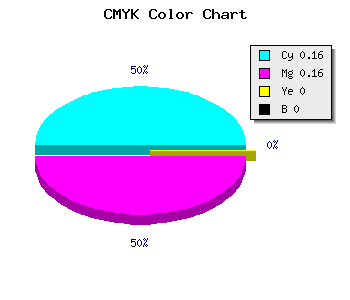
Html color #D7D6FF has 0% cyan, 0% magenta, 0% yellow and 0% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #D7D6FF can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #D7D6FF color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #D7D6FF Hex Color Conversion

|

|
CMYK Css #D7D6FF Color code combination mixer
RGB Css #D7D6FF Color Code Combination Mixer
Css #D7D6FF Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #D7D6FF hex color
a{ color: #D7D6FF; }
css h1,h2,h3,h4,h5,h6 : #D7D6FF
h1,h2,h3,h4,h5,h6{ color: #D7D6FF;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 215,214,255 Text color with hexadecimal code
Text font color is Rgb (215,214,255)
color css codes
Luminosity of css #D7D6FF hex color
- #010018 (65560) #010018
- #02004c (131148) #02004c
- #03007e (196734) #03007e
- #0400b2 (262322) #0400b2
- #0500e4 (327908) #0500e4
- #1e19ff (1972735) #1e19ff
- #4f4bff (5196799) #4f4bff
- #827fff (8552447) #827fff
- #b3b1ff (11776511) #b3b1ff
- #e6e5ff (15132159) #e6e5ff
- lighter/Darker shades: Hex values:
- #D7D6FF (215,214,255) #D7D6FF
- #C5BDFA (197,189,250) #C5BDFA
- #B3A4F5 (179,164,245) #B3A4F5
- #A18BF0 (161,139,240) #A18BF0
- #8F72EB (143,114,235) #8F72EB
- #7D59E6 (125,89,230) #7D59E6
- #6B40E1 (107,64,225) #6B40E1
- #5927DC (89,39,220) #5927DC
- #470ED7 (71,14,215) #470ED7
- #3500D2 (53,0,210) #3500D2
- #2300CD (35,0,205) #2300CD
- #1100C8 (17,0,200) #1100C8
Color Shades of css #D7D6FF hex color
Tints of css #D7D6FF hex color
- Darker/lighter shades: Hex color values:
- #1100C8 (215,214,255) #1100C8
- #E9E8FF (233,232,255) #E9E8FF
- #FBFAFF (251,250,255) #FBFAFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF